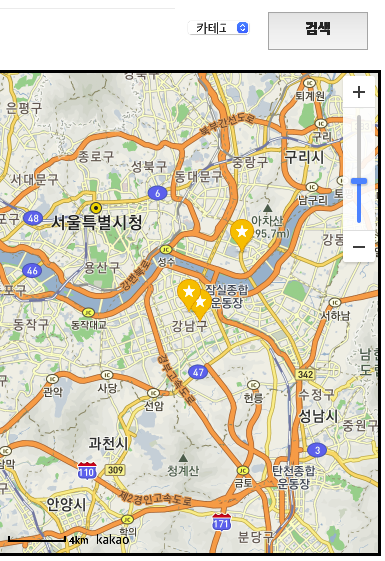
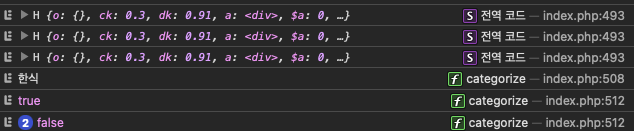
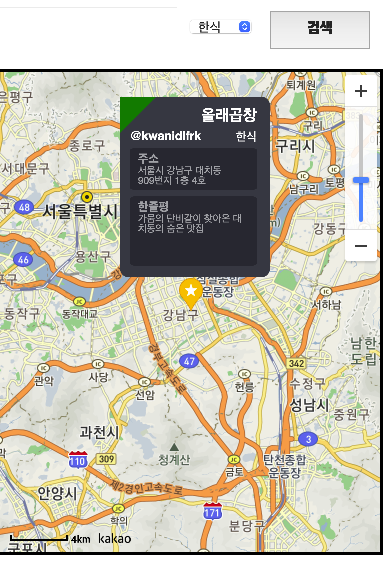
각 마커에 들어가는 positions에 categori를 넣었지만 console.log()와 func에서 실행되지 않았다.
mysql에서 해당하는 categori에 해당하는 마커만 띄우는 방법이 있고 전체 마커를 다 가져오지만 해당하는 카테고리의 마커를 제외하고 전부 숨기는 방법을 생각중이다.
두번째 방법으로 해보겠다.
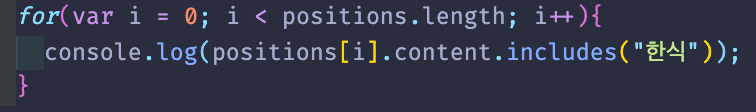
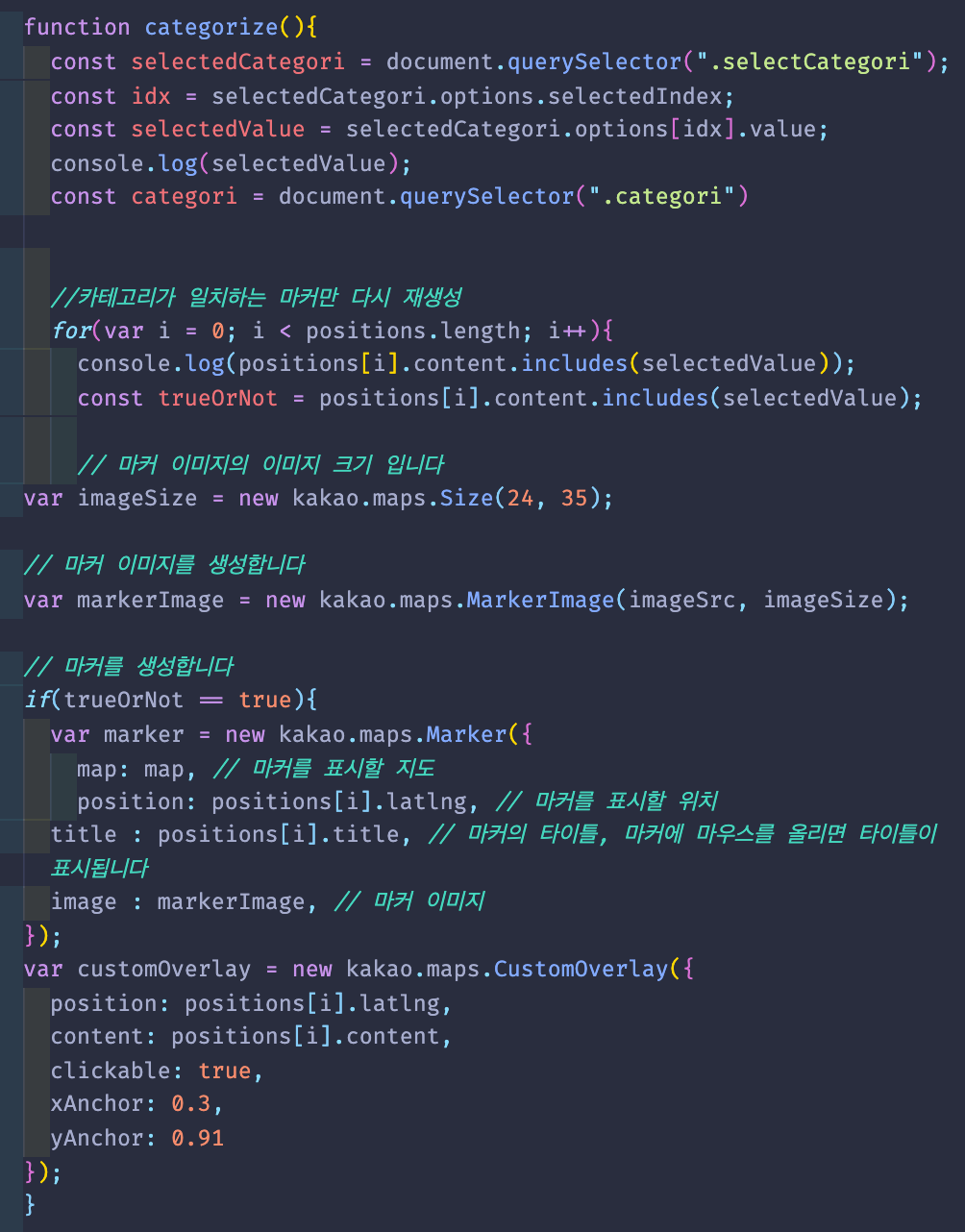
includes()함수를 이용하면 문자의 포함 여부를 boolean 값으로 나타낼 수 있다.
각 마커의 정보에서 includes()를 사용하니 에러가 발생했다. 알고보니 includes()는 string에만 사용할 수 있는 거였다.
그래서 string이면서 categori를 포함하고있는 positions.content에 includes()를 사용


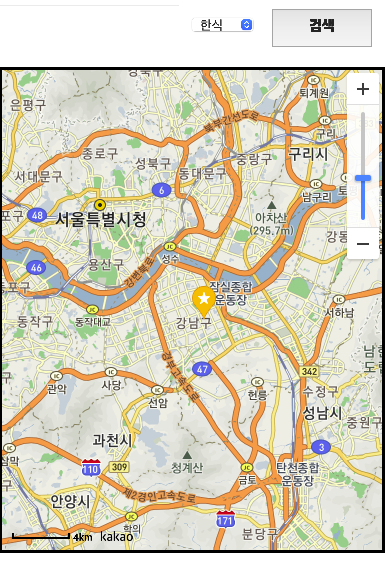
이제 이 boolean값을 이용하여 true인 마커만 띄우면 된다.
하지만 위의 for문에서 각 마커의 정보를 받아서 반복하여 마커를 띄우는 거라 마커의 정보를 불러오면 마지막 마커의 정보밖에 뜨지 않는다. 따라서 위의 for문과 아래의 for문을 합쳐서 마커를 다 만들고 해당하지 않는 것을 지우는 방식이 아니라 애초에 카테고리에 맞는 마커만 만들어야 할 거 같다.


문제는 카테고리를 기본으로 하면 마커가 전부 나오는데 그 상태로 검색을 누르고 다시 카테고리를 바꿔서 누르면 이전의 마커들이 안지워진다는 것이다.

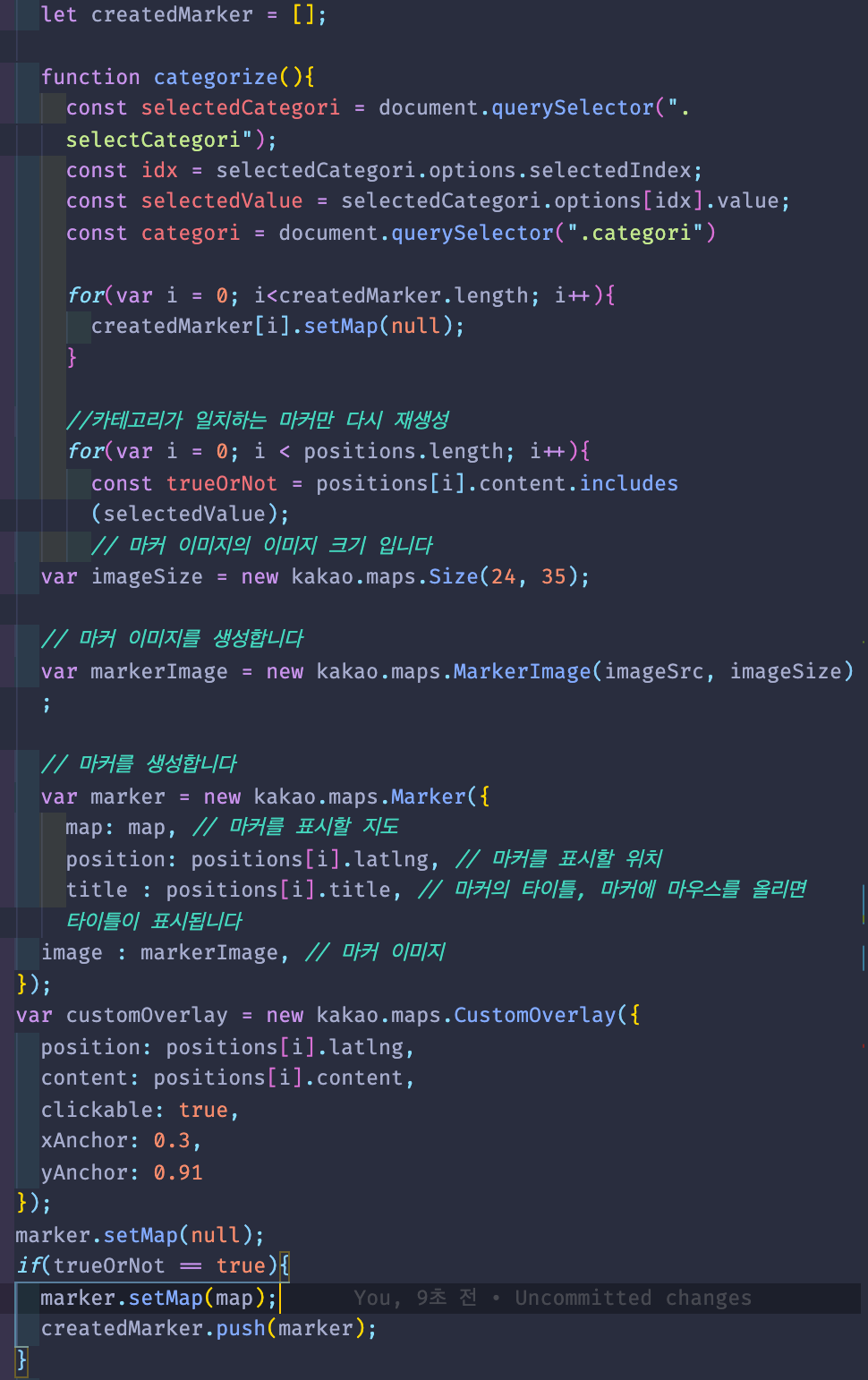
그래서 onclick을 실행하면 마커를 전부 지우고 다시 띄워야한다.
두개의 다른 for문을 만들었다. 원래의 for문에서 띄우는 마커를 createdMarker라는 배열을 정의하여 각각의 마커를 push한다.
그리고 함수 시작시 for문을 열어서 createdMarker의 길이만큼 반복하여 배열에 저장된 마커를 지도에서 지운다. 그리고 다시 for문으로 마커를 재생성하고 createdMarker에 저장하기를 반복

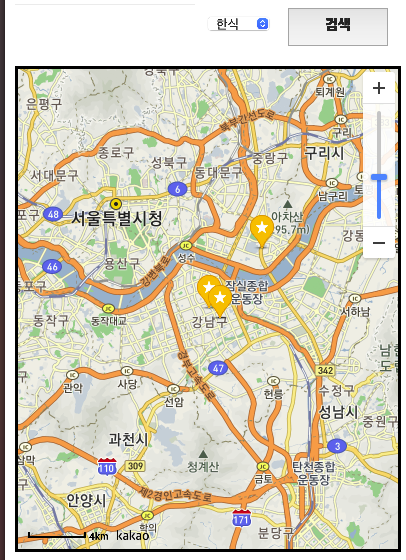
성공장면