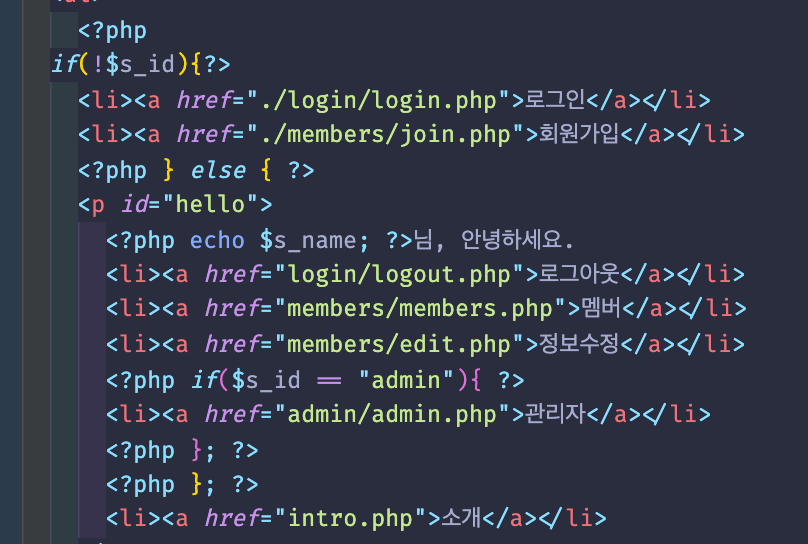
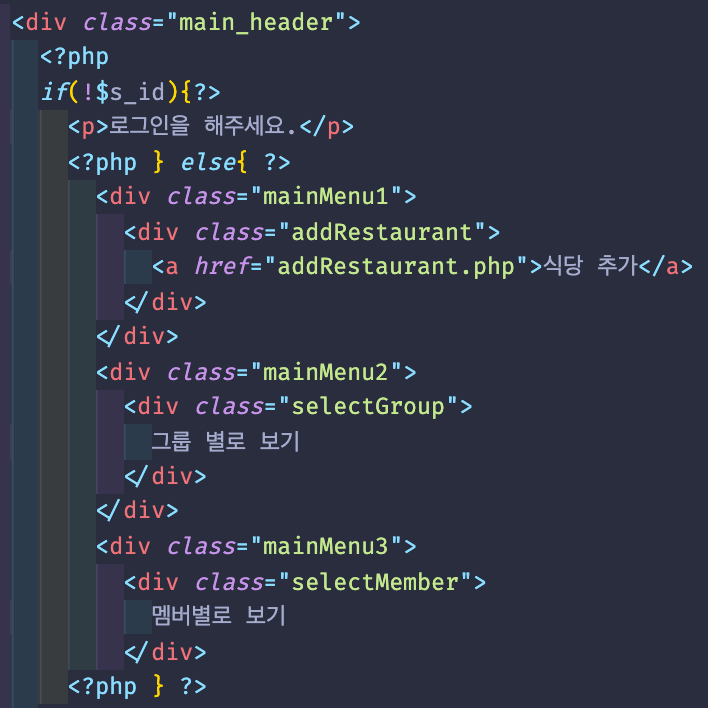
식당 추가 기능을 회원만 사용할 수 있게 구현
로그인을 하지 않았을 때의 조건문과 비슷하게 할 예정

session에서 불러온 id값을 s_id에 저장해놓았다.
똑같이 if(!s_id)로 해서 구현하면 될 것 같다.

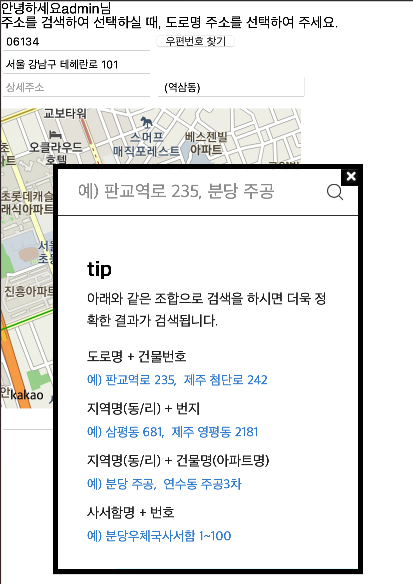
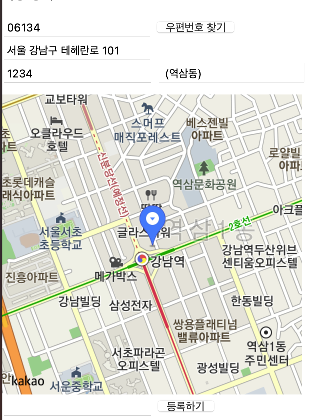
식당 등록에서 주소를 검색하여 지도를 띄우고 다시 주소 검색을 하면 지도가 iframe을 가렸다.
지도에 z-index:0;을 주어서 해결

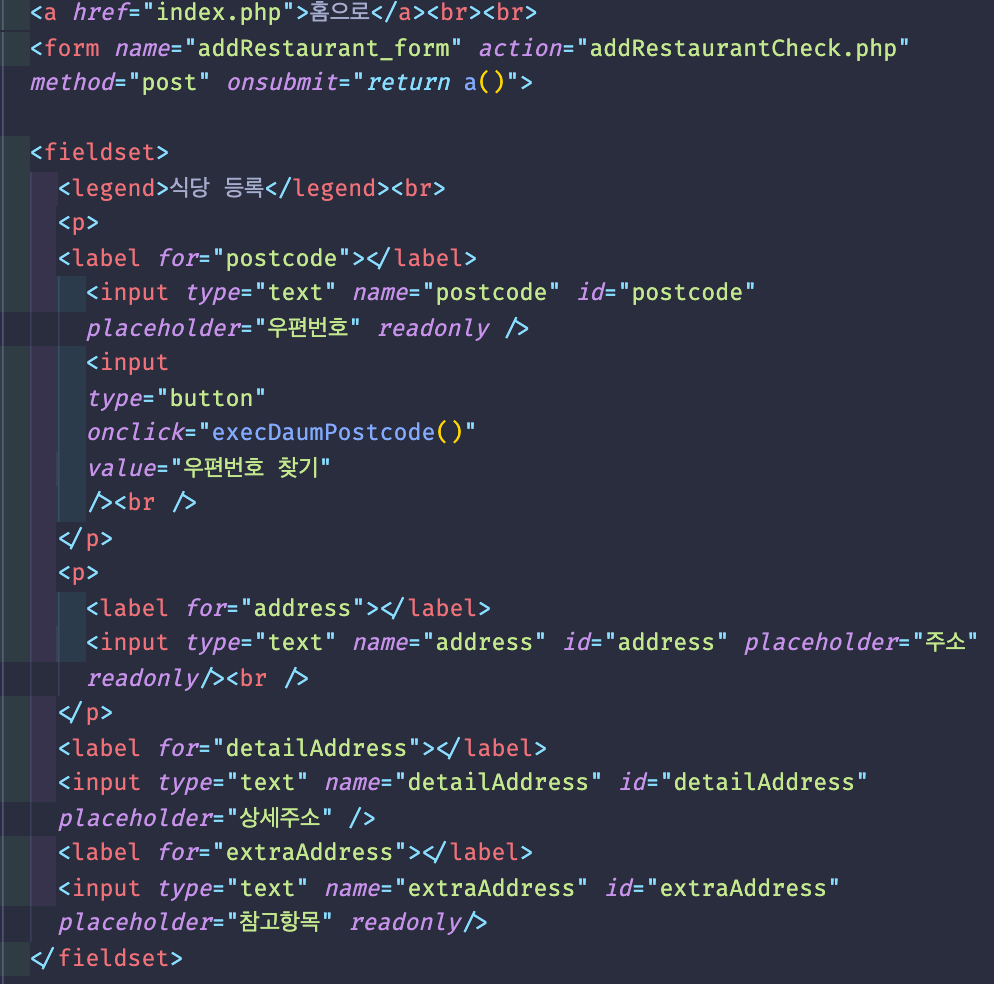
입력한 우편번호 및 세부 정보를 데이터베이스에 저장하기
form에서 post하여 중간 페이지인 addRestaurantCheck.php를 만들어서 확인할 예정

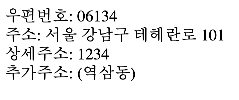
임의의 주소를 입력

echo로 잘 불러왔는지 확인

DB에 등록이 안되길래 확인해봤더니 어제 address를 addr1과 addr2로 바꾼 것을 까먹었다.
그래서 php의 변수를 다시 지정했다.
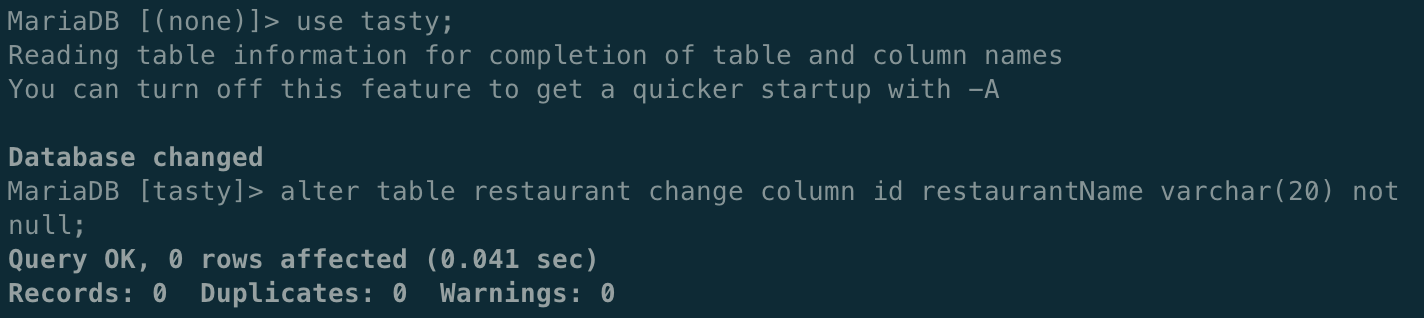
그걸 확인하면서 식당 이름을 id에서 restaurantName으로 변경했다.
그리고 insert문에 ,가 하나 잘못 쓰여져 있는 것을 발견해서 수정했다.

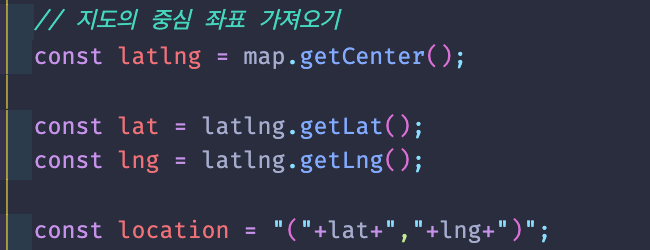
맵의 중심 좌표를 얻어오는 함수로 위도 경도를 얻어온 다음, 한 변수에 (위도,경도) 형식으로 저장

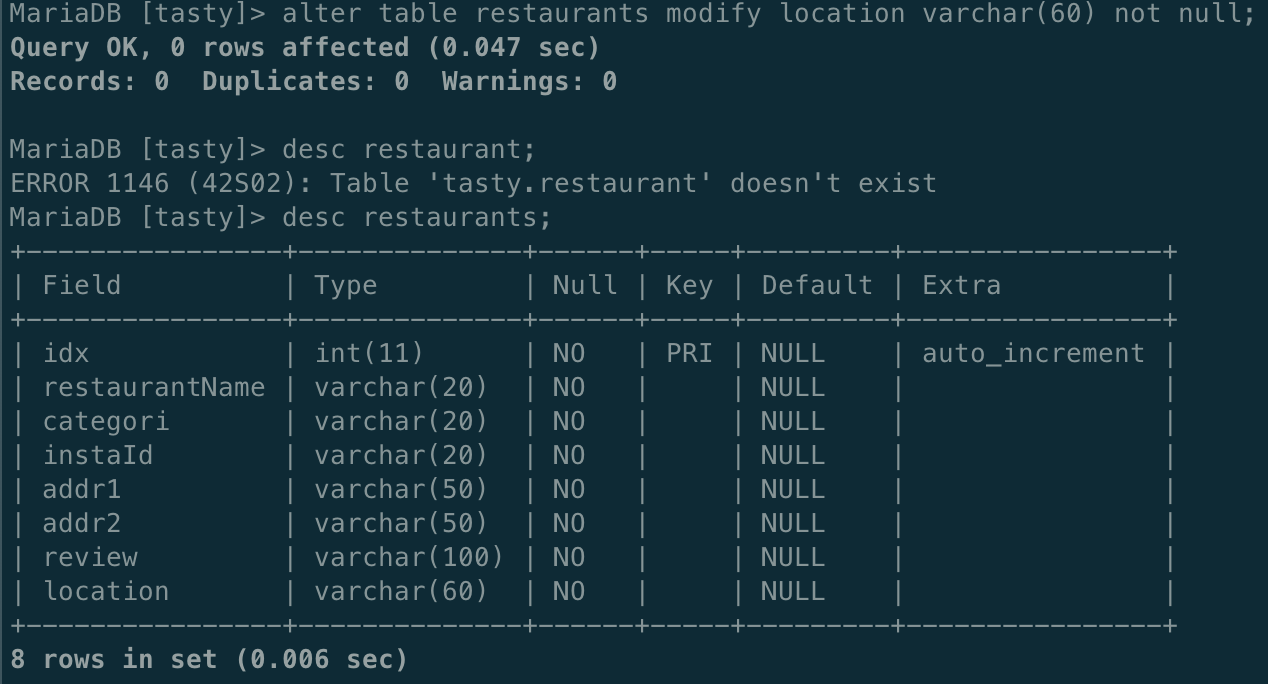
좌표의 길이가 생각보다 길어서 테이블에서 좌표의 데이터형식을 varchar(30)에서 varchar(60)으로 변경

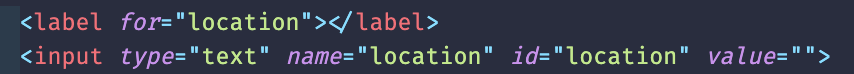
form 안에 input을 display: none;으로 만들고 value값을 비워두고 JS를 이용해서 location의 좌표 변수 값을 value에 집어넣는 방식으로 post


index에서 table과 column 이름을 바뀐 이름으로 변경
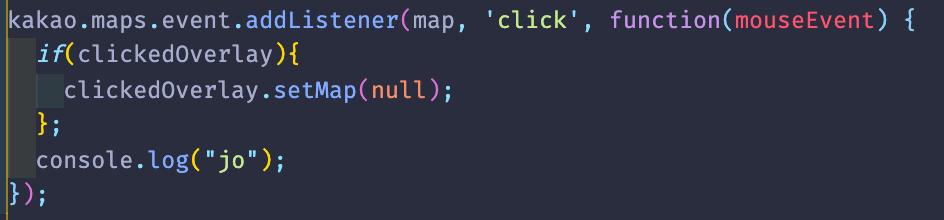
페이지에 처음으로 들어와서 마커 클릭 없이 바로 지도를 클릭하면 오류 발생
발생하는 이유: 마커를 클릭하여 띄울 때 customOverlay를 clickedOverlay에 저장하는데 띄워진 오버레이가 없는 상황에서 지도를 클릭하면 지울 오버레이가 없어서 오류 발생

해결 완료
마커를 띄울 때 DB에 있는 애들만큼 자동으로 보이도록 해야한다.
for문을 사용해보자
