img태그와 태그의 속성 중 어떤 것을 사용해 이미지를 넣어야 할까?
img태그와 속성 중 어떤 것을 사용해야할까라는 문제는 상황에 따라 다르다. 그 문제를 알아보기 전에 img태그가 무엇인지 알아보자.
img태그는 시멘틱 태그(semantic tag)로써, div태그와 달리 더 명확하게 의미를 전달한다.
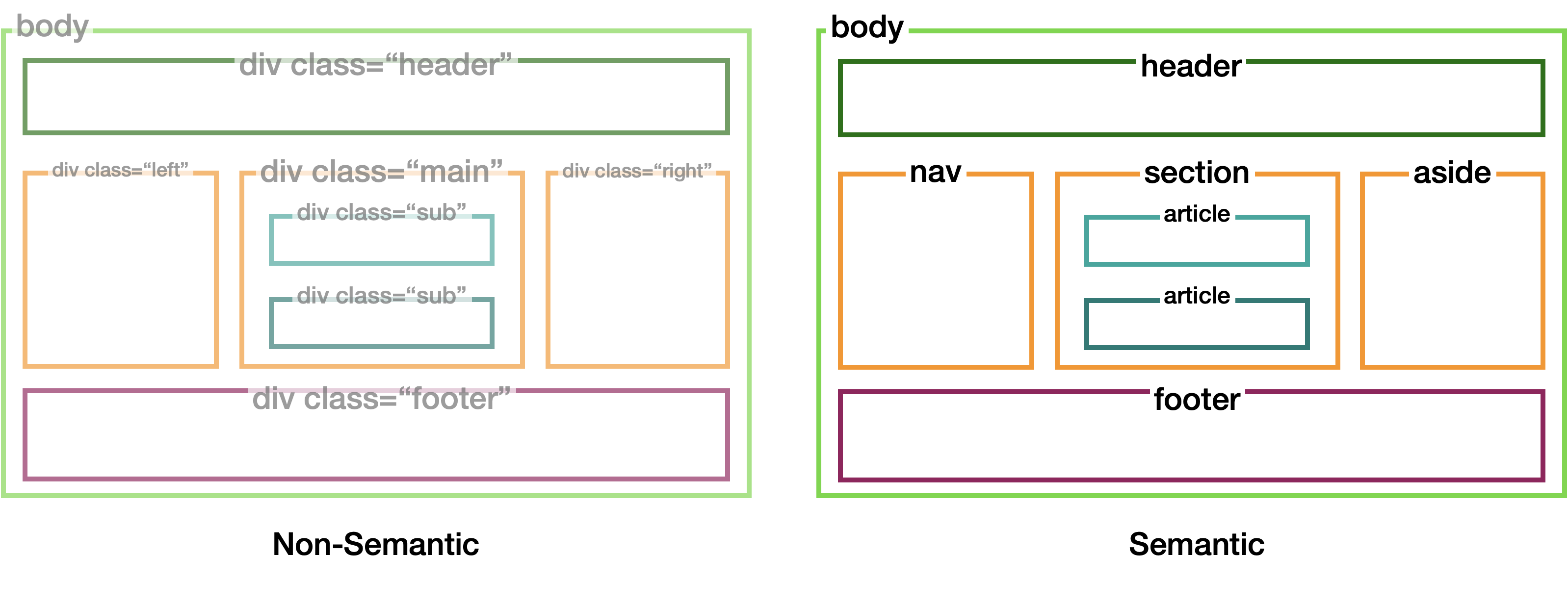
semantic tag : 의미를 가지고 있다는 뜻의 태그로, 태그의 이름을 약속으로 정해서 사용하기 때문에 아래처럼 사용되는 공간이나 역할이 정해져 있어 컴퓨터와 개발자가 더 명확하게 이해할 수 있다.

위는 시멘틱 태그를 사용했을 때와 사용하지 않았을 때의 모습을 나타난 것이다. 단지 div id="header" 를 시멘틱 태그인header로 대체했을 뿐이다. 사람이 보기엔 둘다 header라고 느낄 수 있다. 하지만 컴퓨터가 이해했을 땐, div id="header"는 id의 값이 header일 뿐이고, 시멘틱 태그인 header는 더 명확히 분류되었다고 해석한다. 다시 말하자면, div id="header"는 시각적인 모습을 통해 사람이 '웹의 header 부분이구나' 라고 이해하는 것이다. 컴퓨터는 시각적인 모습을 통해서 뜻을 분류할 수 없기 때문에 시멘틱태그인 header를 통해서 더 명확하게 의미가 '웹의 헤더부분이구나'라고 판별할 수 있는 것이다.
시멘틱 태그를 사용했을 때 이점!
SEO검색 엔진 최적화
시멘틱 태그를 사용하면 검색한 값을 사용자에게 더 정확히 알려준다.
접근성과 가독성
div태그의 사용을 줄일 수 있어 가독성이 높아진다. 또한 시각이 불편하여 웹 사용이 어려운 사람에게 시멘틱 태그는 더욱 정확한 정보를 전달하기에 접근성이 좋다.
Q. img태그 VS img태그 속성?
img태그를 사용했을 때
이미지가 문서에서 중요한 역할을 하거나 시멘틱 태그의 접근성, 가독성과 같은 부분에서 이점을 가져가야 한다면 태그를 사용하면 좋아보인다.
img태그 속성를 사용했을 때
이미지가 문서에서 들어나지 않아도 되거나 배경을 담당하거나 문서를 읽고 이해하는 지장이 없다면 태그 속성을 사용하여 유지보수성을 높히는 것이 좋아보인다.
위의 내용을 기반으로 시멘틱 태그는 정확한 정보를 알려주고, 코드의 가독성을 높히고 접근성을 높힌다. 하지만 이미지가 변경되고 웹사이트에서 중요한 역할을 한다면 유지보수가 어려울 것 같다. 그래도 시멘틱 태그는 공간을 더 확실히 구분하고 웹을 사용하기 힘든 사람들에게 더 높은 접근성을 제공한다고 하니 앞으로 시멘틱 태그를 더 많이 활용해보기로 하자!