보고싶은 결과물만 검색하고 싶다면 filter()을 사용하여 검색기능을 구현해보자.
주어진 상황은 다음과 같다.
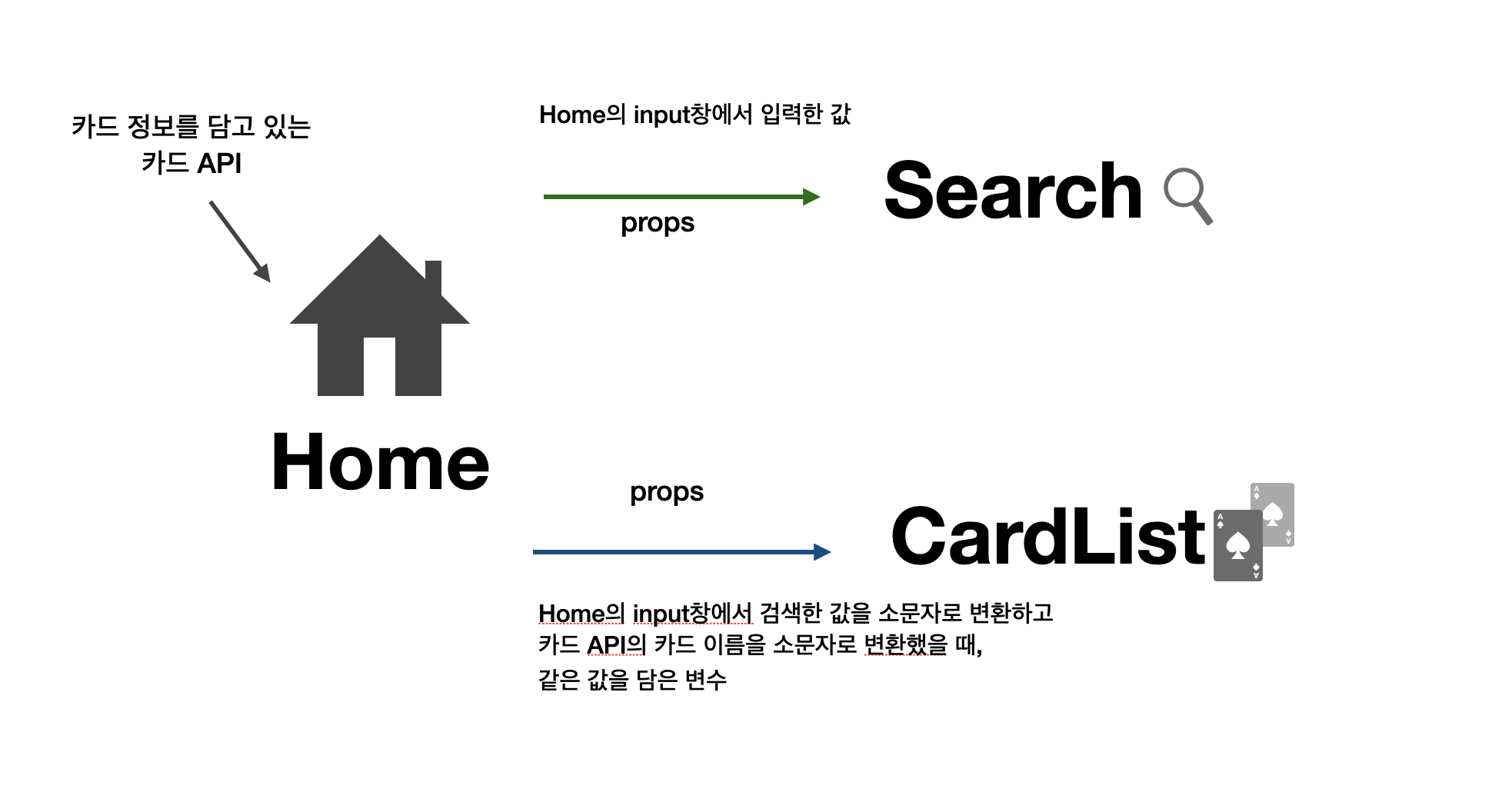
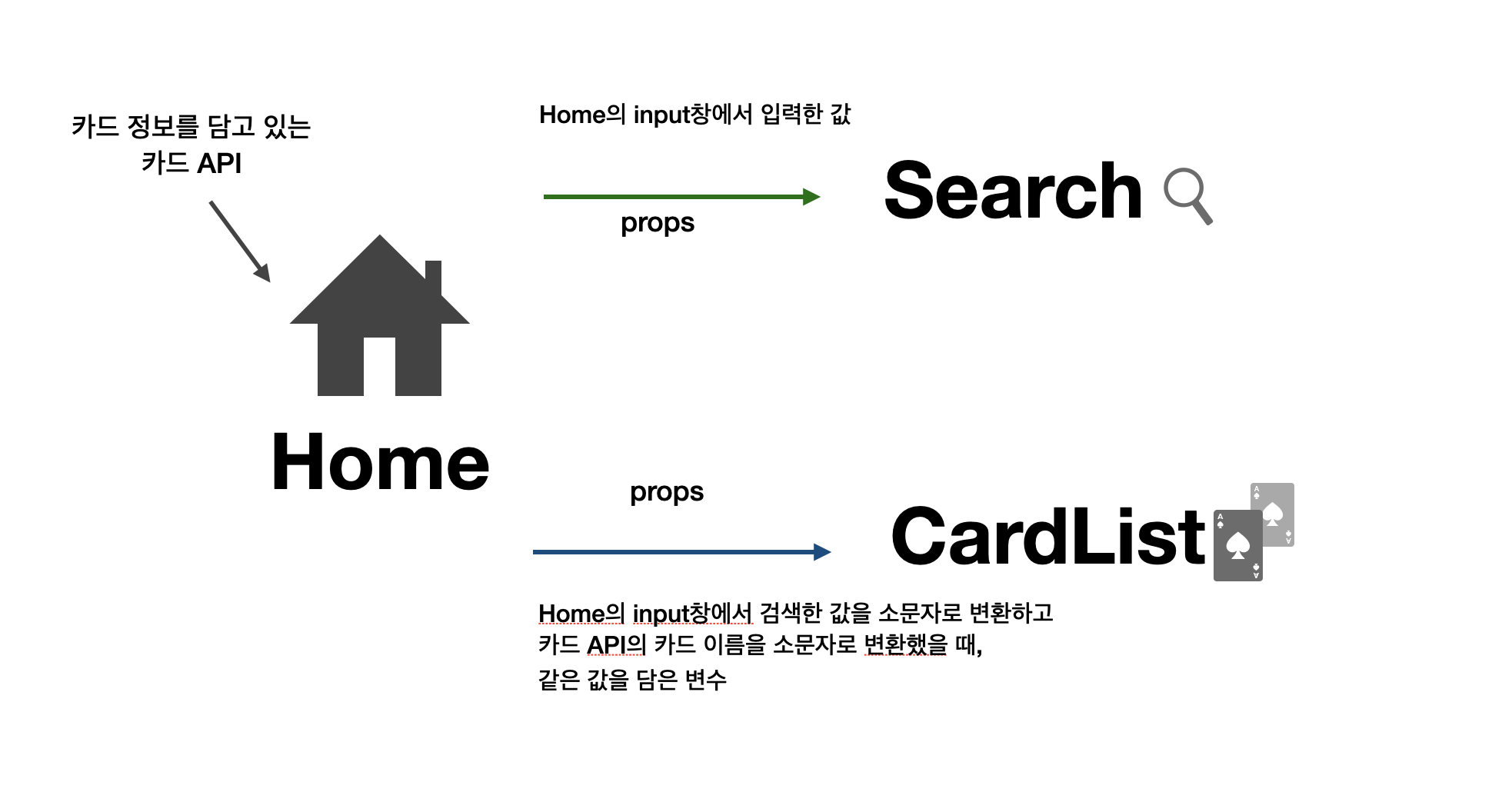
UI구성은 Home에서 이루어지며,
- 글자를 입력할 수 있는 Search 컴포넌트(input)와,
- 반복되는 content를 묶어놓은 CardList 컴포넌트
가 존재한다.
먼저 Home에서 검색한 input의 값을 담는 함수 와 검색한 값과 카드 API의 카드이름이 같은지 확인하는 함수가 필요하다.

검색한 input의 값을 담는 함수
const updateUserInput = (e) => { setUserInput(e.target.value); };위의 코드를
Search 컴포넌트에 props로 내려주고 input에서 값이 변할 때, 실행하도록 하였다.
검색한 값과 카드 API의 카드이름이 같은지 확인하는 함수 => 변수
const sortedCards = cards.filter((cards) => { return cards.name.toLowerCase().includes(userInput.toLocaleLowerCase()); });위의 코드를
CardList 컴포넌트로 내려주어, input에서 입력한 값을 포함하는 카드만 보여주도록 하였다.