switch문이란?
특정한 변수를 다양한 상황에서 비교할 수 있도록 해준다. if문을 switch문으로 바꿔서 사용할 수 있으며 가독성이 좋다.
switch( ) 사용법
하나 이상의 case문으로 구성되며, 때에 따라 default값도 사용된다.
case : if문의 조건에 부합하는지 안하는지의 역할을 수행
break : breck 사용시 switch문의 진행이 중단된다.
default : 원하는 조건 값이 case에 없을 때 출력된다. (else)
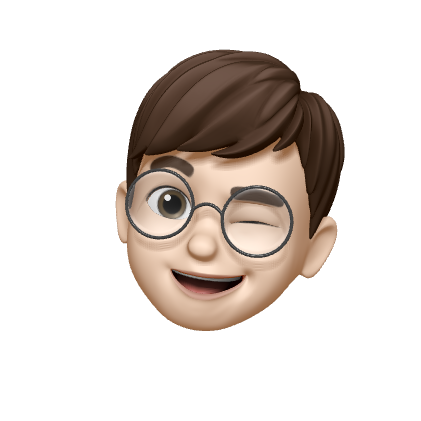
예시
위의 값은 "value2을 선택하셨군요!" 이다.
switch(x)의 값이 case 'value2'와 같기 때문이다.
주의
- switch문은 엄격 비교자를 사용한다. (===)
- switch가 받는 값과 case의 값은 데이터 유형이 같아야 한다.
- switch의 마지막이 default가 아니여도 된다.
- 하지만 마지막이 아니라면 break를 함께 사용해야 한다.
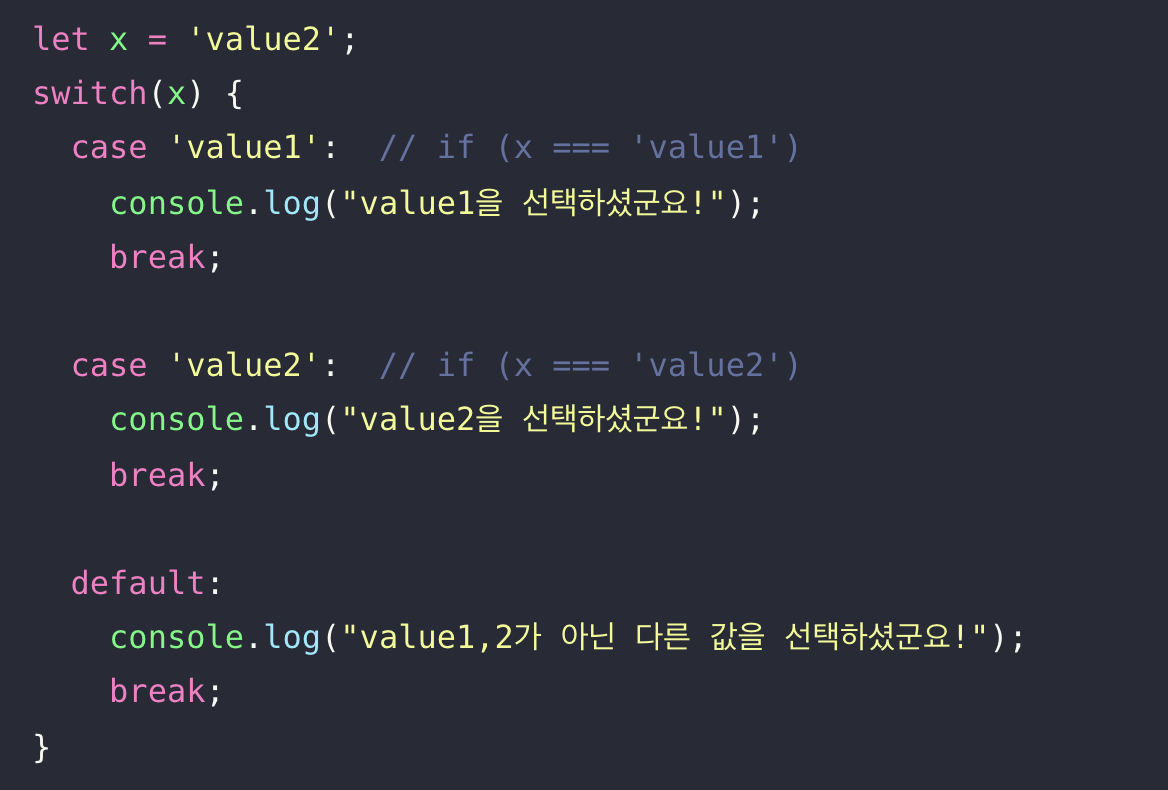
다른 case로 같은 값 사용하기
위처럼 값을 공유하고 싶은 경우라면 case의 값을 공백으로 처리하여 같은 값을 사용할 수 있다. if문의 ||연산자
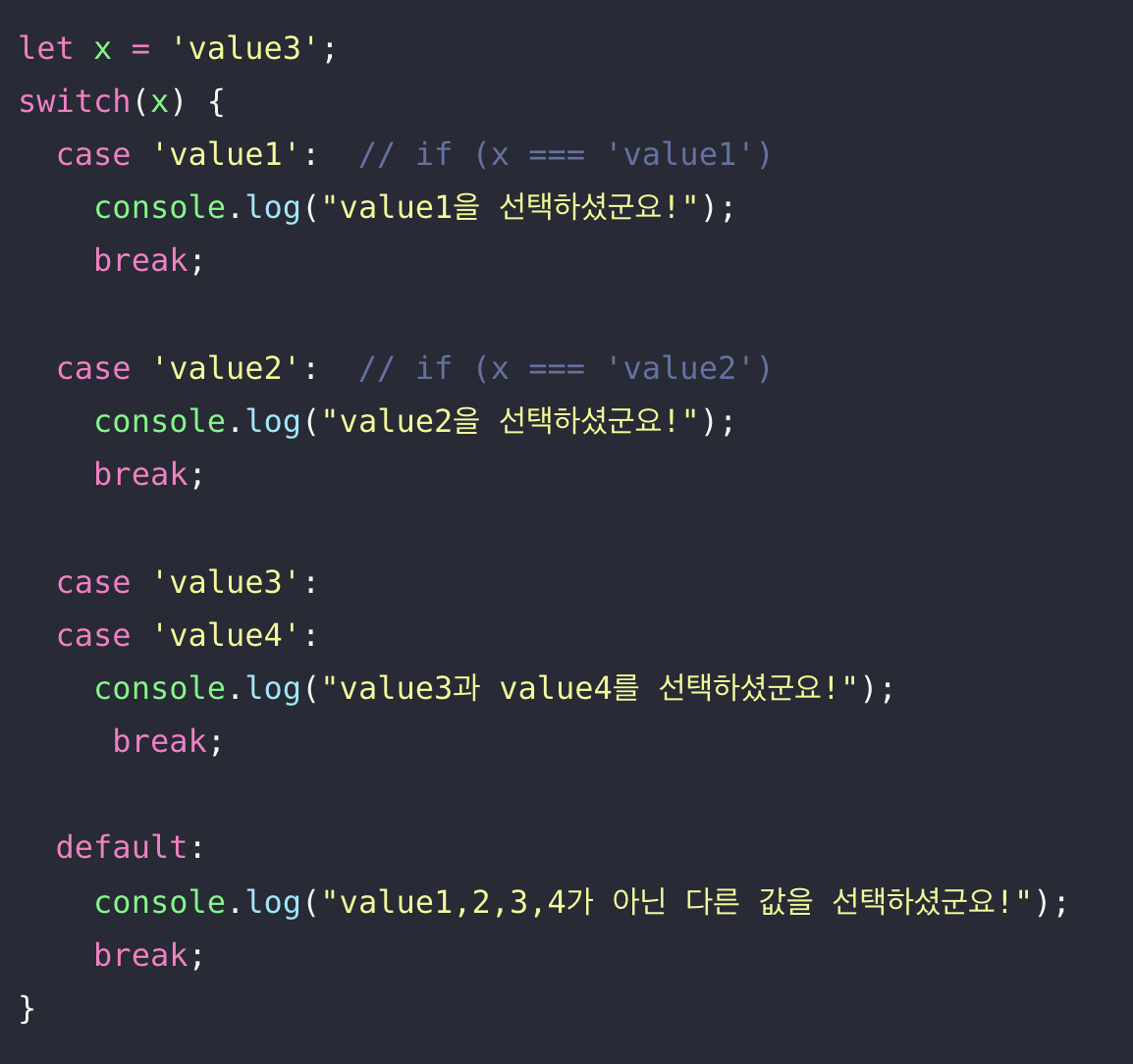
break를 사용하지 않으면?
조건에 일치하는 값은 'value2'이다. 하지만 break를 사용하지 않았기 때문에 뒤에 있던 값들(`"value3과 value4를 선택하셨군요!")이 출력되는 값을 볼 수 있다.
이처럼, break가 사용되지 않았으면 case의 값이 조건에 부합하는지 여부를 따지지 않고 이어지는 case문을 실행한다.