
값 타입이란 ?
자바스크립트에서 값 타입은 원시 타입과 비슷하다.
아래의 6가지 데이터 타입을 자바스크립트에서 값 타입이라고 한다.
Boolean(true , false)nullundefinednumberstringsymbol
모든 값 타입(Value Type)은 값을 표현하는 리터럴(literal) 형식이 존재한다.
리터럴(Literal) 이란 ?
리터럴(Literal)은 데이터 그 자체를 의미한다.
아래와 같이 변수에 저장하는 변하지 않는 데이터를 뜻한다.
var numberVar = 1
var stringVar = 'string'
var booleanVar = true위의 코드에서 리터럴(Literal)은 1과 "string", true다.
값 타입(Value Type)의 저장 방식
자바스크립트에서 이러한 값 타입(Value Type)은 리터럴(Literal) 그대로 저장된다.
var lunch = 'pizza'
var dinner = lunch
console.log(lunch) // "pizza"
console.log(dinner) // "pizza"위의 예제에서 lunch변수는 "pizza"라는 문자 리터럴을 가지고 있다.
lunch가 가지고 있는 데이터를 대입연산자(=)를 이용해 dinner 변수에 대입하였다.
그 결과 dinner 변수 또한 "pizza"라는 문자 리터럴을 가지고 있게 되었다.
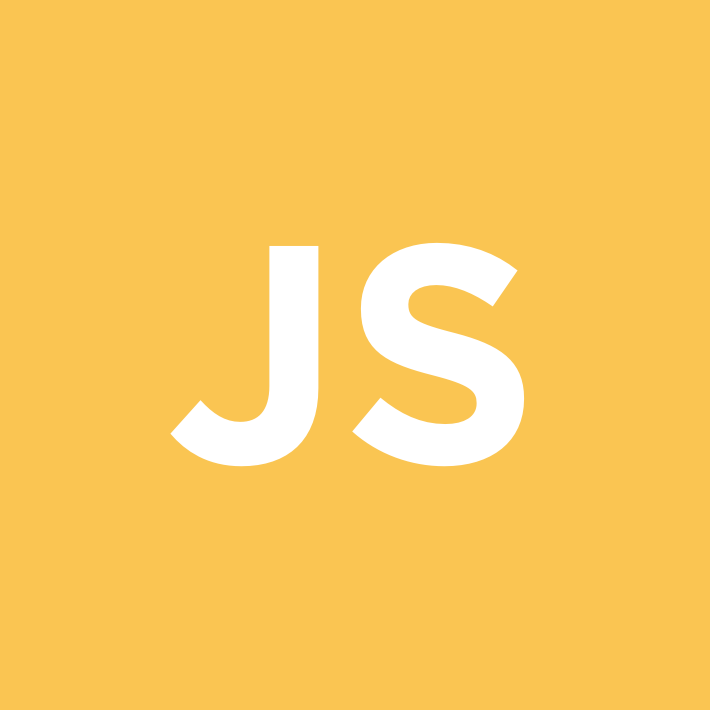
크롬 개발자 도구에서 메모리 할당 스냅샷을 찍어 확인해 보면 아래와 같다.

lunch 변수와 dinner 변수가 같은 문자열 데이터 메모리를 가지고 있다.
이 상황에서 lunch 에 저장된 값을 다른 값으로 변경시키면 어떻게 될까?
lunch = 'chicken'
console.log(lunch) // "chicken"
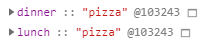
console.log(dinner) // "pizza"위의 상황과 동일하게 크롬 개발자 도구의 메모리를 확인해보았다.

lunch의 값을 chicken이라는 값으로 변경했음에도 dinner의 값은 변하지 않았다.
또한 lunch와 dinner 두 변수 모두 다른 메모리 주소를 가리키고 있다.
이 결과를 확인하면서 자바스크립트에서의 값 타입의 저장 방식을 확인할 수 있다.
값 타입은 메모리를 참조해 저장하는 것이 아니라 값을 그대로 저장한다.
참조 타입(Reference Type)이란 ?
참조 타입(Reference Type)은 값 타입이 아닌 모든 데이터 타입을 말한다.
arrayobjectfunctionclass
참조 타입 (Reference Type) 사용하기
참조 타입(Reference Type)을 정의하는 방법은 값 타입과 동일하다.
객체 리터럴{ }이나 배열 리터럴[ ]을 사용하거나 new 함수를 사용할 수 있다.
var objectVar = {}
var arrayVar = []
var funcVar = function() {}
var classVar = class {}
var usingNewOjbect = new Object()
var usingNewArray = new Array()
console.log(typeof objectVar) // object
console.log(typeof arrayVar) // object
console.log(typeof funcVar) // function
console.log(typeof classVar) // funcion
console.log(typeof usingNewOjbect) // object
console.log(typeof usingNewArray) // object
대입 연산자 =를 이용해 사용할 object나 array, function 을 대입하면 된다.
자바스크립트에서의 배열과 함수는 모두 object이다.
참조 타입(Reference Type)의 저장 방식
사람의 정보를 갖는 객체 person을 생성하고 newPerson 변수에 = 를 사용해 저장했다.
값 타입(Value Type)을 동일하게 두 개의 변수에는 같은 값이 들어가있다.
var person = {
name: 'minsu',
age: 22,
job: 'Developer',
}
var newPerson = person
console.log(person) // {name: "minsu", age: 22, job: "Developer"}
console.log(newPerson) // {name: "minsu", age: 22, job: "Developer"}
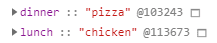
크롬 개발자 도구의 메모리 영역을 확인해보면 ?

newPerson과 person의 메모리 주소가 @176907로 같은 것을 확인할 수 있다.
여기까지는 이전의 값 타입과 별 다른 차이가 없다.
여기에서 person 변수의 job을 변경시켜보았다.
person.job = 'Front-End Developer'
console.log(person) // {name: "minsu", age: 22, job: "Front-End Developer"}
console.log(newPerson) // {name: "minsu", age: 22, job: "Front-End Developer"}분명 person의 job의 값만 변경시켰을 뿐인데 newPerson의 값 또한 변경되었다.
참조 타입은 리터럴을 저장하는 것이 아니라 리터럴의 메모리 주소를 저장하고 있기 때문이다.
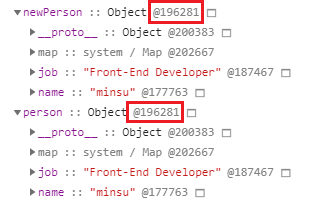
값이 어떻게 변하였는지 크롬 개발자 도구의 메모리 영역을 확인해보았다.

값 타입에서 값을 변경했을 때는 dinner에 대입된 lunch의 값을 변경시켰어도
기존의 dinner가 가지고 있는 값과 메모리 주소는 변경되지 않았었다.
참조 타입에서 값이 변경되면 동일한 메모리 주소를 가지고 있는 모든 변수의 값이 변경된다.
참고 : 참고링크
직접 작성한 것이 아닌 참고하면서 포스트한 내용입니다.