
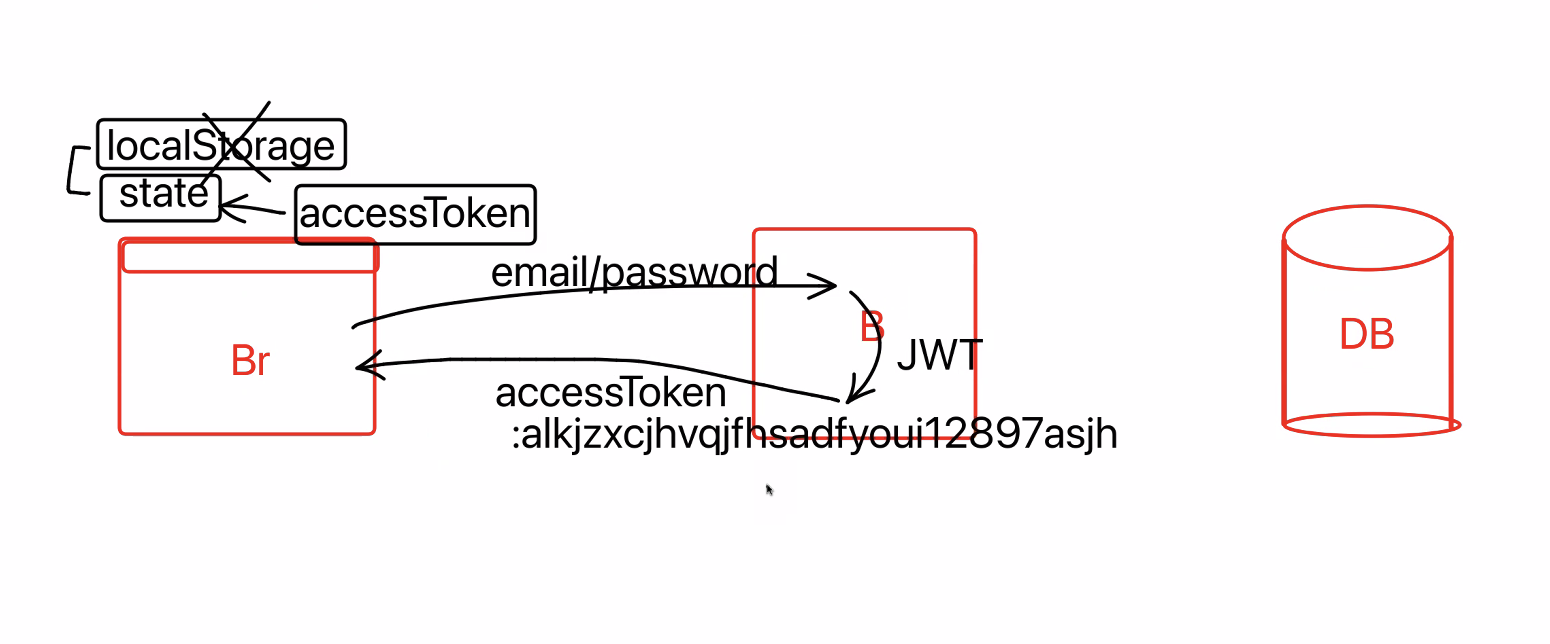
로그인에는 두가지 방법이 있다.
- 인증 (Authentication)- 토큰을 받아내는과정
- 인가 (Authorization) - 토근을 확인하는 과정(철수가 맞는지 , 로그인 시간 남았는지~)
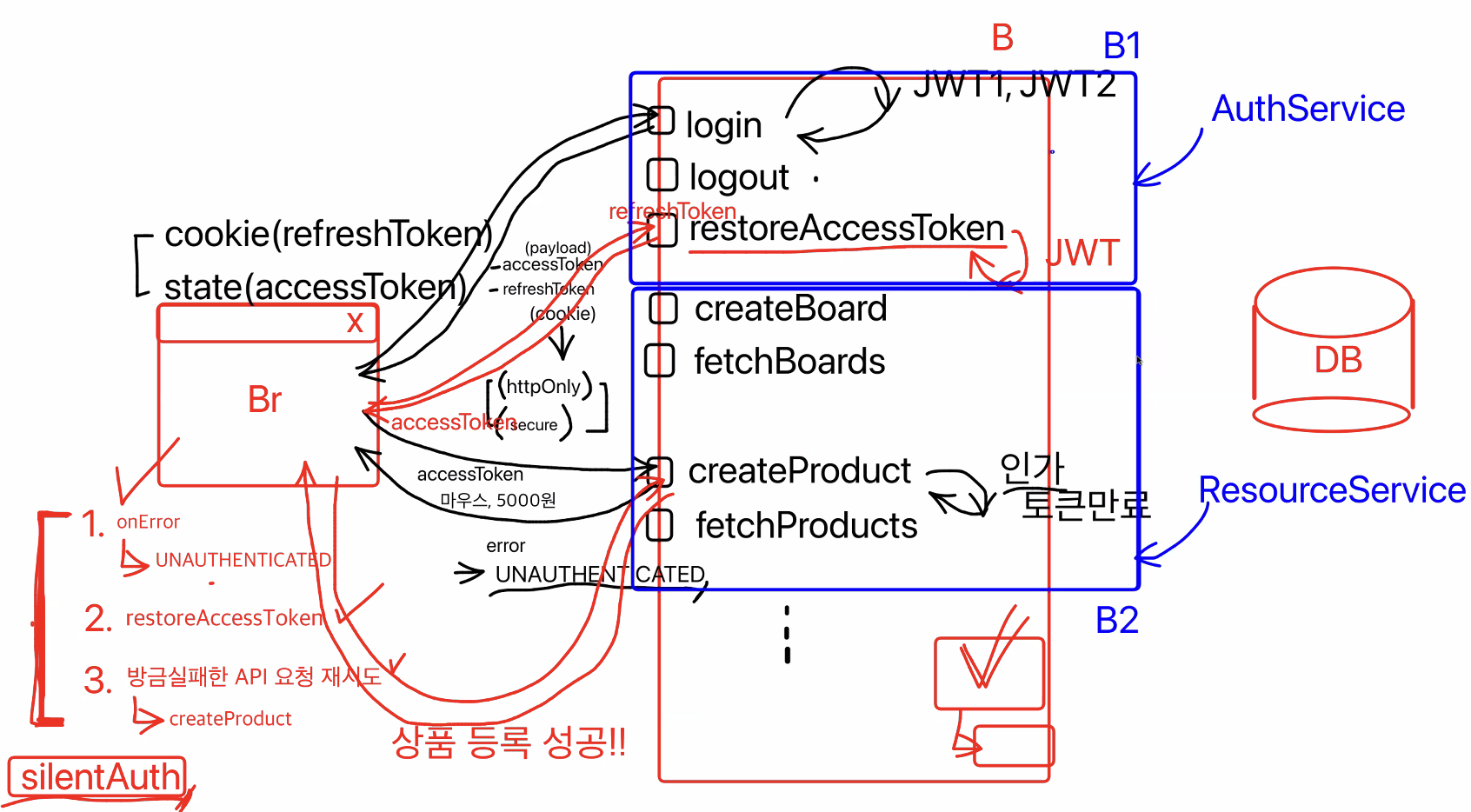
refreshToken

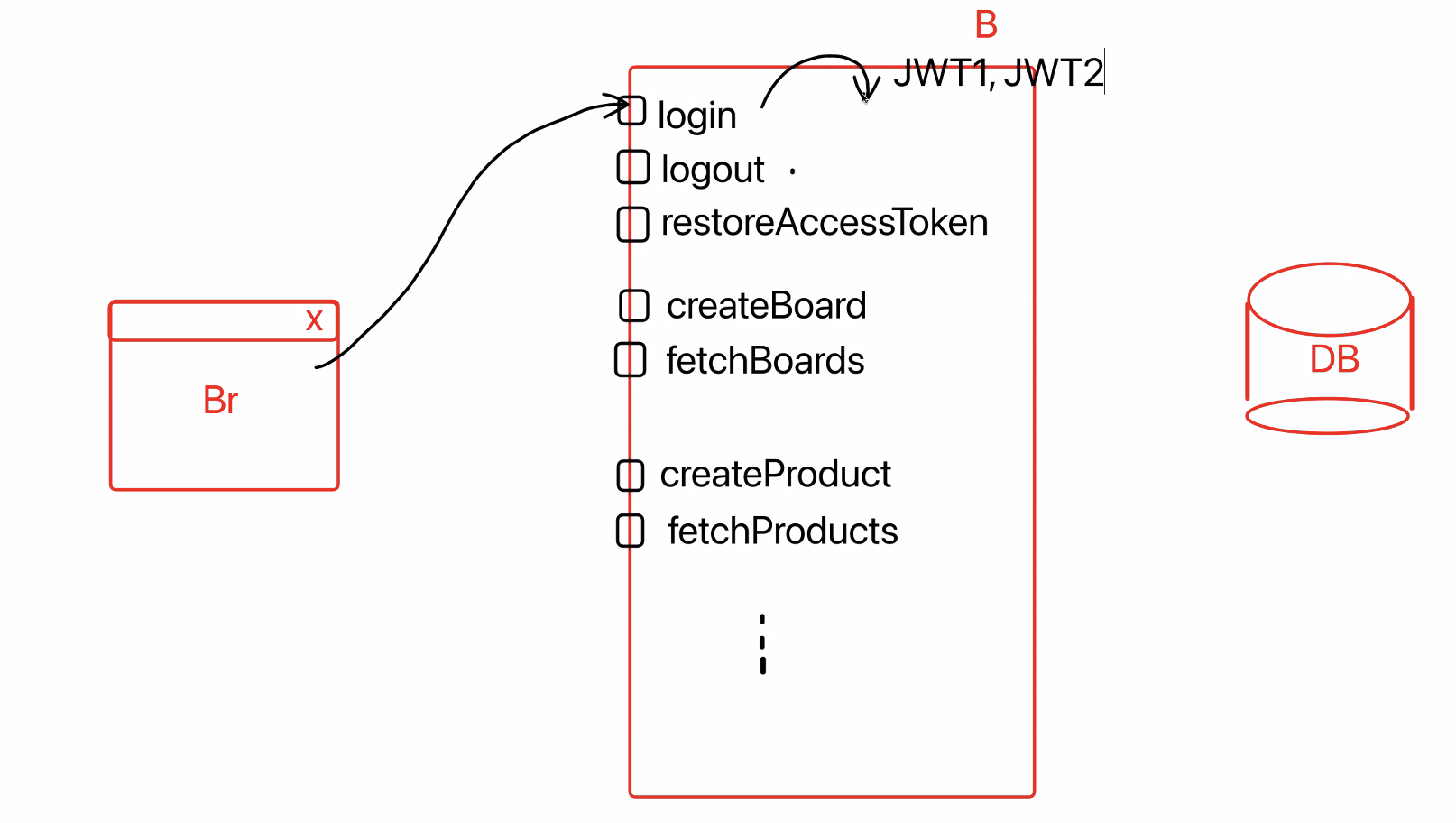
로그인할때 JWT토큰을 2개를 만든다
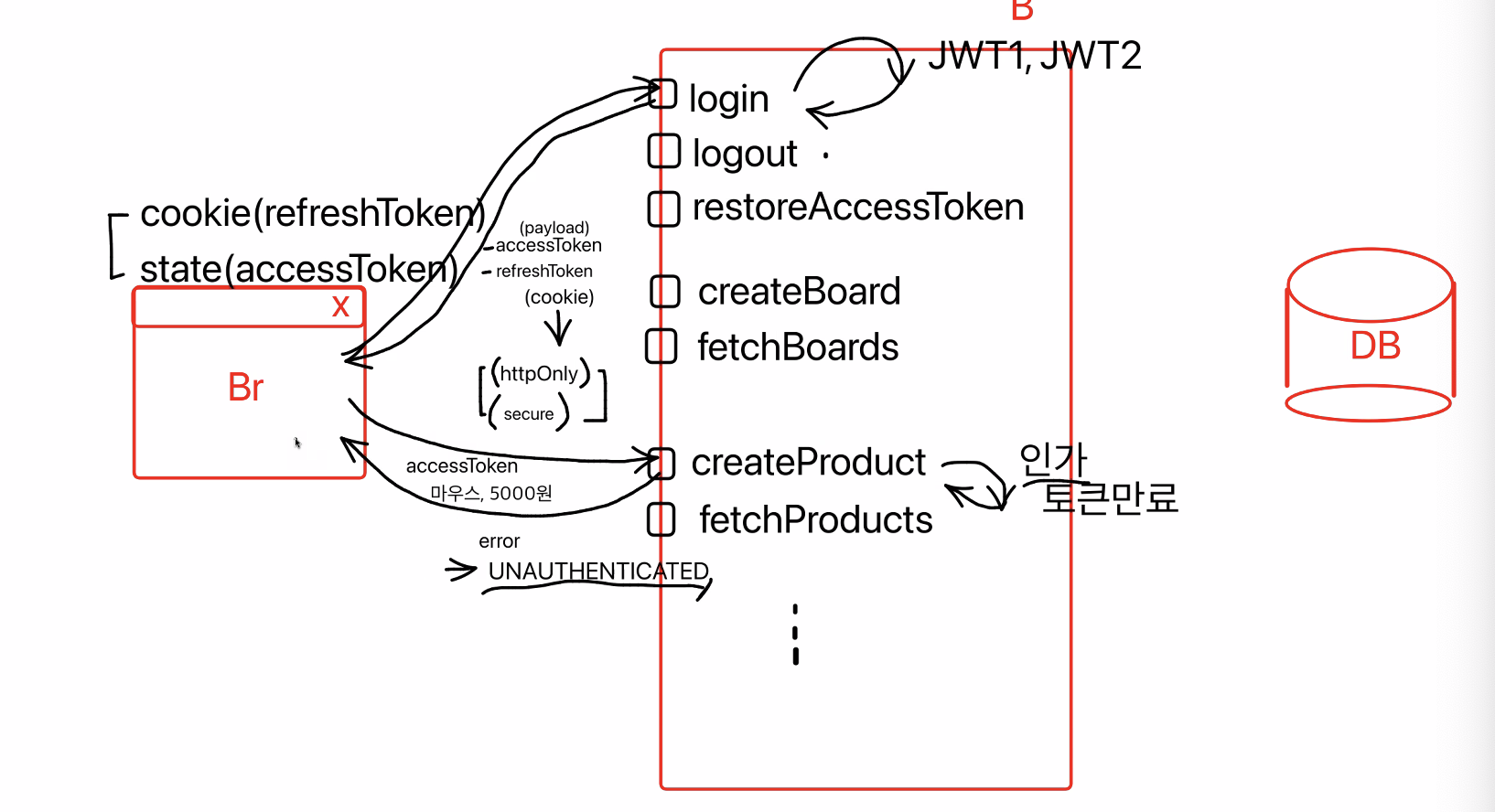
1. accessToken (result.data.login -> payload)
2. refreshToken (cookie에 받는당)
- 쿠키에는 옵션이 있다 -> httponly옵션 (자바스크립트로 건드릴 수 없다.)
- https // s는 secure의 약자

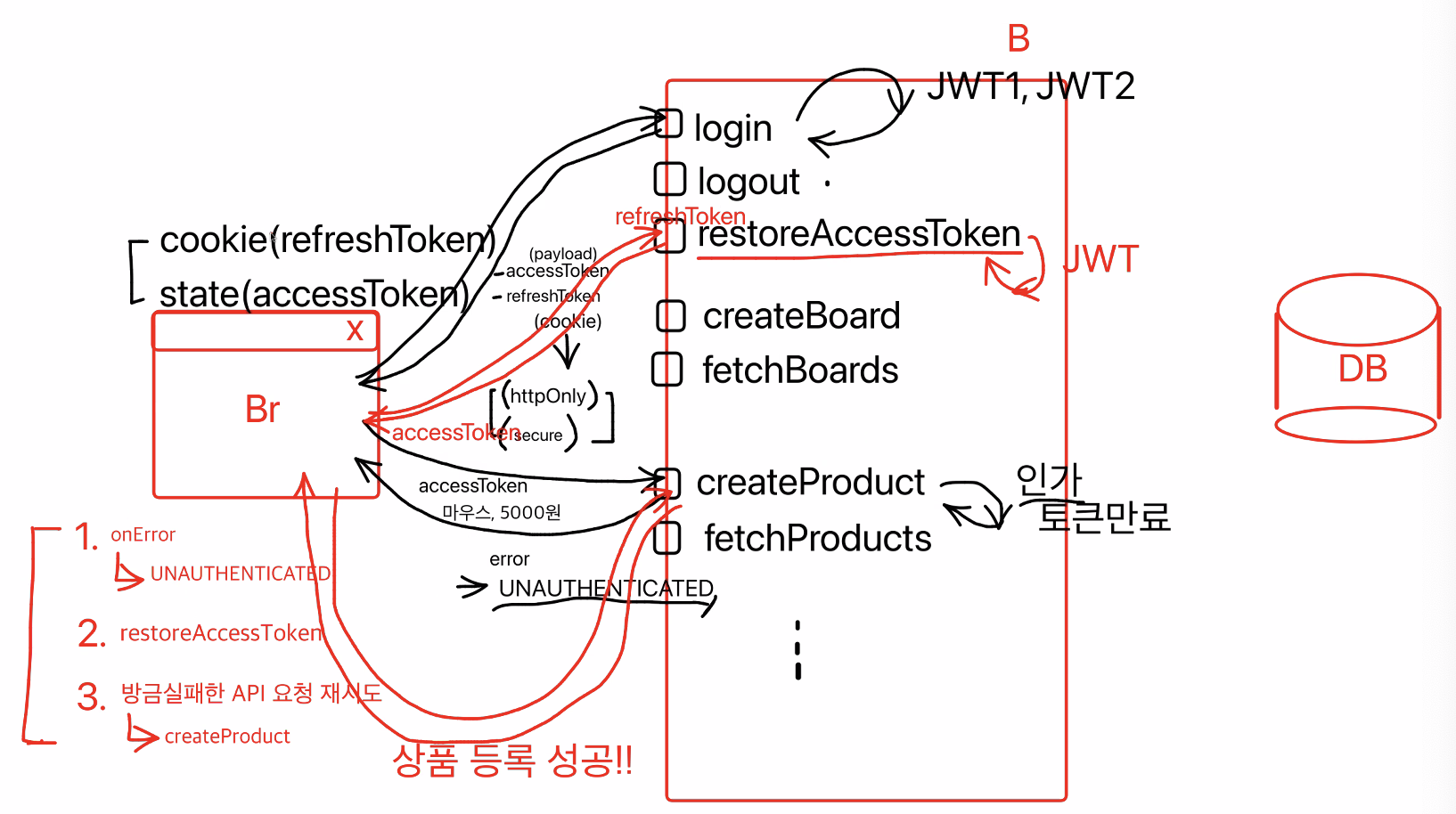
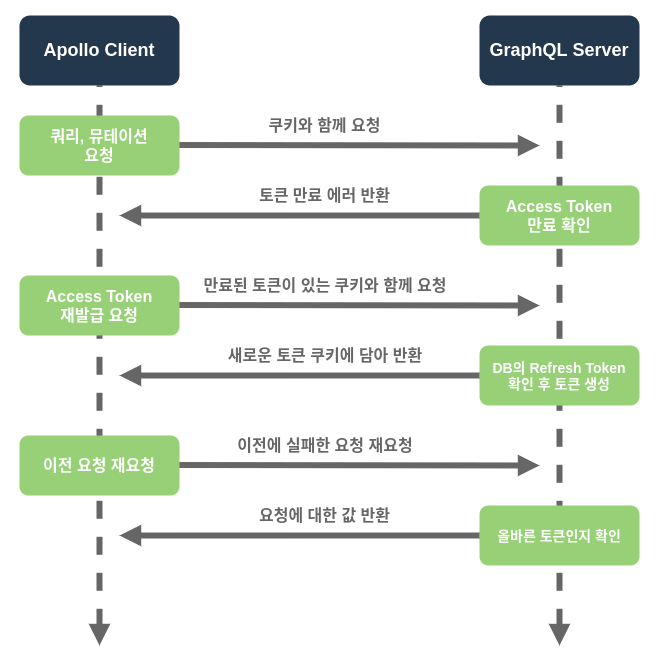
인가 - 토큰만료라는 에러가 뜸 (UNAUTHENTICATED)
브라우저에서 restorAccessToken을 요청하면 refreshToken이 자동으로 따라옴
- accessToken이 만료 전이라면 새로운 JWT토큰을 받아온다.


이러한 과정이라고 볼 수 있다

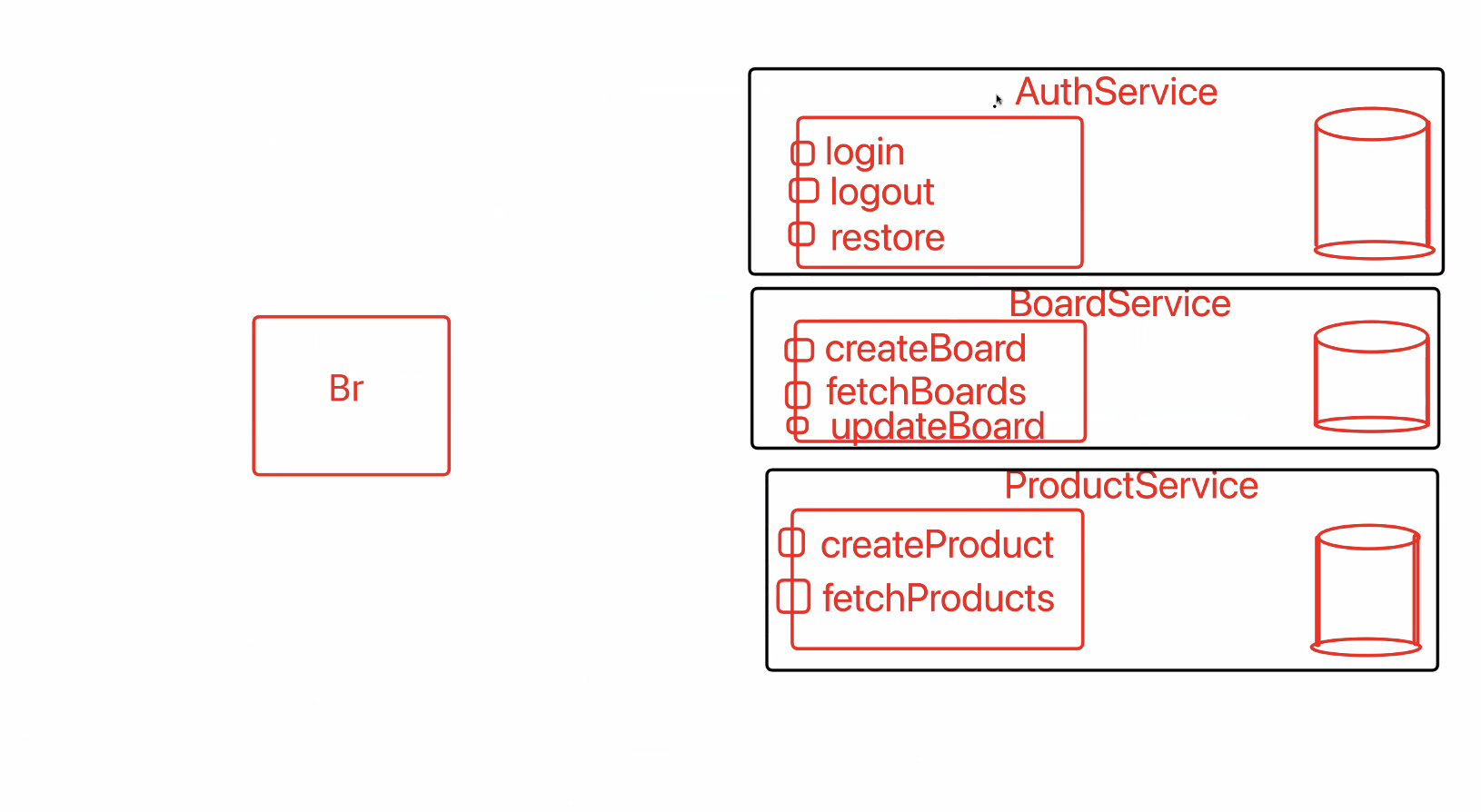
이렇게 폴더 나눠서 구별 가능
AuthService -> 인증
ResourceService -> 인가

-> MicroService - MSA
-> 잘게 쪼갠다
열정이 느껴지는 글이네요 잘보고 갑니다