삼항연산자
javascript는 작성된 코드가 상단에서부터 순서대로 실행되기 때문에 데이터를 요청하고 응답을 받아오는 동안 화면에 그려질 데이터의 내용이 undefined 이므로 첫 화면이 그려지는 시기에 데이터를 불러오면서 에러가 발생한다.
이 부분이 효율적으로 실행되기 위해서 화면을 미리 그려놓고 데이터를 그려주기 위해서 조건부렌더링을 사용합니다.
조건부 렌더링에는 &&연산자, 삼항연산자, 옵셔널체이닝이 있다.
그렇다면 사용 방법은 알아보자 !
삼항 연산자
data는 동기적으로 받아와야 하는 데이터이다.
하지만 데이터가 오기 전에 이미 return 부분에서 rendering을 해주고 잇기 때문에 삼항 연산자를 써서 데이터가 있을 때 , 없을 때를 모두 적어줬었음.
data ? data.fetchProfile : undefined&& 연산자
&& 연산자는 데이터가 없을 경우 자동으로 undefinded를 반환.
data && data.fetchProfile
data || data.fetchProfile
-
&&연산자는 앞의 값이
참일 경우에만 뒤의 값을 보여준다. (거짓이면 앞의 값) -
||연산자는 앞의 값이
거짓일 경우에만 뒤의 값을 보여준다. (참이면 앞의 값)
Nullish-coalescing : 널 병합 연산자
data ?? data.fetchProfile
-
왼쪽 표현식(데이터)가 null 또는 undefined인 경우, 오른쪽 표현식의 결과를 반환한다.(렌더해준다.)
(거짓 중 null/undefined가 아닌 거짓인 경우, 앞의 값을 반환한다.) -
옵셔널 체이닝과 같은 ES11 문법에 속한다.
언제 쓰지? 변수에 기본값을 할당할 때 논리 연산자 OR(||)을 사용하면, falsy한 값에 해당하는 0, '', NaN을 유효한 값으로 생각한 경우에 원하는 결과가 나오지 않기 때문에!! null과 undefined인 경우에만 두번째 피연산자를 반환하는 널 병합 연산자가 사용된다.
옵셔널 체이닝(Optional Chaining)
optional chaining이란 기존의 && 연산자를 쓰면서 길어졌던 코드를 짧게 사용하는 연산자 (최신 문법)
data?.fetchProfileoptional-Chaining은 ? 연산자 앞 객체의 참조가 undefined || null 이라면 undefined를 리턴해줍니다.
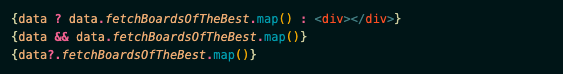
위에 있는 삼항연산자, && 연산자와 똑같은 기능을 하는 것이다.
하지만 훨씬 간단해졌당.

위 이미지를 보면 무엇이 가독성이 좋은지 판단 할 수 있다.
옵셔널 체이닝을 쓰장 ㅎㅎ