구름톤 트레이닝
1.Javascript type

고정된 크기로 Call Stack 메모리에 저장, 실제 데이터가 변수에 할당.string, number, boolean, null undefuned, symbol (불면성을 가지고 있다.)데이터 크기가 정해지지 않고 Call Stack 메모리에 저장, 데이터의 값이 h
2.Javascript 연산 및 Math Object

let val;// 간단한 연산val = num1 + num2; // 더하기val = num1 \* num2; // 곱하기val = num1 - num2; // 빼기val = num1 / num2; // 나누기val = num1 % num2; // 나머지 연산// Ma
3.Javascript 타입변환

Javascript 변수는 새 변수 및 다른 데이터 유형으로 변환할 수 있다.1\. Javascript 함수를 사용하기2\. Javascript 자체에 의해 자동으로Converting String to NumbersConverting Numbers to StringCo
4.Javascript Loops

Loops 자바스크립트에서 루프(Loop)를 사용하면 코드 블록을 여러번 실핼할 수 있게 해줍니다. 루프의 종류 for : 코드 블록을 여러번 반복 for/in : 캑체의 속성을 따라 반복 while : 지정된 조건이 true인 동안 코드 블록을 반복 do/whil
5.Window 객체 및 DOM

HTML을 이용한 화면에 UI표현하기브라우저에서 UI를 볼 수 있는 것은 HTML을 분석해서 보여줄 수 있다.HTML은 요소(Element)들로 구성되어 있습니다.돔 이란? (Document Object Model)돔(문서 객체 모델)은 메모리 웹 페이지 문서 구조를
6.Javascript this사용법

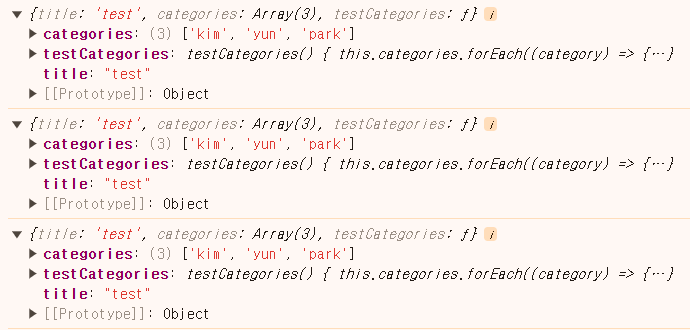
Javascript에서 this사용법 > #### 메소드에서 this 사용 -> 해당 객체를 가르킨다 위 코드를 console.log에 출력한 결과 값 > #### 함수에서 this 사용 -> Window 객체를 가리킨다 위 코드를 console.log에 출력한
7.Javascript로 Todo App 만들기

기록을 남기는 이유는 이번 과제는 포기하지 않고 끝까지 만들어 내고 싶기도 하고 공부? 했다는 기록을 남기기 위해서!!Todo App 기능사용자가 작성한 Todo 저장기능사용자가 저장한 Tod 수정기능사용자가 저장한 Todo 체크기능체크박스를 이용체크가 true면 수
8.React State와 전개 연산자

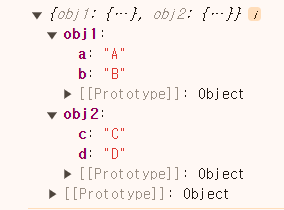
리액트에서 데이터가 변할 때 화면을 다시 렌더링 해주기 위해서는 React State를 사용해야 합니다.React State란?컴포넌트의 렌더링 결과물에 영향을 주는 데이터를 갖고 있는 객체 State가 변경되면 컴포넌트는 리랜더링 됩니다, 또한 State컴포넌트 안에