HTTP
HyperText Transfer Protocol
HTTP 개요
- 웹상에서 정보를 주고받기 위한 프로토콜.
- 다양한 종류의 데이터(text, Image, 영상, HTML, JSON, XML 등) 전송이 가능하다.
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP사용
- 현재의 웹 서비스는 주로 HTTP/1.1을 사용하지만, HTTP/2와 HTTP/3의 사용도 점차 증가하고 있다.
HTTP의 역사
- HTTP/0.9 1991년 : 가장 기본적인 버전, GET 메서드만 지원, HTTP 헤더X
- HTTP/1.0 1996년 : 메서드, 헤더 추가
- HTTP/1.1 1997년 : 가장 많이 사용, 우리에게 가장 중요한 버전
- RFC 문서로 명세화
- RFC2068 (1997) -> RFC2616 (1999) -> RFC7230~7235 (2014)
- HTTP/2 2015년 : 성능 개선 목적으로 도입
- HTTP/3 진행중 : TCP 대신에 UDP 사용, 성능 개선
기반 프로토콜
- TCP : HTTP/1.1 , HTTP/2
- UDP : HTTP/3
- 현재 HTTP/1.1 주로 사용
- HTTP/2, HTTP/3도 점점 증가
[HTTP 특징]
클라이언트 서버 구조
- Request Response 구조
- 클라이언트는 서버에 요청을 보내고, 응답을 대기
- 서버가 요청에 대한 결과를 만들어서 응답
무상태 프로토콜(Stateless), 비연결성
무상태 프로토콜(Stateless)
- 서버가 클라이언트의 상태를 보존x
- 장점 : 서버 확장성 높음 (스케일 아웃)
- 단점 : 클라이언트가 추가 데이터 전송
Stateful , Stateless의 차이
Stateful = 상태유지, Stateless = 무상태
자세한 설명은 아래 링크를 통해 확인
링크텍스트
Stateless 실무 한계
- 모든 것을 무상태로 설계 할 수 있는 경우도 있고 없는 경우도 있다.
- 무상태
- ex) 로그인이 필요 없는 단순한 서비스 소개 화면
- 상태유지
- ex)로그인
- 로그인한 사용자의 경우 로그인 했다는 상태를 서버에 유지
- 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태 유지
- 상태 유지는 최소한만 사용
비연결성(Connectionless)
-
HTTP는 기본이 연결을 유지하지 않는 모델
-
일반적으로 초 단위 이하의 빠른 속도로 응답
-
1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에
처리하는 요청은 수십개 이하로 매우 작음- ex) 웹 브라우저에서 계속 연속해서 검색버튼을 누르지 않는다
-
서버 자원을 매우 효율적으로 사용할수 있음
-
한계와 극복
- TCP/IP연결을 새로 맺어야 함 - 3 way andshake 시간추가
- 웹 브라우저로 사이트를 요청하면 HTML뿐만 아니라 자바스크립트, css,
추가 이미지 등등 수 많은 자원이 함께 다운로드 - 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화
서버 개발자들이 어려워 하는 업무(스테이스리스를 기억하자)
- 정말 같은 시간에 딱 맞추어 발생하는 대용량 트래픽
- ex) 선착순 이벤트, 명절KTX예약, 학과 수업 등록
- ex) 저녁 6:00 선착순 1000명 할인 이벤트 -> 수만명 동시 요청
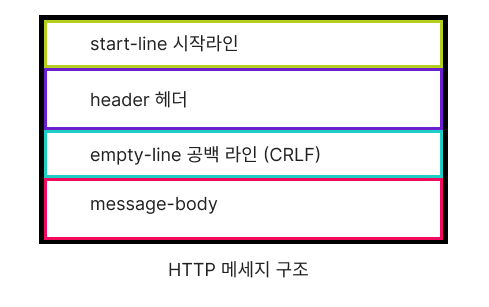
HTTP 메세지



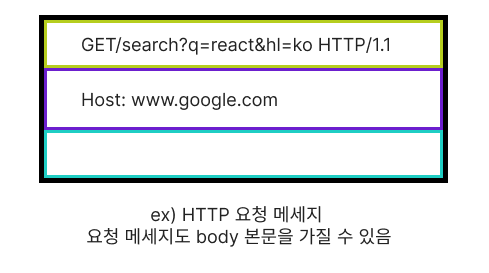
시작 라인 (요청 메세지)
- start-line = request-line / status-line
- request-line = method SP(공백) request-target SP HTTP-version CRLF(엔터)
- HTTP 메서드 (GET : 조회)
- 종류 : GET, POST, PUT, DELETE ...
- 서버가 수행해야 할 동작 지정
- GET : 리소스 조회
- POST : 요청내역 처리
- 요청 대상 (/search?q=react&hi=ko)
- absolute-path [?query].(절대경로[?쿼리])
- 절대경로 = "/"로 시작하는 경로
- 참고 : *, http://...?x=y와 같이 다른 유형의 경로지정 방법도 있다
- HTTP Version
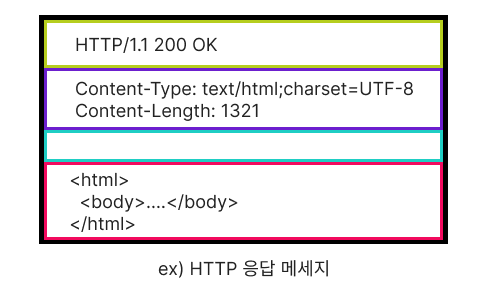
- 응답 메세지
- start-line = requst-line / status-line
- status-line = HTTP-version SP status-code SP reason-phrase CRLF
- HTTP 버전
- HTTP 상태 코드 : 요청 성공, 실패를 나타냄
- 200 : 성공
- 400 : 클라이언트 요청 오류
- 500 : 서버 내부 오류
- 이유 문구 : 사람이 이해할 수 있는 짧은 상태 코드 설명 글
헤더
- header-field = field-name":" OWS field-value OWS (OWS:띄어쓰기 허용)
- field-name 은 대소문자 구문 없음
용도
- HTTP 전송에 필요한 모든 부가정보
- ex) 메세지 바디의 내용, 메세지 바디의 크기, 압축, 인증,
요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보 - 필요시 임의의 헤더 추가 가능
메세지 바디
용도
- 실제 전송할 데이터
- HTML 문서, 이미지, 영상, JSON 등등 byte로 표현할 수 있는 모든 데이터 전송 가능
