React 불변성 지키기
React에서 불변성이란?
불변성은 데이터의 원본 상태를 변경하지 않고 새로운 상태를 생성하여 사용하는 것을 의미합니다. 이 개념을 자바스크립트의 데이터 타입을 통해 살펴보겠습니다.
Javascript type을 통한 불변성 의미 살펴보기
자바스크립트에서 원시 타입은 불변성을 가집니다. 즉, 이 타입의 데이터는 한 번 생성되면 그 값을 변경할 수 없습니다. 값을 변경하려면 새로운 데이터를 생성해야 합니다.
-
원시 타입(Immutable): Boolean, String, Number, null, undefined, Symbol
- 예: 문자열을 변경하려고 하면, 원본 문자열은 변경되지 않고 새로운 문자열이 생성됩니다.
반면 참조 타입은 변경 가능(mutable)합니다. 즉, 객체 내부의 속성을 직접 수정할 수 있습니다.
- 예: 문자열을 변경하려고 하면, 원본 문자열은 변경되지 않고 새로운 문자열이 생성됩니다.
-
참조 타입(Mutable): Object, Array, Function
- 예: 객체의 속성을 변경하면 객체 자체가 바로 업데이트 됩니다.
React에서 불변성의 중요성
React에서는 컴포넌트의 상태를 불변성을 유지하면서 업데이트해야 합니다. 이는 React가 상태 변화를 효율적으로 감지하고 필요한 컴포넌트만을 재렌더링하기 위함입니다. 예를 들어, 배열을 업데이트할 때 기존 배열을 직접 수정하는 대신, 새로운 배열을 생성하고 그 배열을 상태로 설정해야 합니다. 이 방법은 React가 이전 상태와 새로운 상태를 효과적으로 비교할 수 있게 해줍니다.

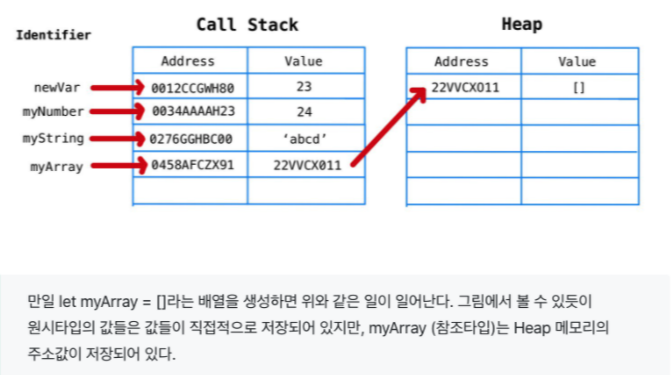
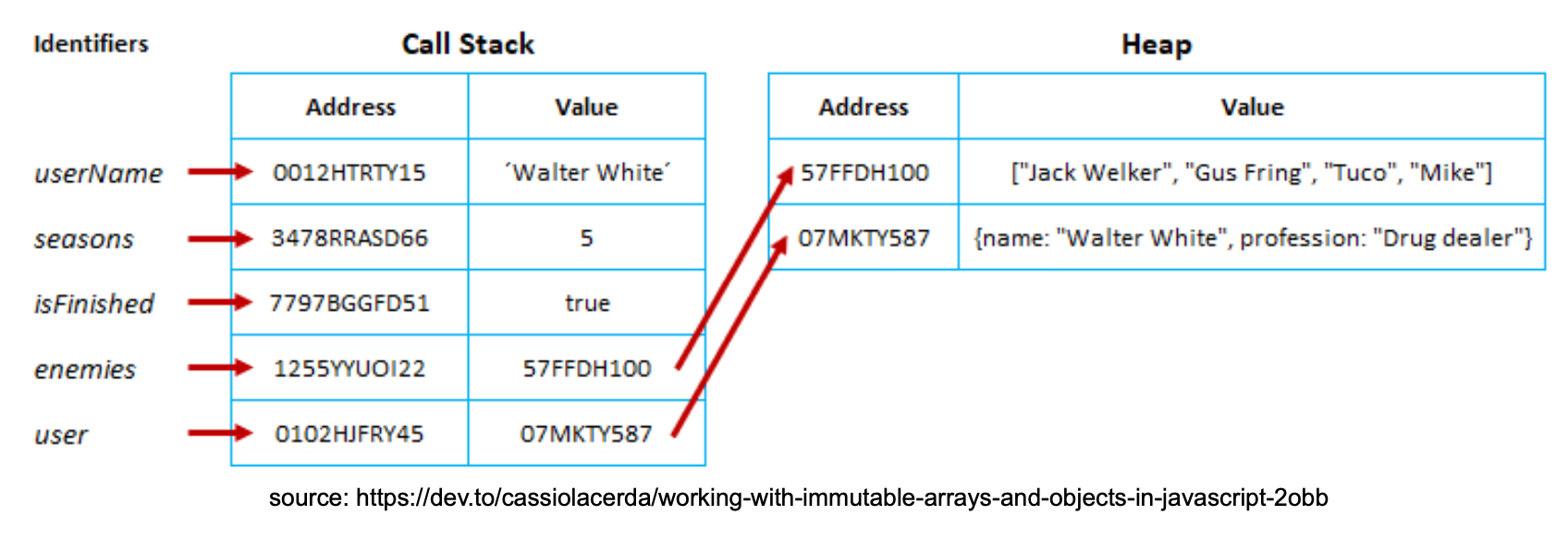
기본적으로, 자바스크립트는 원시 타입(Primitive types)을 관리하기 위해 콜 스택(Call Stack)이라는 메모리 공간을 사용합니다. 여기서 원시 타입의 값들은 직접 콜 스택에 저장됩니다. 원시 타입에는 undefined, null, boolean, number, string, symbol, 그리고 bigint가 포함됩니다.
반면, 참조 타입(Reference types)인 객체, 배열, 함수 등은 힙(Heap)이라는 별도의 메모리 공간에 저장됩니다. 콜 스택에서는 이 힙에 저장된 데이터를 가리키는 참조 ID만을 보관합니다. 이 참조 ID를 통해 자바스크립트는 힙 내의 해당 데이터에 접근할 수 있습니다.
배열 상태, 객체 상태 업데이트 예시
배열 상태
import React, { useState } from 'react';
function App() {
const [items, setItems] = useState(['item1', 'item2']);
const addItem = item => {
// 배열을 복사하고 새 항목을 추가하여 불변성을 유지
setItems([...items, item]);
};
return (
<div>
<ul>
{items.map((item, index) => (
<li key={index}>{item}</li>
))}
</ul>
<button onClick={() => addItem('new item')}>Add Item</button>
</div>
);
}
객체 상태
import React, { useState } from 'react';
function Profile() {
const [profile, setProfile] = useState({ name: 'John', age: 30 });
const updateAge = () => {
// 객체를 복사하고 속성을 수정하여 불변성을 유지
setProfile({ ...profile, age: profile.age + 1 });
};
return (
<div>
<p>Name: {profile.name}</p>
<p>Age: {profile.age}</p>
<button onClick={updateAge}>Increase Age</button>
</div>
);
}불변성을 지키는 방법
참조 타입에서는 값을 바꿧을때 Call Stack 주소 값은 같은데 Heap 메모리 값만 바꿔주기에 불변성을 유지할 수 없었으므로 아예 새로운 배열을 반환하는 메소드를 사용하면 됩니다.
spread operator, map, fillter, slice, reduce
원본 데이터를 변경하는 메소드 -> splice, push
const array = [1, 2, 3, 4];
const sameArray = array;
sameArray.push(5);
console.log(array === sameArray); //true
const array = [1, 2, 3, 4];
const differentArray = [...array, 5];
console.log(array === differentArray); // false
불변성을 유지하는 이유
- 버그 감소: 불변성을 유지함으로써 예상치 못한 데이터 변경을 방지할 수 있습니다.
- 성능 최적화: 불변성을 통해 컴포넌트의 불필요한 리렌더링을 줄일 수 있습니다.
- 재사용성 증가: 불변 객체는 안전하게 재사용할 수 있습니다.
불변성을 돕는 도구
- Immer: 복잡한 상태를 간편하게 불변성을 유지하며 업데이트할 수 있도록 도와줍니다.
- Redux: 애플리케이션의 상태 관리를 위해 불변성을 기반으로 설계된 라이브러리입니다.
불변성은 React에서 성능 최적화와 예측 가능한 상태 관리를 위해 필수적입니다. 코드의 안정성을 보장하고, 개발 중 발생할 수 있는 많은 문제를 예방하는 데 도움을 줍니다. 이러한 접근 방식을 통해 더 효율적이고 관리하기 쉬운 React 애플리케이션을 구축할 수 있습니다.