<!DOCTYPE html>
<html>
<body>
<div id="root"></div>
</body>
<script src="https://unpkg.com/react@17.0.2/umd/react.production.min.js"></script>
<script src="https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"></script>
<script>
const root = document.getElementById("root");
const h3 = React.createElement("h3",{
id:"title",
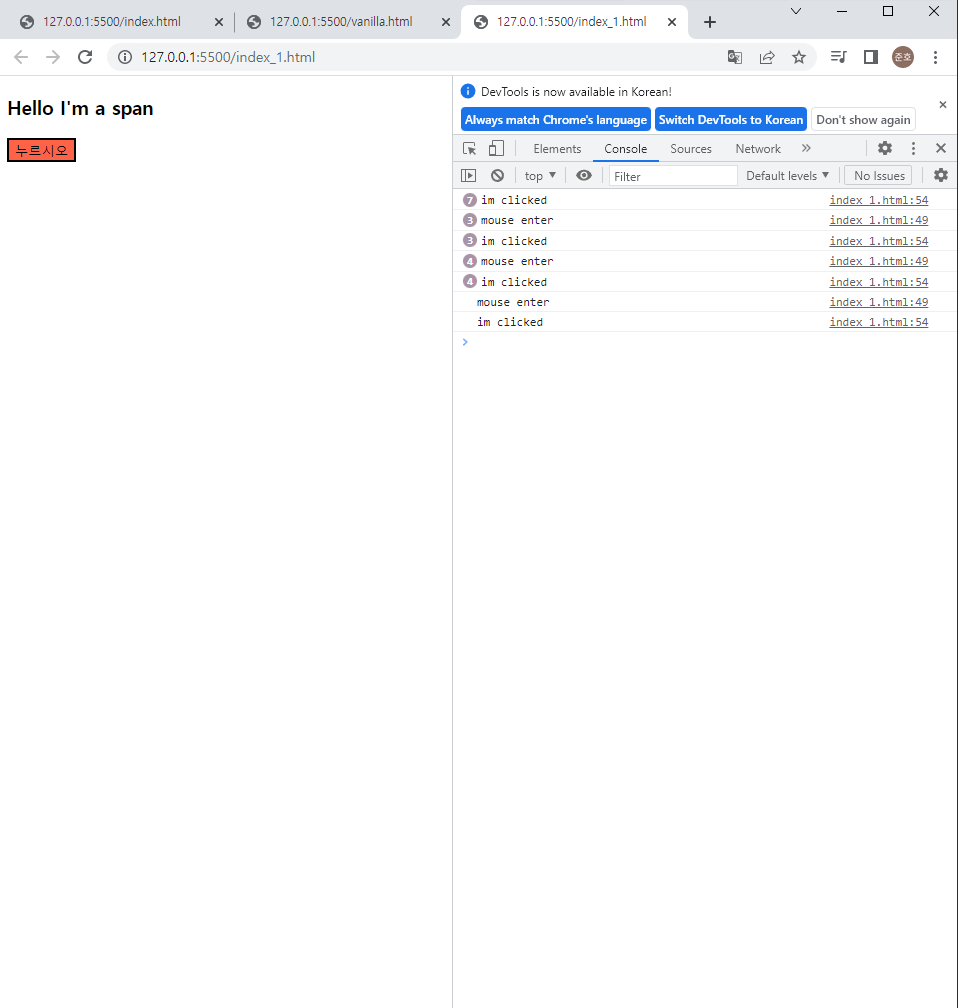
onMouseEnter:() => console.log("mouse enter"),
},"Hello I'm a span");
const btn = React.createElement(
"button",
{
onClick: () => console.log("im clicked"),
style: {backgroundColor:"tomato"},
},
"누르시오"
);
const container = React.createElement("div",null,[h3,btn]);
ReactDOM.render(container,root);
</script>
</html>
React JS는 interactivity(상호작용)의 원동력
"https://unpkg.com/react@17.0.2/umd/react.production.min.js" 임폴트 필수
ReactDOM은 React element를 가져다가 HTML로 바꾸는 역할
"https://unpkg.com/react-dom@17.0.2/umd/react-dom.production.min.js"