자바스크립트로 프로젝트나 레이아웃을 만들 때 자주 활용하던 폰트어썸은 대부분 cdn을 복사하면 쉽게 이용할 수 있었다. 리액트에서도 물론 가능하지만 조금 더 멋지게 사용하기 위한 방법을 찾아 헤매다가 발견한 방법을 소개한다.
1.FontAwesome 설치
yarn add @fortawesome/fontawesome-svg-core
yarn add @fortawesome/free-solid-svg-icons
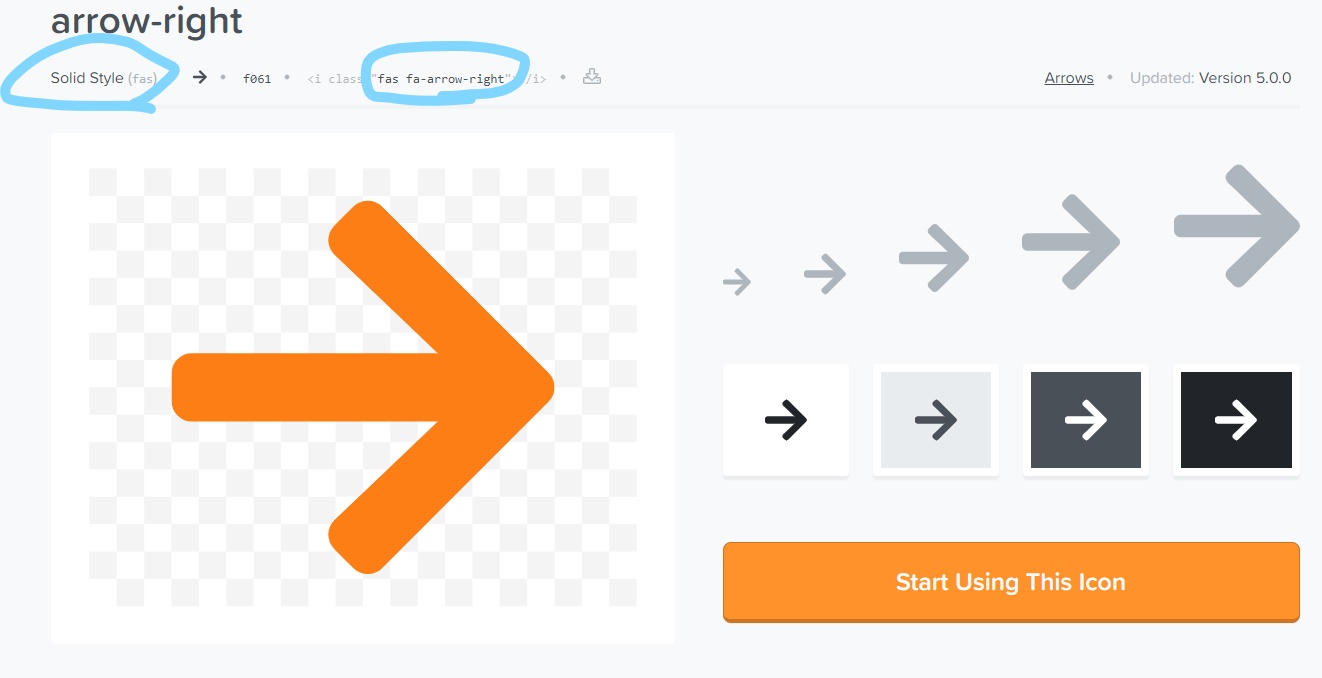
yarn add @fortawesome/react-fontawesome2.자신이 활용하고 싶은 아이콘을 선택한다.
// 이렇게 import를 해줘야한다.
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome';
import { faArrowRight } from '@fortawesome/free-solid-svg-icons';3.활용하고 싶은 곳에 사용하면 된다!
<FontAwesomeIcon
icon={faArrowRight}
className={styles.icon}
/>주의사항!
보시면 아시겠지만 자기가 원하는 아이콘을 사용하려면 icon속성의 이름을 자신이 사용하고 싶은 아이콘으로 바꿔줘야 한다.
아이콘의 타입과 아이콘의 이름을 잘 import해오면 아주 사용하기 쉽고 코드가 가독성이 높다.

//활용 예시
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome';
import { <아이콘 이름> } from '@fortawesome/ <아이콘 타입>';
<FontAwesomeIcon
icon={ <아이콘 이름>}
className={styles.icon}
/>