
web
WW: World Wide Web의 줄임말
-> 인터넷에 연결된 사용자들이 정보를 공유할 수 있는 공간
-> 온라인 상에 다양한 정보(웹 페이지)가 서로 연결(링크)되어 있는 것이라고 볼 수 있다.
-> 웹에는 수많은 '웹사이트(Website)'들이 있고, 각각의 웹사이트는 '웹 페이지(Web Page)'로 구성된다.
웹은 2가지 차원에서 이야기 할 수 있다.
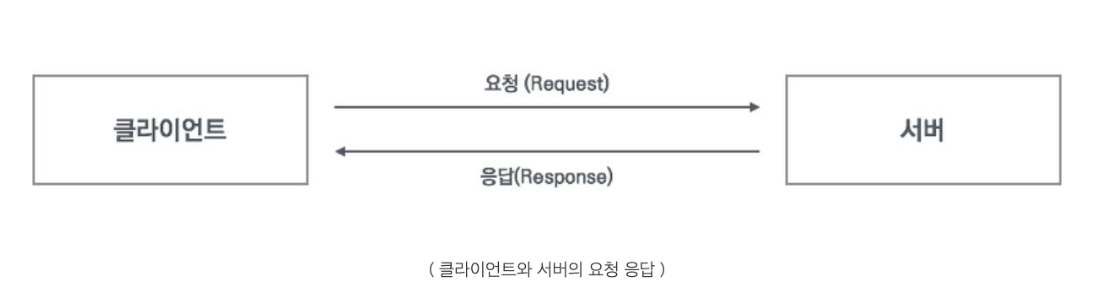
1. 클라이언트 (웹 브라우저): 웹을 컴퓨터로 불러와 실행하는 응용프로그램
2. 서버 (웹 서버)
-> 클라이언트가 서버에게 정보를 요청하면, 그에 맞는 파일을 되돌려줘서 브라우저에 띄우는 것이다.
-
DNS(Domain Name System Servers) : 웹사이트를 위한 주소록과 같다. 브라우저에 웹 주소를 입력할 때, 브라우저는 그 웹사이트를 검색하기 전에 DNS를 살펴보고 브라우저는 HTTP 메시지를 올바른 장소로 전송하기 위해 그 웹사이트가 있는 서버가 어떤 것인지 찾는다.

-
웹의 특징
: 멀티미디어 정보를 하이퍼 텍스트 방식으로 연결하여 제공
- 하이퍼 텍스트란(Hyper-Text)란 문서 내부에 또 다른 문서를 연결되는 참조를 집어 넣음으로써 웹 상에 존재하는 웹 페이지끼리 서로 참조할 수 있는 기술
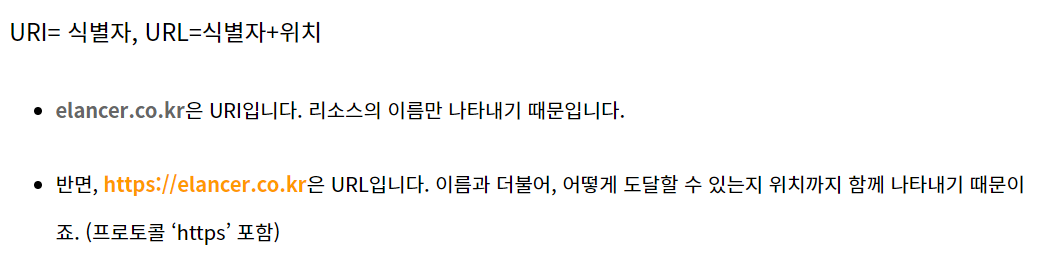
- URL (Uniform Resource Locator): 네트워크 상에서 통합자원의 위치를 나타내기 위한 규약이다.
-> 특정 웹 페이지의 주소에 접속하기 위해서는 웹 사이트의 주소뿐만 아니라 프로토콜(https, http, sftp, smp 등)을 함께 알아야 접속이 가능한데, 이들을 모두 나타내는 것이 URL - URI (Uniform Resource Identifier): 리소스 이름을 나타냄

- HTTP (80번 포트)/HTTPS (443번 포트): 데이터를 주고 받기 위한 규약. 인터넷에서 하이퍼텍스트를 교환하기 위한 규약. https는 암호화가 추가된 것으로, 중간에 제 3자가 볼 수 없게 한다.
⭕ 정리:
인터넷이란 전세계 컴퓨터들을 하나로 연결하는 통신망이다. 웹은 그 중에서 하나다. 웹은 웹 사이트와 웹 페이지로 구성된다. 웹 페에지는 html로 작성할 수 있다. 웹 페이지가 모여 웹 사이트가 된다. 하이퍼텍스트라는 참조를 통해 멀티미디어를 하나의 문서에서 다른 문서로 연결할 수 있도록 하는 기술이다. 웹은 클라이언트와 서버의 정보 공유를 통해 이루어진다. 웹 브라우저가 클라이언트로, 정보를 서버에게 요청하면, 서버는 그에 맞는 적절한 서버에 연결해주기 위해 dns를 살핀다. 그 후 적절한 서버로 연결이 되면, 서버는 그에 맞는 정보를 화면에 띄어주는 것이다.
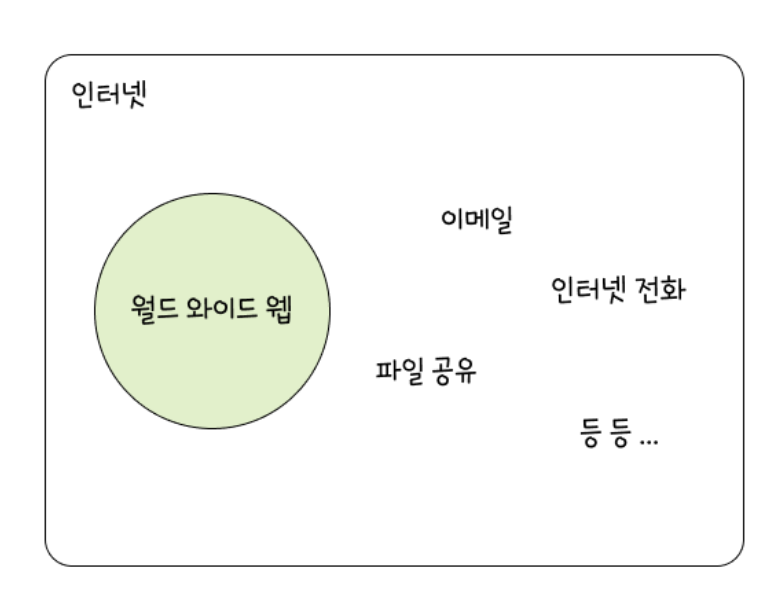
인터넷
: 'Inter-Network'의 줄임말
-> 통신 프로토콜을 이용하여, 전세계 컴퓨터들을 하나로 연결하는 거대한 컴퓨터 통신망 (웹은 그 중에 하나일 뿐)
- 프로토콜: 컴퓨터끼리 정보를 주고 받기 위한 암호.
인터넷 - TCP와 IP,
웹에서 사용되는 HTTP,
파일을 주고 받을 때 사용되는 FTP
---> html로 작성된 웹 페이지에서 정보를 요청하면, 프로토콜에 따라 정보를 반환해준다.
웹 1.0, 20.0, 3.0
- 웹 3.0: 블록체인같은 탈중앙화된 시대로 데이터도 중앙서버가 아닌 블록체인에 분산 저장됨. / 사용자가 자신의 데이터를 소유하고 활용
- 웹 2.0: 읽기만 가능했던 사용자들은 콘텐츠를 읽는 것 뿐 아니라 직접 쓰고 이를 공유하게 됐다./ 플랫폼사가 중앙집권적으로 이용자 데이터와 소유권을 독점
ex> 블로그, 네이버 지식인, 페이스북, 유튜브 - 웹 1.0: 읽기만 가능하고 단순한 클릭 외에는 어떠한 상호 작용도 없는 정적인 웹페이지
ex> 1990년 대 '야후'

브라우저
인터넷에서 웹 서버의 모든 정보를 볼 수 있도록 하고, 문서 검색을 도와주는 응용 프로그램이다.
-> 우리가 일상생활에서 인터넷을 통해 검색을 할 때 주로 네이버나 다음과 같은 사이트에 접속하여 필요한 정보를 검색한다. 이 때 사이트에 접속할 수 있는 도구를 바로 '브라우저' 혹은 '웹 브라우저' 라고 부른다.
: html 파일 뷰어, 개발 도구, 사용자 히스토리 드으이 정보를 제공한다.
html
: 'Hyper text markup language' 의 줄임말
-> 웹 브라우저를 통해 html 파일을 구동시킨다. 웹 브라우저가 이해할 수 있는 마크업 언어이다!!
-
프로그래밍 언어: 데이터를 가공해서 명령을 내리는 언어
-
마크업 언어: 데이터 그 자체로 어떤 방식으로 표현할 지 나타내는 언어
-
DOM (문서 객체 모델): HTML문서를 브라우저가 이해할 수 있도록 만든 Tree 자료구조
css
- html: 웹 문서의 기본적인 구조
- css: 각 요소의 스타일링, 레이아웃
- js: 동적인 요소
⭕ 나의 언어로 정리:
일단..인터넷은 전세계의 컴퓨터를 하나로 연결하는 거대한 통신망을 의미한다. WWW는 world wide web의 줄임말로, 웹은 그 인터넷을 이루는 요소 중 하나로, 그 온라인상에서 사용자들이 정보를 공유할 수 있게하는 공간이다. 그러한 웹을 구성하는 것은 또한 웹 사이트와 웹페이지이다. 웹 페이지는 html로 쓰여진 문서로써, 웹 페이지들이 모여서 웹 사이트가 된다. 그러한 html은 하이퍼텍스트 기술을 이용하는데, 하이퍼텍스트는 문서의 한 부분에서 다른 문서를 참조할 수 있게 하는 기술이다. 즉, html은 문서의 한 부분에서 다른 문서를 참조할 수 있게 하며, 데이터를 어떻게 표현할 지 나타내주는 마크업 언어이다. 웹 사이트는 웹 브라우저를 통해서 띄어진다. 웹 브라우저는 웹 사이트를 실행시키기 위한 응용프로그램으로, 서버와의 소통을 통해 정보를 띄우게 되는 것이다. 웹은 클라이언트와 서버와의 소통을 통해 프로톨에 따라 정보를 띄우게 된다. 클라이언트가 정보를 요청하면, 어느 서버로 접근할 지, dns 확인하고, 그에 맞는 서버에게 정보를 요청한다. 그러면 서버는 그에 맞는 파일을 되돌려주어 화면에 띄어주게 되는 것이다. 프로토콜에 따라서 말이다!!!