https://thrillfighter.tistory.com/489
https://developer.mozilla.org/ko/docs/Web/CSS/flex
display : flex;
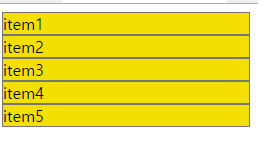
div 태그를 사용하게되면
보통
한줄로 쌓이게 된다 .

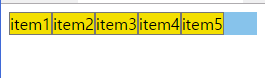
하지만 여기서
display : flex;속성을 주고 되면 ?

이렇게 바뀌게 됩니다.
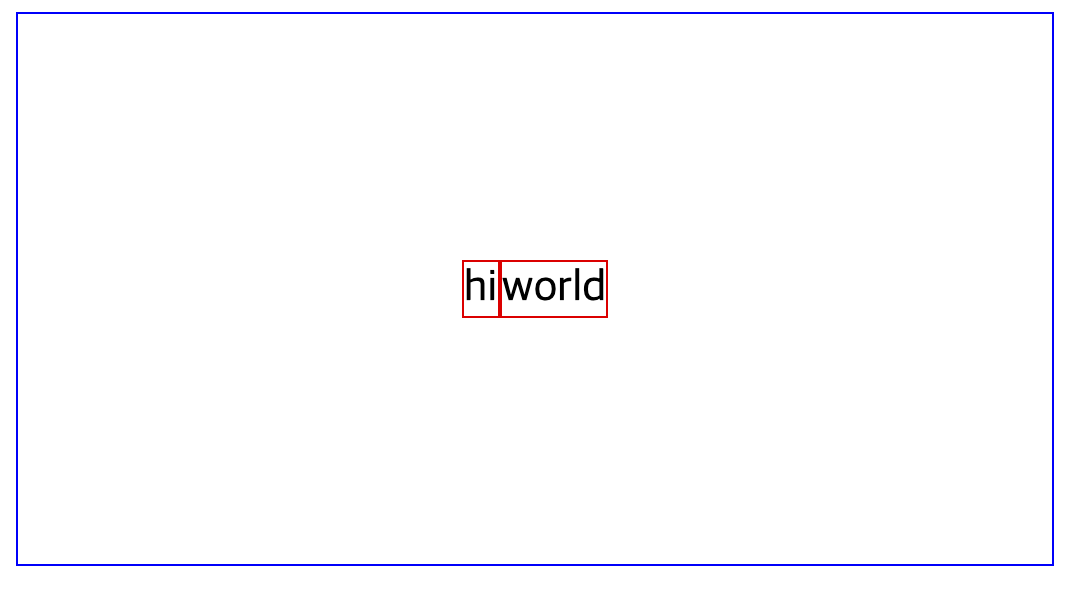
disply : flex 가운데 정렬
container {
border: 1px solid blue;
height: 250px;
display: flex;
justify-content: center;
align-items: center;
}
.textborder {
border: 1px solid red;
}
<div>
<div className="container">
<div className="textborder">hi</div>
<div className="textborder">world</div>
</div>
</div>
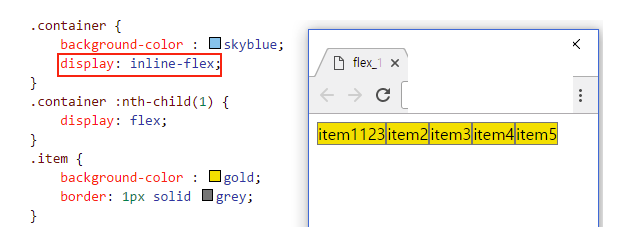
display : inline-flex;
container 영역이 item 에 맞게 줄어든다.

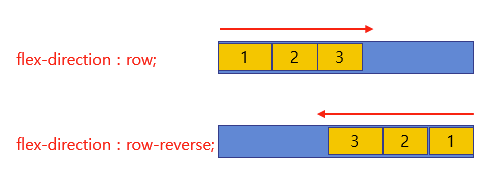
flex-direction
.container {
display : flex;
flex-direction : row;
}row , row-reverse

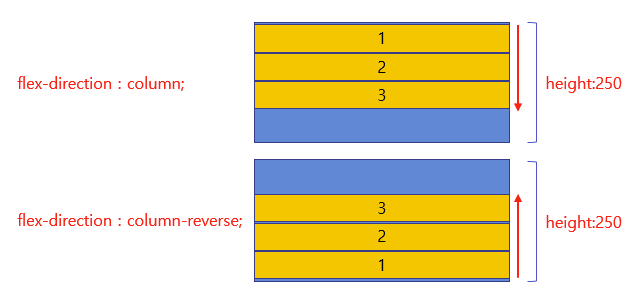
column , column-reverse

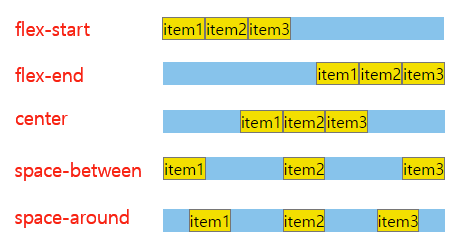
justify-content
- item 과 container 간에 수평방향 여백
.container {
display : flex;
justify-content : flex-start;
}
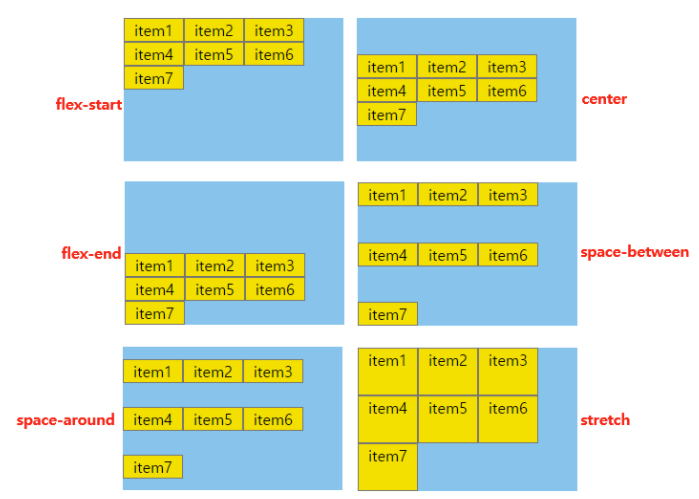
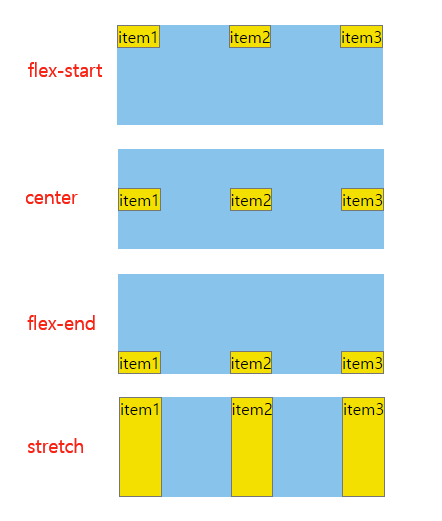
align-items
- 수직방향으로 item 과 container 간에 여백을 주는 방식
.container {
display : flex;
height : 100px;
align-items:flex-start
}
align-content
- 한 줄에 다 표시할 수 없어서 다음줄로 넘김이 발생했을때 줄사이에 여백을 결정
.container {
display : flex;
flex-wrap : wrap;
align-content : flex-start;
}