아직은 리액트 , 뷰 , 엥귤러가 유행하고 있다 .
하지만 지금 svelte 라는 새로운 프론트 프레임워크가 떡상하고 있다 .
이것은 가상 dom 을 이용하지 않는다고 하더라 .
엇.. dom 에 대해서 예전에 공부한적이 있었는ㄷ ㅔ,,
갑자기 생각 이 잘 나지않았고 , 누군가 DOM 이 뭐야 ?? 그럼 가상 DOM 은 어떤건데 ?? 물어보면 선뜻 답변을 못할것 같아서 정리를 합니다.
DOM
https://developer.mozilla.org/ko/docs/Web/API/Document_Object_Model/%EC%86%8C%EA%B0%9C
DOM ( Document Object Model ) 의 준말이다.
DOM 이란 녀석은 웹페이지에 대한 인터페이스라고 한다.
웹 브라우저가 원본 HTML 문서를 읽어들인 후, 스타일(CSS)을 입히고 대화형 페이지로 만들어 뷰 포트에 표시하기까지의 과정을 “Critical Rendering Path”라고 한다.
다시 풀어서 얘기를 하면 html 에 있는 태그 들을 읽어들이고 css 을 입힌것을 이용할수있는 객체(object) 로 만들게 되면 문서 객체 라고 한다
그리고 여기서 말하는 Model 은 모형이라고 생각하면 되는데 ,
DOM 이라는것은 html 을 읽어들이고 css 를 입혀서 읽어들이는 모형과 방식이라고 생각하면 됩니다.
DOM 구조
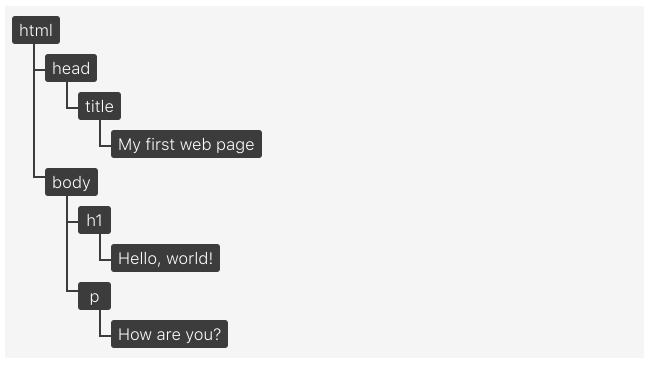
Dom 구조를 이해할려면 tree 구조를 알아야합니다.
- tree 에서는 위쪽의 node 를 부모 노드 , 아래쪽 노드를 자식 노드
- 가장 위쪽 노드를 root node 라고 한다.
- html 안에 있는 태그들 ( head , body , title ..) 머드 node 에 속한다.
DOM 은 HTML 문서로부터 생성이 되지만 같은 말은 아니다 .
정적 객체 생성
HTML , CSS 웹 브라우저가 HTML 페이지에 적혀 있는 태그를 읽으면 생성이 된다.
<!doctype html>
<html lang="en">
<head>
<title> My first web page </title>
</head>
<body>
<h1> Hello, world! </h1>
<p> How are you? </p>
</body>
</html>
동적 객체 생성
Javascript 를 이용해서 생성 할 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> 문서객체 모델(DOM)</title >
<script type= "text/javascript">
</script>
</head>
<body>
<h1 id ="header_1" name= "" >HEADER-1 </h1 >
<div >
<h1 id = "header_2">HEADER-2</h1 >
</div >
<hr >
<h1 id = "clock"></h1>
</body>
</html>위에는 태그만 존재합니다. 즉
node 만 존재하며 이 노드 들은 부모 노드 , 자식 노드 , textnode 등으로 이루어져있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> 문서객체 모델(DOM)</title >
<script type= "text/javascript">
window.onload = function(){
//1. 문서 객체 생성
var header = document.createElement('h2'); //h2 태그를 생성해주는 것
var textNode = document.createTextNode('Hello DOM');
//2. 노드(요소/텍스트)를 연결.
header.appendChild(textNode);
//3. body 문서 객체에 header 문서 객체를 추가.
document.body.appendChild(header);
};
</script>
</head>
<body>
<h1 id ="header_1" name= "" >HEADER-1 </h1 >
<div >
<h1 id = "header_2">HEADER-2</h1 >
</div >
<hr >
<h1 id = "clock"></h1>
</body>
</html>javascript 를 통해서 동적으로 문서객체를 생성해줍니다.
javascript 를 사용해서 DOM 에 새로운 노드를 추가하고 DOM 을 업데이트 하지만 HTML 문서의 내용을 변경하지는 않는다.