참고
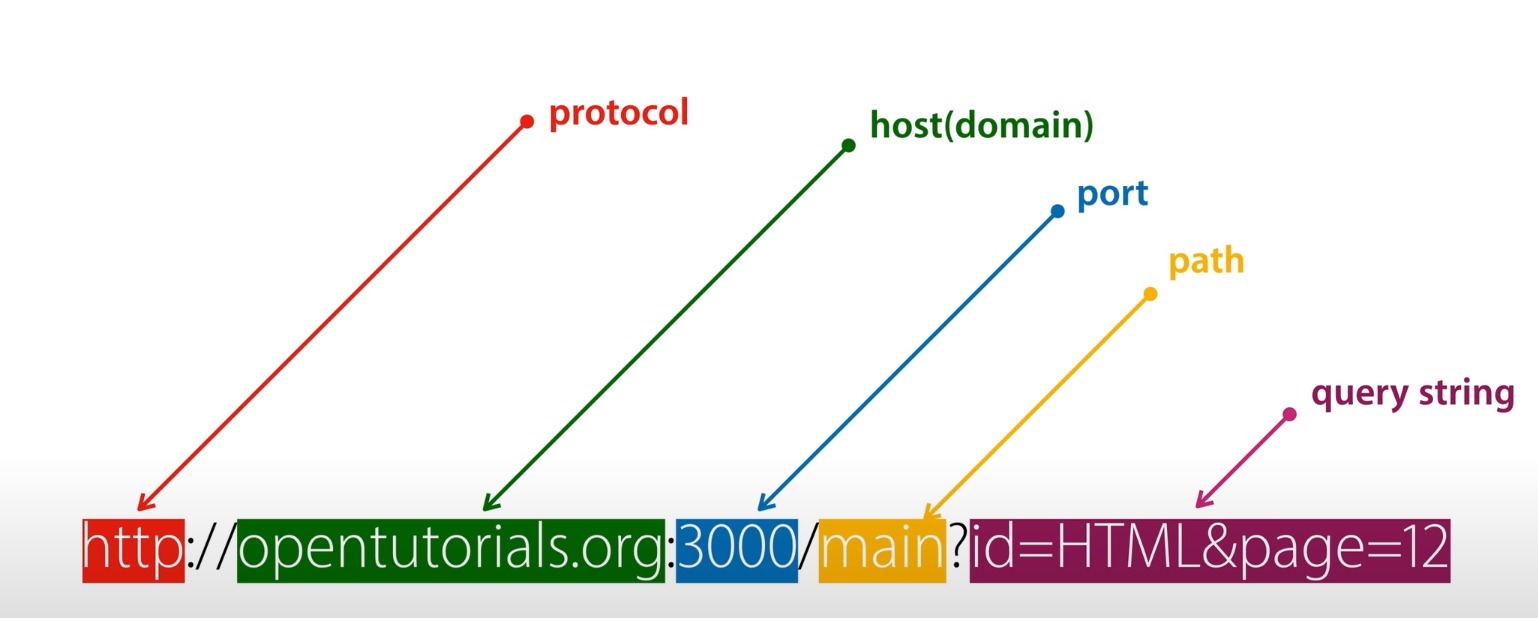
query string?

- web 서버에게 데이터를 전달할 수 있다. (내가 읽고 싶은 정보는
HTML이고 12page이다...) query string은?로 시작한다.- 값과 값의 구분은
&를 쓴다. - 값의 이름과 값은
key와value처럼=로 구분한다. node.js에서query string값에 따라 사용자에게 동적으로 정보를 전송할 수 있다.
예제 1
const http = require("http");
const fs = require("fs");
const url = require("url");
const app = http.createServer(function (request, response) {
let _url = request.url;
const queryData = url.parse(_url, true).query;
console.log(_url);
console.log(queryData.id);
if (_url == "/") {
_url = "/index.html";
}
if (_url == "/favicon.ico") {
response.writeHead(404);
response.end();
return;
}
response.writeHead(200);
response.end(queryData.id);
});
app.listen(3000);
- url 모듈을
url변수에 가져온다. - queryData를 가져와 응답 데이터에 전달하여 브라우저에 나타낸다.
