1. React설치과정
리액트 라이브러리를 html파일에 직접 작성해서 설치할수도 있으나, 과정도 복잡하고 시간이 오래 걸린다. 그래서 create react app 라이브러리를 통해 설치하는것이 일반적이다. 이것을 쓰려면 npm이 필요한데 npm은 라이브러리를 모아놓은 플랫폼이라 생각하면된다. npm은 node.js를 설치하면 자동으로 딸려서 온다. 아래내용 부터는 React 설치및 개발환경 셋팅관련을 순차적으로 나열하고 있다.
1-1 vscode 설치
vscode는 대부분 이미 깔려 있을것으로 예상이 된다. vscode는 아래 링크를 통해 본인 환경에 맞는 버전으로 다운받아 설치를 진행해 주면 된다.
*vscode
https://code.visualstudio.com/
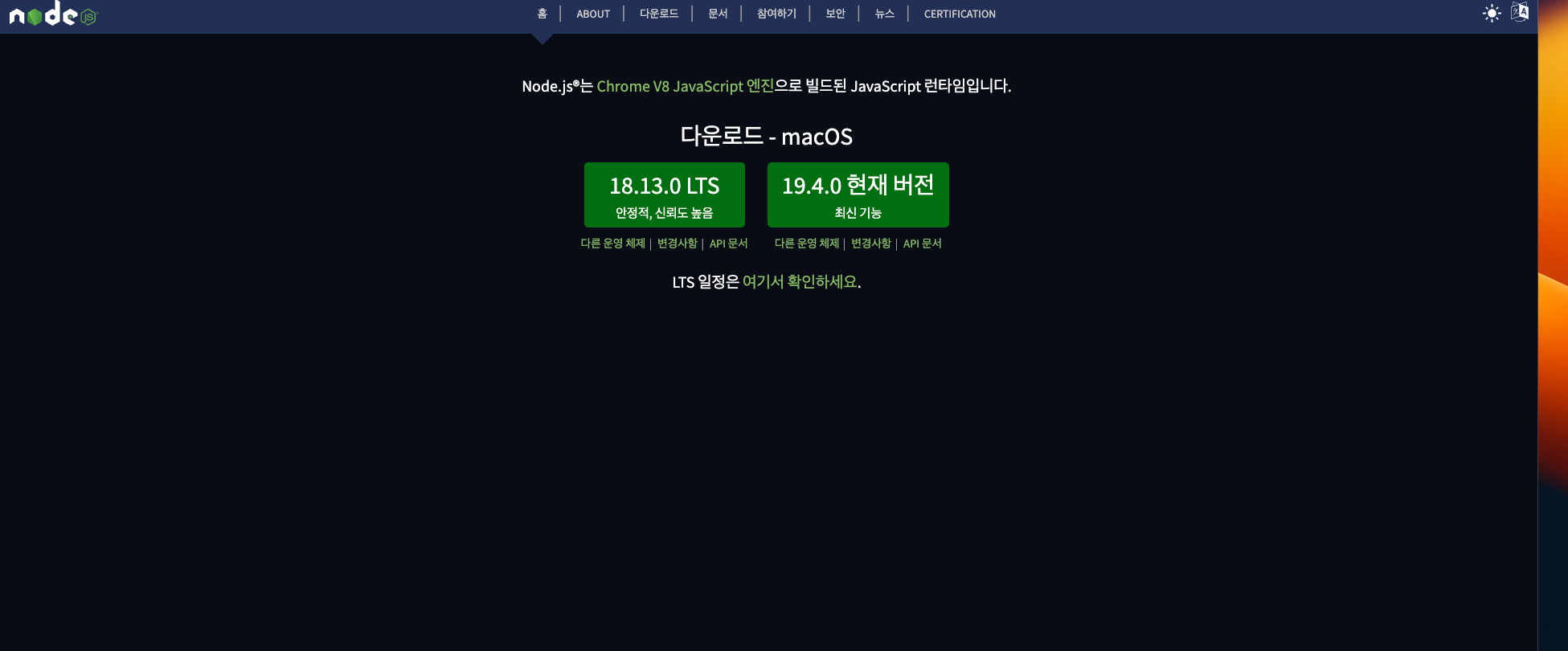
1-2 Node.js 설치
위에 설명한바와 같이 Node.js 설치를 통해 라이브러리를 설치 할 수 있다. 그래서 Node.js 설치하여 react 라이브러리를 설치 해 줄수 있다. Node.js설치는 아래 링크를 통해 확인 할 수있는데 버전은 왼쪽에 있는 버젼으로 설치를 진행 해 주는것이 좋다.
(상단에 있는 다운로드 버튼을 누르면 각자 환경에 맞는 버전으로 다운받을 수 있다.)
*Node.js
https://nodejs.org/ko/

1-3 프로젝트 폴더 생성
원하는 위치에 프로젝트를 진행하고자 하는 폴더를 생성한다. 생성이 완료되면 터미널로 해당 폴더까지 접근한다.
1-4 npx create-react-app
터미널에서 해당 프로젝트 폴더까지 접근이 완료되었으면 터미널 창에 npx create-react-app <프로젝트명> 명령어를 입력 해 준다.
(맥북은 해당 맥북의 패스워드를 입력하라고 뜨고 거기에 패스워드를 입력해 준다.)
설치가 완료되면 아래의 내용과같은 내용이 나올것이다.
Success! Created react_install at [프로젝트 경로]
Inside that directory, you can run several commands:
yarn start
Starts the development server.
yarn build
Bundles the app into static files for production.
yarn test
Starts the test runner.
yarn eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
We suggest that you begin by typing:
cd react_install
yarn start
Happy hacking!1-5 React셋팅 확인하기
React설치가 완료되었다면, 터미널에서 프로젝트 폴더로 이동하여 React폴더가 생성되 있는것을 확인할 수 있다.
1-6 npm start
vscode로 프로젝트 폴더를 오픈하면 vscode에서 터미널 오픈 후 npm start 명령어를 입력하게되면 브라우저에서 localhost:3000으로 아래와 같은창이 자동으로 열린다.