1. 프로젝트 안내
1-1. 개요
- 오늘의집을 모티브로 한 커뮤니티&커머스 웹 사이트 프로젝트로 단순히 인테리어 제품을 판매하는 것이 아닌 커뮤니티를 중심으로 기획
1-2. 담당페이지
- 집들이(커뮤니티)리스트 페이지
- 집들이(커뮤니티)상세 페이지
- 제품상세 페이지
1-3. 적용기술
- JavaScript, React.js, Styled-components, Prettier
- 협업 및 일정관리 : Git, GitHub, Slack, Trello, Notion
2. 구현페이지 안내
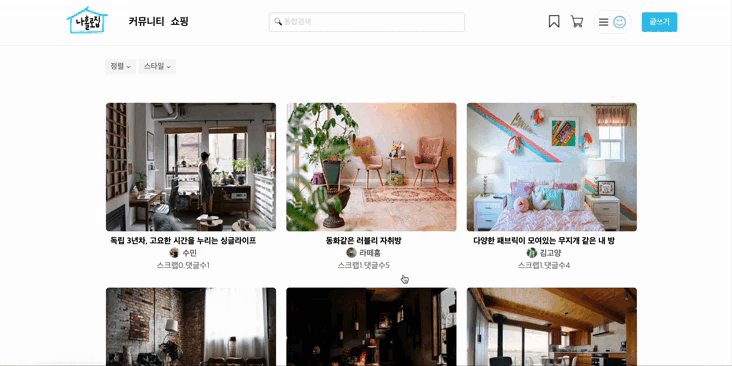
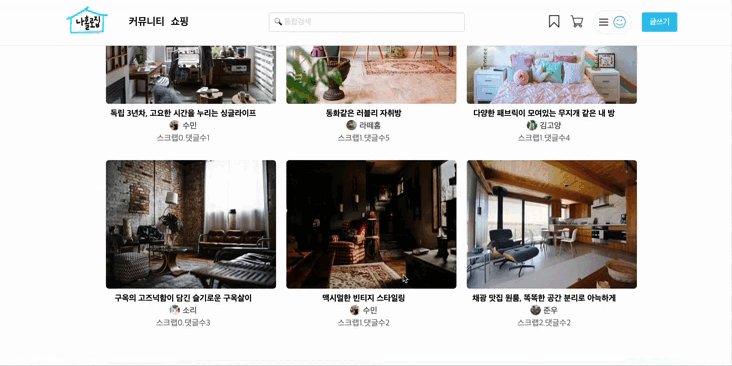
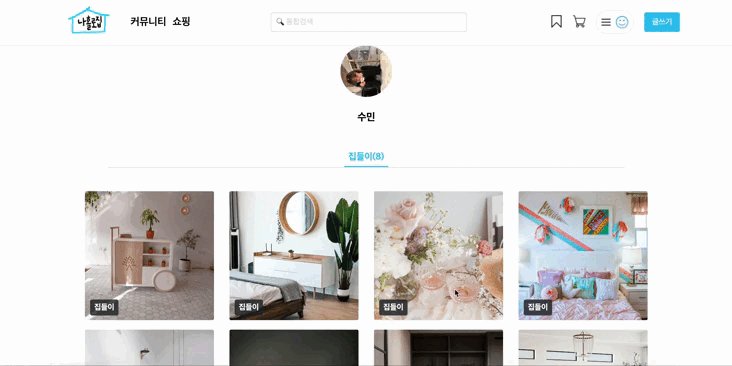
2-1. 집들이(커뮤니티)리스트 페이지
1). 집들이(커뮤니티)리스트 페이지

-
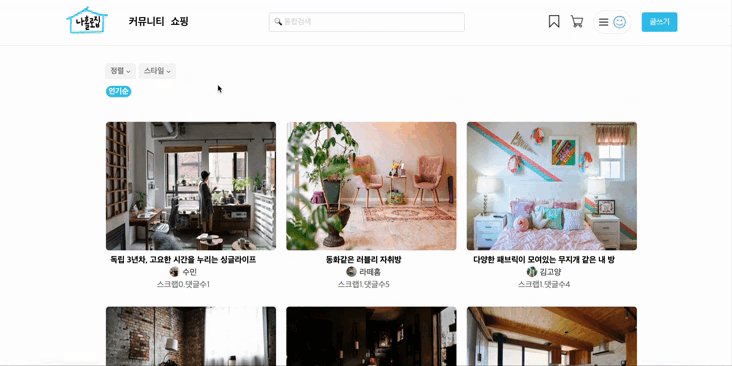
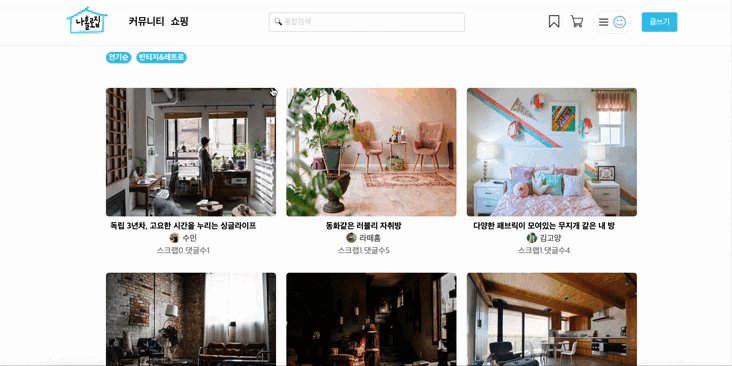
필터링 항목을 상수데이터로 관리하여 상수데이터를 map 메서드를 이용하여 필터링 항목을 구현
-
쿼리스트링을 이용하여 필터링 항목별로 필터링을 구현
-
쿼리스트링을 이용하여 페이지네이션 구현
2-1-1. 구현중 어려웠던 부분과 새롭게 배운부분
- map메서드를 이용한 필터링 항목구현
2차프로젝트 이전까지는 단순하게 map을 한번만 사용하면 되는경우가 대부분 이였는데 이번 필터링 항목을 구현하면서 map안에 다시한번 map메서드를 이용하면서 map메서드를 이용하는 방법에 대해서 조금더 심도있게 고민하고 사용해본 좋은기회가 되었던것 같았다.
- 쿼리스트링을 이용한 필터링기능 적용및 페이지네이션
useSearchParams hook을 처음 사용해보았는데 프로젝트 돌입하면서 배워가며 적용하려하다 보니 급한마음에 잘 이해가 되지않아 많이 해맷던 부분중에 한 부분인것 같다. 어떠한식으로 값을 가져와 적용하는지조차도 몰라 문서를 몇번이고 읽었던기억이 있다. 많이 해매고 돌아와서 결국에는 값이 가져와지는걸 볼 수 있었는데 사실 지금다시 그 과정을 다시 돌어보면 다시또 햇갈리고 이해가 안되는부분이 몇군데 남아있어서 다시한번더 쿼리스트링부분에 대해서 차분히 알아보고 공부하는시간을 가져야 할것 같다.
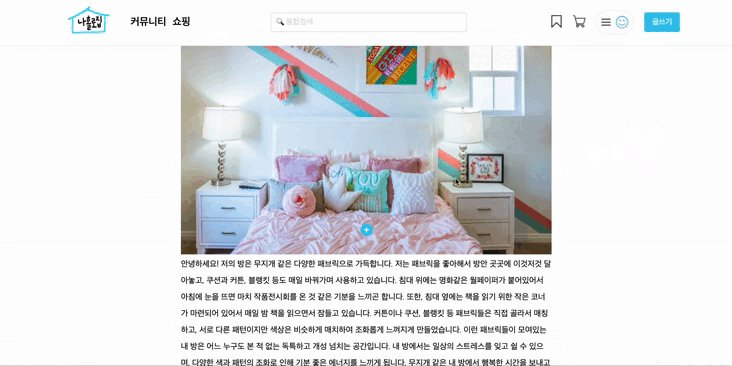
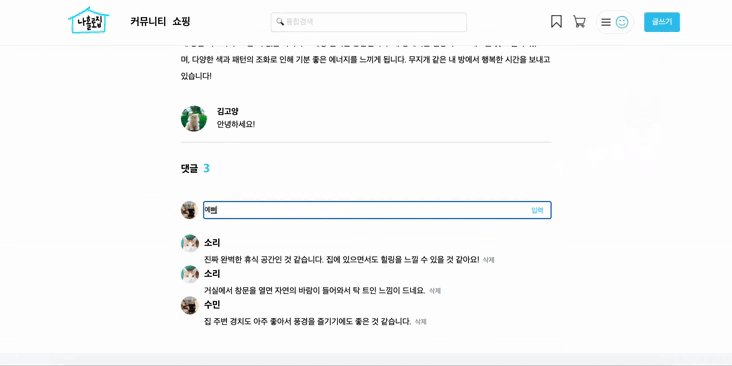
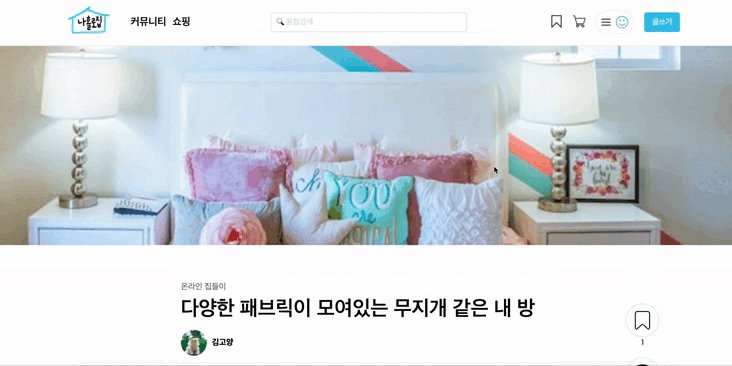
2-2. 집들이(커뮤니티)상세 페이지
-
이미지위에 마우스커서 오버시 마크업버튼(플러스버튼)이 생성되고 생성된 마크업 버튼을 클릭시 해당상품의 정보가 모달창으로 나오게하여 모달창에 있는 상품 클릭시 상품상세페이지로 연결되게 구현
-
사이드바에 스크랩버튼 클릭시 해당 집들이 게시물이 스크랩되어 스크랩 페이지로 이동하게되면 해당 집들이
게시물이 스크랩된걸 확인할 수 있게 구현 -
댓글입력 구현
-
동적라우팅 적용
1). 집들이(커뮤니티) 페이지

2-2-1. 구현중 어려웠던 부분과 새롭게 배운부분
- 집들이 이미지에서 플러스버튼(마크업버튼)구현
처음에는 플러스버튼을 어떻게 해당위치에 정확히 불러와야되는지 이부분에 대해서 감이오지 않아 고민이 많았다. 여러방법을 찾아본결과 fetch에서 데이터를 가져올때 픽셀부분을 가져오는 방법으로 버튼의 위치를 가져오는 방법으로 구현을 할 수 있었다.
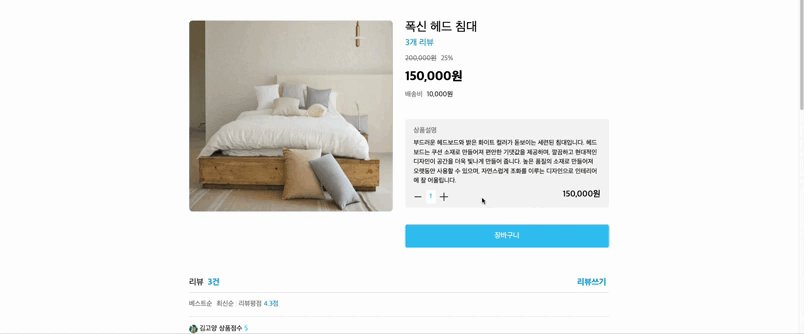
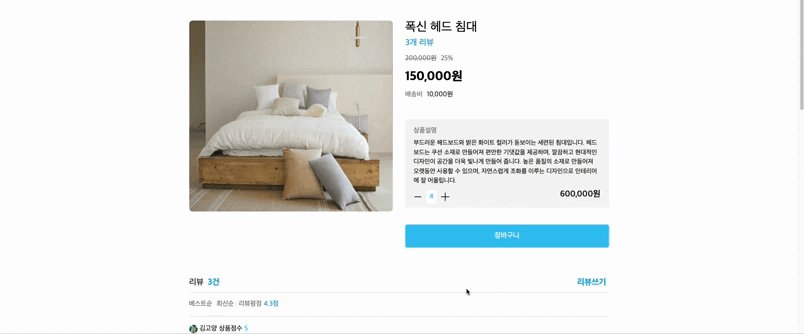
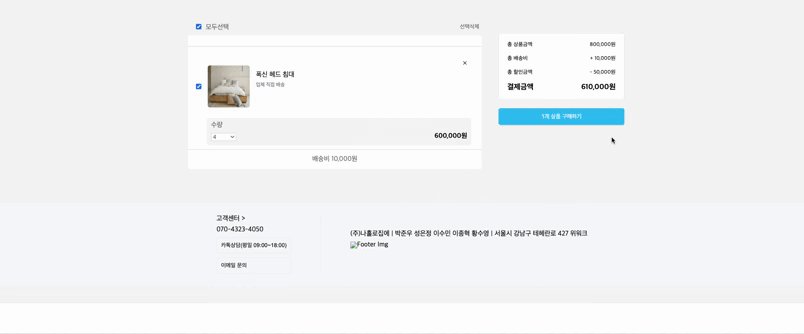
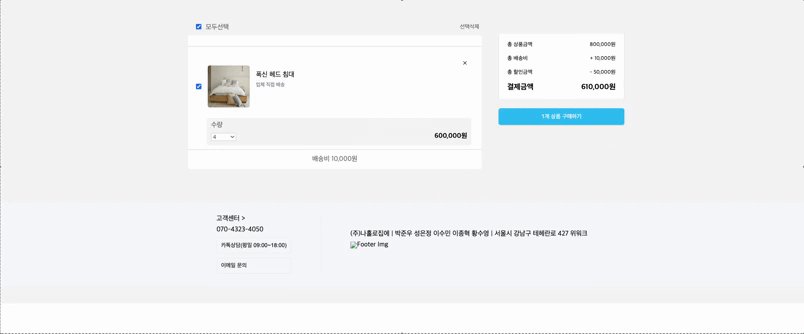
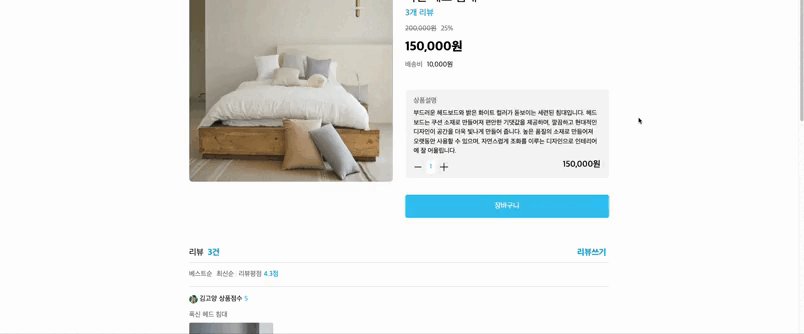
2-3. 제품상세 페이지
-
버튼을 이용하여 상품 증감표현 및 상품 할인율 구현
-
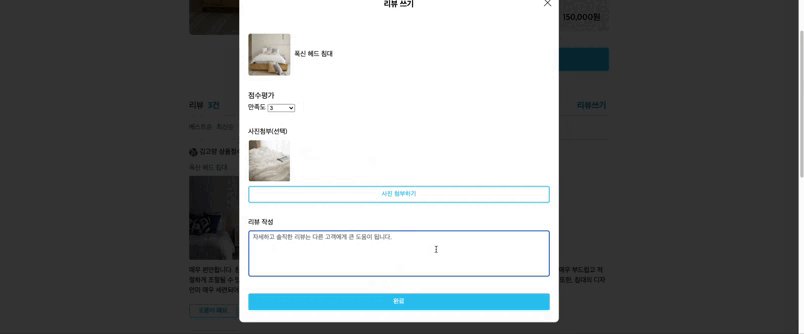
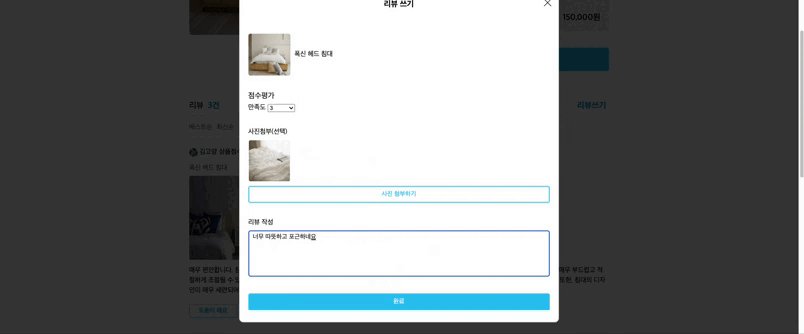
상품리뷰창을 모달창으로 구현하여 모달창에서 상품리뷰를 작성하게 구현
-
상품리뷰창에서 로컬에 있는 이미지파일을 업로드 할 수 있게구현
-
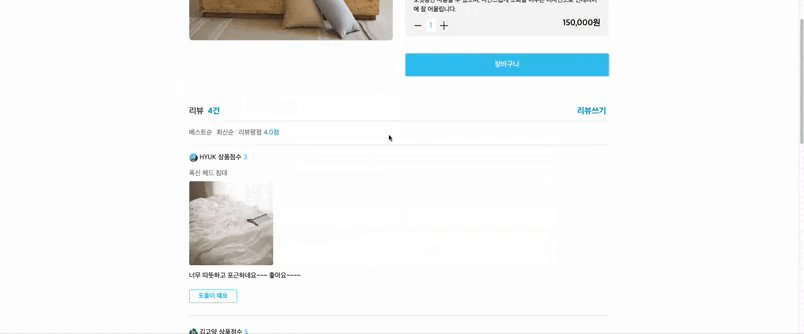
등록한 리뷰를 하단에 노출되게 구현
-
리뷰 평점구현
-
동적라우팅 적용
1). 제품상세 페이지(장바구니 담기)

2). 제품상세 (리뷰작성)

2-3-1. 구현중 어려웠던 부분과 새롭게 배운부분
- 리뷰등록 구현부분에서 로컬에 있는 이미지파일 등록 후 백엔드 쪽으로 post
3. KPT
3-1 Keep
1). 초기세팅시 컨벤션에 대한 확실한 공유
- 첫 프로젝트와는 다르게 시작전에 무엇을 준비하고 어떠한부분에 대해서 이야기를 나눠야 할지 경험하였기 때문에 컨벤션에대한 이야기도 많이 이야기를 나누었고 그 부분에 있어서 이러한 소통으로 시행착오를 많이 줄일 수 있었다.
2). 노션 및 슬랙등 여러가지 협업툴을 적극적으로 활용 해 각자의 포지션에 대해서 공유할 내용을 적극 공유
- 이전 프로젝트의 경우 협업툴을 적극적으로 활용하지 못하여 여러가지 소통의 오류가 있었는데 이번 프로젝트의 경우 협업툴을 적극적으로 활용하여 소통의 원할한 소통을 이뤄낼 수 있었는데, 슬랙의 경우 여러가지 공유가 필요한 페이지에 대해서 링크를 걸어 빠르고 쉽게 확인할 수 있도록 하였고 노션의 경우 미팅에 필요한 회의록을 개인적으로 작성해 각자의 진행상황과 여러부분에 대해서 빠르고 간결하게 공유할 수 있어서 업무공유가 수월할 수 있었다. 트렐로의 저번프로젝트와는 다르게 조금 더 세분화해서 티켓을 나누었고 이러한 부분으로 각각 어느정도 진행되고 있는지 자세하게 알 수 있었다. 또한 각 티켓별로 마감일을 정해서 진행한 결과 업무진행의 압박감은 있었지만 기간일에 대한 의무감은 더 생길 수 있어서 생산성 측면에서는 더 좋은결과가 있었던것 같다.
3). B.E와 F.E 사이에 어떤값이 오갈것이고 어떻게 주고받을지에대한 지속적인 대화
- 이전프로젝트의 경우도 어떤값이 오갈것인가에 대한이야기는 하기는 하였지만 협업툴을 이용하기보다 단순 이야기정도에만 그쳣던것 같다. 이번프로젝트의 경우 슬랙에 postman을 직접 링크로 걸어놔 바로바로 해당페이지에대한 데이터 내용을 확인 할 수 있고 그부분에 대해서 서로 원할하게 빠르게 소통할 수 있어서 소통에 있어서 좋은 결과를 가지고 올 수 있었다.
4). Agile한 계획
- 위에 트렐로의 티켓 배분시에도 이야기는 했지만 이번 프로젝트의 경우 조금더 새분화해서 티켓을 분배하였고 이러한 부분덕분에 업무계획을 조금 더 디테일하고 빠르게 적용하고 업무 진행상황을 조금더 정확하고 쉽게 한눈에 볼 수 있어서 이 또한 계속해서 가져가고 싶은 부분중에 하나였다.
3-2 Problem
1). 라이브러리 사용
- 이번프로젝트의 경우 라이브러리를 자유롭게 사용이 가능하였는데 그럼에도 불구하고 라이브러리를 사용하지 못한부분에 대해서 아쉬운 부분이 있다. 사용을 해봐야겠다는 생각은 하고있었지만, 라이브러리를 배워서 익힐 시간에 일단 알고있는 방법으로 코드를 작성을해야겠다는 생각에 라이브러리를 사용할 생각을 하지 못했던것 같다. 앞으로 사용가능한 라이브러리가 있다면 이러한 부분에 대해서도 시도 해 보고싶다.
2). 기술력의 한계
- 이 부분에 대해서는 역시 항상 따라다니는 부분인것 같다. 1차프로젝트 끝난뒤 1주일 후 바로 2차프로젝트를 돌입하다보니 이 짧은 시간에 어떠한 기술적인 부분을 업그레이드 하기에는 상당히 부족한 시간이였다. 또한 도전해보지않은 부분에대해서 구현을해야되고 이러한 부분에대해서 공부를해가며 구현을 해가는 과정을 거치다보니 상당한 시간적인 소모가 있었던것 같다. 이 부분에 대해서는 특별한 답을 찾기보다는 꾸준하게 공부를해가며 나의 기술 스택을 쌓아가는 방법 말고는 없을것 같다.
3-3 Try
1). 추가구현사항에 대한 도전
- 이번 프로젝트의 경우 구현해야될 부분이 너무 많았고 그래서 추가구현으로 걷어낸 부분이 상당히 많았다. 이러한 부분에 대해서 리팩토링 과정을 거치면서 라이브러리를 사용해본다거나 여러가지 에러상황들을 맞닥뜨리면서 계속해서 공부하며 발전해 나갈 수 있는 기회를 가져야겠다.
4. 느낀점 및 회고정리
이번 프로젝트의 경우 1차와는 다르게 그래도 시작전 어떤걸 준비해야되고 어떠한것에 대해서 소통을 해야될지 에 대한 부분에 있어서 조금 더 명확하게 준비하고 집고 넘어갈 수 있어서 나름 시작은 순조로웠으나 아직 기술적인 부분에서 부족한 부분이 많다보니 기능구현에 있어서는 이전과 마찬가지로 쉽지는 않았다.
그래도 이번 프로젝트에서 가장 크게 배운부분은 물론 기술적으로 새롭게 도전한부분도 있겠지만 가장 기억에 남는 부분은 협업툴을 이용한 팀원들과의 지속적인 소통, 트렐로 티켓을 계획할때 소단위로 계획, 일간미팅시 진행상황에 대한 공유 이러한 여러가지 소통부분에 있어서 정말 많이 배운것 같다. 이전 1차프로젝트의 경우 어떠한 부분에 있어서 소통을해야하는지도 몰라서 서로 값을 주고받는 부분에 있어서 여러가지 시행착오가 많았고 진행상황도 디테일하게 공유가 잘 안되는 부분도 많았다. 하지만 이번에는 개인적으로 회의록도 작성하여 공유하고 트렐로 티켓도 소단위로 계획하다보니 진행상황에 있어서 나만아는것이 아닌 팀원들도 디테일하게 진행상황에 대해서 인지 할 수 있어서 서로간 진행상황에 대해서 호흡을 맞춰가며 진행할 수 있어서 팀웍적인 부분에서 많은 발전을 한것 같다.
우리가 이러한 개발업무를 진행할때 물론 개인적인 기술 스택도 상당히 중요한 부분중에 한부분이다. 그러나 이러한 개발업무는 혼자가 아닌 팀으로 하는것이기 때문에 진행상황이나 여러가지 부분에 있어서 소통이 되지 않는다면 결국에는 좋은 결과물을 얻기는 힘들것이다. 이번기회를 통해 다시금 서로간에 어떻게 지속적으로 디테일하게 소통을 해야하는지 몸소 느낄 수 있는 좋은 기회가 되었던것 같다. 이번 프로젝트의 경험을 잊지않고 앞으로도 팀원과 원할하게 소통할 수 있는 개발자가 되도록 노력해야겠다.
