개발 블로그를 만들기로 결정했다.
점점 딥하게 배우고 다양한 걸 배우니깐, 열심히 했던것도 시간이 지나면 까먹는다.
공부는 익숙해지는 것이라는 말이 와닿는 순간이다.
다양한 블로그 플랫폼이 있지만 나는 github에 만들기로 하였다.
<왜 난 github에 블로그를 만들었나?>
- 내맘대로 커스텀마이징 하고싶어서
- 블로그 자체를 개발 포트폴리오로 이용하고 싶어서
- 그러면서 호스팅이 무료니깐 매우중요
서론은 여기까지하고 github blog를 만들어보자.
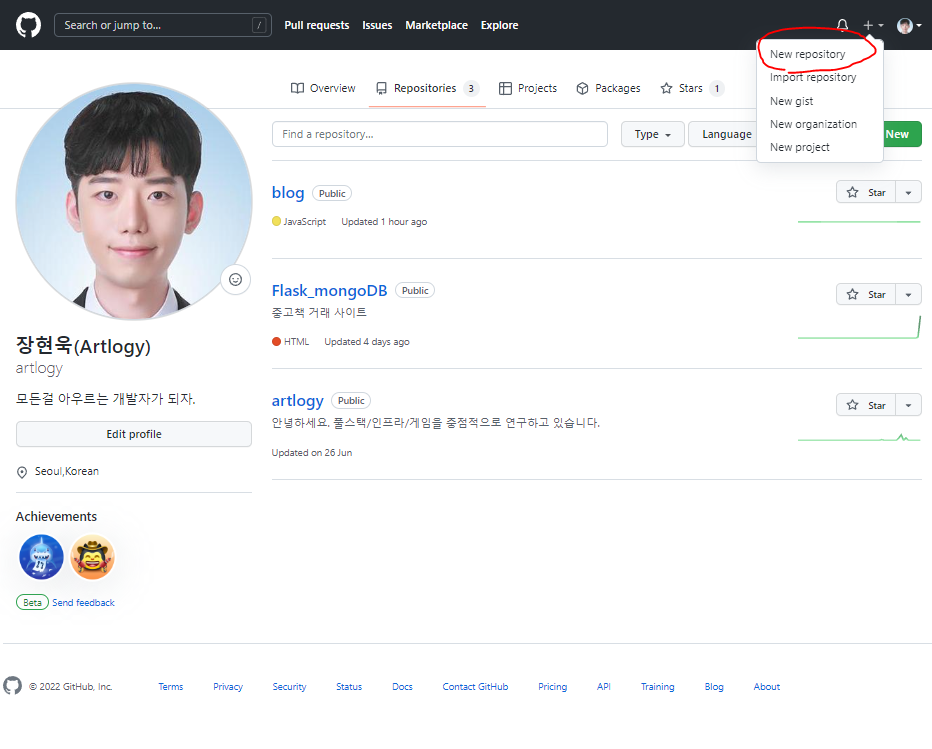
1. github 로그인 후 new repository클릭

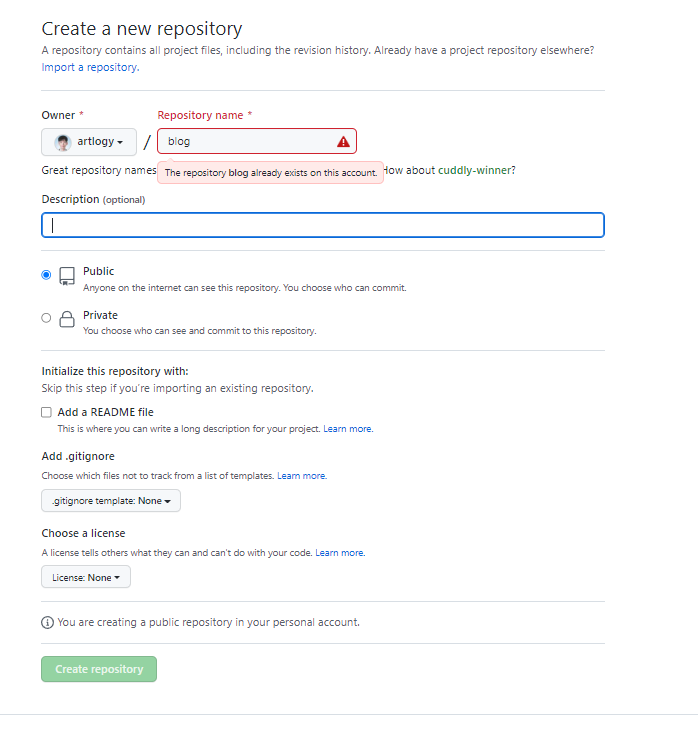
2. 원하는 이름 작성 후 생성 ( 깃헙블로그 정석 레포네임 작성법 : username.github.io )

나는 왜 정석으로 안하는가?
정석으로 하나 저렇게 하나 url root direction만 달라질 뿐이다.
그리고 정석으로하면 jekyll를 쓰는걸 기본값으로 보기때문에 쓰지 않을땐
.nojekyll 파일을 루트디렉토리에 생성해줘야하는 수고스러움이 있는데 그게 귀찮다.
이건 jekyll없이 만드는 거니 jekyll테마 사용하고 싶으면 다른 곳에 강의 많다.
3. 리엑트 프로젝트 생성
npx create-react-app blog-frontfront(react), back(nest.js), cms(react, antd), db(mongoDB)로 구상중인데
CMS는 FRONT에 권한관리로 대체해서 없을 수 도 있다. (관리 할게 많으면 추후 만들지도)
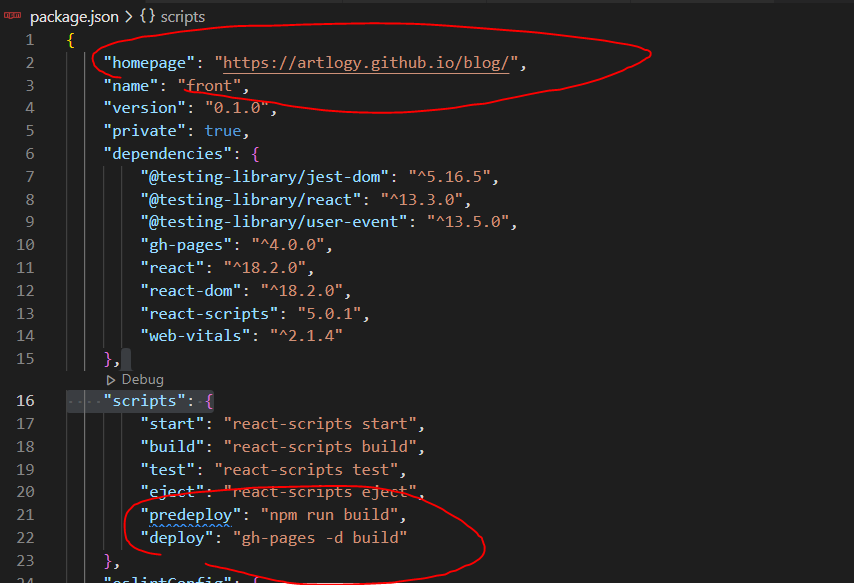
4. package.json 수정

5. gh-pages 다운
npm install gh-pages --save-dev6. npm run deploy
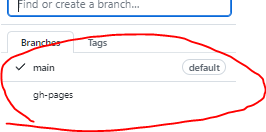
npm run deploy하고 나면 gh-pages라는 브랜치가 생성된 것을 확인 할 수있다.

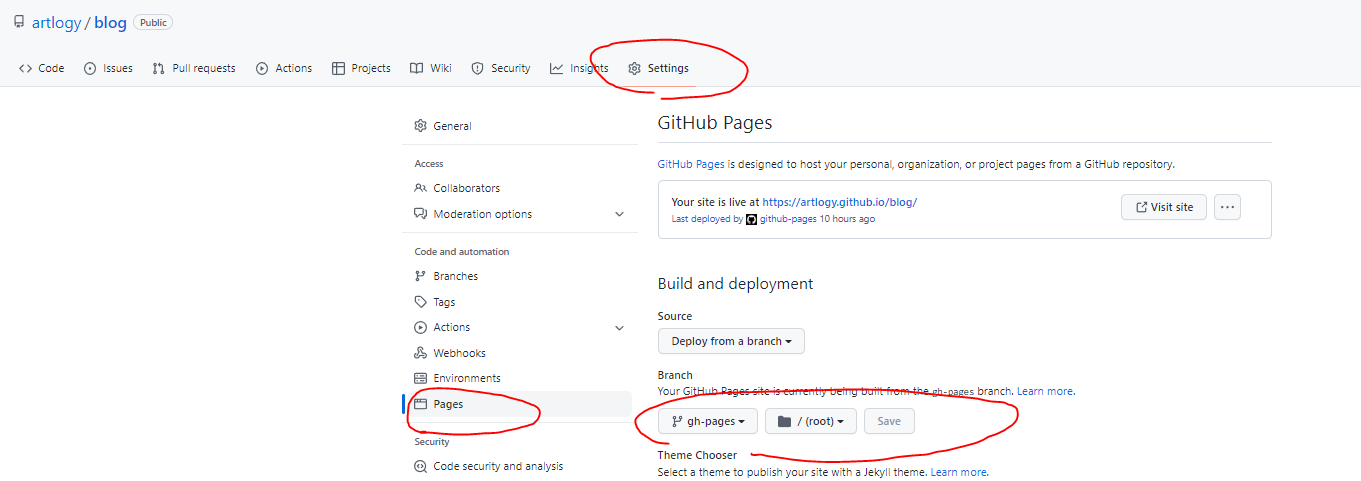
프로젝트 세팅에서 아래와 같이 브랜치 호스팅해주면 끝!