Type Annotation :
변수 선언 시 바로 옆에 타입을 지정해 주는 것
const val: number = '123';
// 변수명, 함수명, 객체 속성명 + 콜론(:) + 데이터 타입Type Annotation 장점
- 컴파일러가 type을 확인하는 데에 도움
- data type을 처리하는 오류 방지에 도움
- 협업을 할 때 읽기 쉬운 코드가 됨
- 유지보수에 장점
1. Primitive (원시값)
- JavaScript의 primitive type(String, Number, Boolean, BigInt, Symbol)
- 불변한
- 객체가 아닌
- 타입을 지정하지 않아도 원시값처럼 간단한 타입은 타입 추론(변수의 타입을 리터럴(할당된 값)로 추론)을 함
const str: string = 'STRING';
const num: number = 123;
const bool: boolean = ture;
const big: bigint = 100n;- 기본 값을 설정함과 동시에 타입 지정
const str: 'string' = 'STRING';
const num: 123 = 123;
const bool: ture = ture;2. Object (객체)
객체라고 해서 : object라고 명시하는 것은 : any와 다를바 없이 모호하다.
const obj: object = { // X
str: 'str',
num: 123,
child: {
str: 'str',
num: 123
}
}객체 리터럴 문법을 사용하여 명확하게 Type을 명시한다.
const obj: {
str: string,
num: number,
child: {
str: 'str',
num: 123
}
} = {
str: 'str',
num: 123,
child: {
str: 'str',
num: 123,
}
}3. Function (함수)
함수를 할당할 변수에 : Function(함수 타입)을 선언한다.
const myFn: Function = function() { };함수 안에 타입을 명시할 경우,
매개변수와 return(반환)하는 부분이 존재하기 때문에 두 개의 타입을 명시해야 한다.
(반환은 타입 추론이 잘 되기 때문에 생략하는 경우도 있지만 매개변수는 꼭 작성하도록 한다.)
function func(매개변수명: 매개변수타입명시): 반환타입명시{
return something;
}
/* ↑ 같은 거 ↓ */
const func = (매개변수명: 매개변수타입명시): 반환타입명시 => {
return something;
}반환 타입
반환 타입의 경우 타입 추론이 잘 되기 때문에 필히 넣을 필요는 없음
: void: 반환 타입으로 지정시 아무것도 반환하지 않음function func(num: number, str: string): void{ return num + str; // void는 return 하지 않기 때문에 오류 }- 지정해 놓은 타입이 반환되지 않을 경우도 오류
function func(num: number, str: string): number{ return num + str; } func(123, 'str');
객체를 매개변수로 받는 경우
function func(obj: {num: number, str: string}){
return obj.num + obj.str;
}
func({num: 123, str: 'str'})4. Array (배열)
- 하나의 타입으로 이루어진 배열 :
: TYPE[]or: Array[TYPE]const strArr: string = ['hi', 'im', 'yeahzing'] /* ↑ 같은 거 ↓ */ const strArr: Array<string> = ['hi', 'im', 'yeahzing'] - 여러 개의 타입으로 이루어진 배열을 Tuple(튜플)로 안전하게 관리
- 길이를 고정하고 인덱스로 데이터 타입 지정
const tuple: [number, string] = [123, 'A'] - 배열의 길이 가변적으로 조절 가능(
...TYPE[])const tuple: [number, ...string[]] = [123, 'A', 'B', 'C'] // 첫 변수는 number이고 string이 얼마든지 들어올 수 있다는 뜻
- 길이를 고정하고 인덱스로 데이터 타입 지정
5. Literal (리터럴)
리터럴은 데이터(값) 그 자체를 뜻한다.
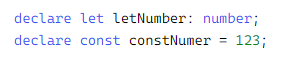
let letNumber = 123;
const constNumer = 123;위 변수들의 type을 컴파일러에서 확인해보면,
let은 데이터 타입을 지칭하고 const는 데이터 자체를 지칭(리터럴 타입)한다.

let은 재할당이 가능하여 값이 바뀔 수 있기 때문에 데이터 타입을 지칭하고
const는 재할당이 불가능하기 때문에 값 자체가 변수(리터럴 타입)가 된다.
6. undefined & null
let nu: null = null; // 값이 없음
const un: undefined = undefined; // 값이 존재하지 않음
console.log(nu == un) // true
console.log(nu === un) // false++ TypeScript의 strictNullChecks 설정은 개발자가 null 혹은 undefined 값을 참조하는 것을 방지한다.
7. any
TypeScript를 사용하려면 데이터 타입을 지정하여 안전하게 사용해야 한다.
- 최상위 타입
: any는 모든 타입의 집합(절대 사용 지양)- 어떤 타입이든
: any를 붙이면 JavaScript처럼 사용 가능
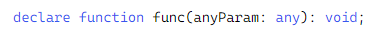
function func(anyParam){}
타입을 지정하지 않아도 컴파일러에서는 : any로 받아들인다.
++ TypeScript의 noImplicitAny 설정을 사용해 타입을 명확히 선언하고strict 설정을 사용해 대부분의 오류를 잡을 수 있다.
8. unknown
: any처럼 모든 값을 허용하지만 상대적으로 엄격- 새로운 최상위 타입
- TypeScript에서
unknown으로 추론하는 경우는 없음 때문에 개발자가 직접 명시 : unknown으로 데이터를 받은 후 assertion or 타입 가드(타입이 맞는지 검증하는 것)와 함께 사용
let num: unknown = 99;
// unknown 타입 사용 시
// if문을 사용하여 데이터의 타입 별 제어를 할 수 있음
if (typeof num === 'string'){
num.trim();
} else if (typeof num === 'number'){
num + 1;
}
// assertion : 어떤 타입인지 강제하는 문법
(num as string).trim(); 9. void
- 함수의 반환이 없는 경우 명시
- void 타입일 경우 명시하지 않고 타입 추론에 맡기자
JavaScript에서는 반환이 없는 함수를 암시적으로 undefined를 반환한다.
function test(){}
console.log(test()); // undefinedTypeScript에서도 : void와 : undefined가 undefined를 반환하지만 TypeScript에서는 void와 undefined는 다른 것이다.
function testU(): undefined{ return undefined }
function testV(): void{}
console.log(testU()); // undefined
console.log(testV()); // undefined