열거형(Enum)
enum키워드 +PascalCase조합으로 생성- 의미있는 상수 자료를 정의할 수 있다 => 문서화
- 키를 값이 할당하며 순서가 없는 집합이자 자료구조
- 계산된 값 사용 가능(타입스크립트가 알아서 추론)
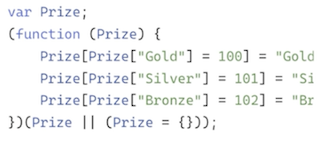
- 컴파일 시 사라지는 Interface와 달리 열거형(Enum)은 즉시 실행 함수 형태로 남아있음
// 열거형 소개 코드
enum Prize {
Gold = 100,
Silver, // 101
Bronze // 102
// 알아서 값이 증가하는 것을 확인할 수 있음 => 숫자 열거형
} 즉시 실행 함수 형태로 남아있는 모습
즉시 실행 함수 형태로 남아있는 모습
숫자형 열거
-
값 초기화 생략 가능하고 이를 생략했을 경우 경우 기본이 숫자형 열거 (0,1,2로 값이 할당됨)
enum Order { First, // 1 Second, // 2 Third // 3 } -
첫 번째에 열거하는 항목에 값을 지정해주면 알아서 값이 증가
하지만 어떠한 규칙을 지정할 수 없고 1씩만 증가함enum Prize { Gold = 100, Silver, // 101 Bronze // 102 } enum Prize2 { Gold = 100, Silver = 200, Bronze // 201 }
문자형 열거
- 숫자형 열거와 동작 방식이 다름
- 값이 자동으로 증가하지 않음
- 이 외에 리버스 매핑의 차이점도 존재
- 각 멤버의 값을 문자열로 초기화되어야 함
enum Prize2 {
Gold = 'Gold',
Silver = 'Silver',
Bronze // error
}혼합형 열거
- 숫자형 열거와 문자열 열거의 혼합
- 혼합형 열거는 굳이 사용할 이유가 없음
enum Prize2 {
First = 0,
Silver = 'Silver',
Bronze // error
}
enum BoolLikeEnum {
No = 0,
Yes = 'Yes'
}리버스 매핑
- 숫자형 열거같은 경우, 키와 값을 역으로 매핑할 수 있다
(문자형 열거는 지원 X)
enum Order {
First = 1,
Second = 2,
Third = 3
}
console.log(Order.First) // 1
console.log(Order[Order.First]) // First
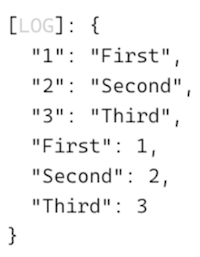
console.log(Order) // 아래 이미지 확인 숫자형 열거 console로 확인 시 나오는 결과
숫자형 열거 console로 확인 시 나오는 결과
const 열거
- 기본적으로 열거형은 불안전한 접근을 허용한다
enum Desk { Color = 'White', Width = 1400, } Desk.Color Desk.Height // error : Property 'Height' does not exist on type 'typeof Desk' Desk['Height']. // error : Cannot find name 'Height' // => 다른 에러가 나오는 이유는 불완전한 접근을 허용하기 때문const enum은 이러한 점을 보완하기 위한 안전한 열거형이다 enum앞에const키워드를 명시- 컴파일 후 제거되기 때문에 JavaScript 코드를 생성하지 않음
const enum Desk {
Color = 'White',
Width = 1400,
}열거형 활용
- 런타임에 존재하는 실제 객체
keyof,keyof typeof와 조합하여 활용할 수 있다
enum Language {
TypeScript = 'TS',
JavaScript = 'JS',
Java = 'JAVA',
Ruby = 'RB',
}
type LangCodeKey = keyof Language; // 허용되는 타입들
type LangCodeKeyType = keyof typeof Language; // 'TypeScript' | 'JavaScript' | 'Java' | 'Ruby'
/* ↑ 같은 거 ↓ */
type LangCodeKeyType = 'TypeScript' | 'JavaScript' | 'Java' | 'Ruby'
function getLang(langCode: LangCodeKeyType) {
console.log(langCode)
}
getLang('아무 언어'); // error
getLang('Python'); // error
getLang('TS');