헷갈려서 다시 정리하는 TypeScript,,,👍
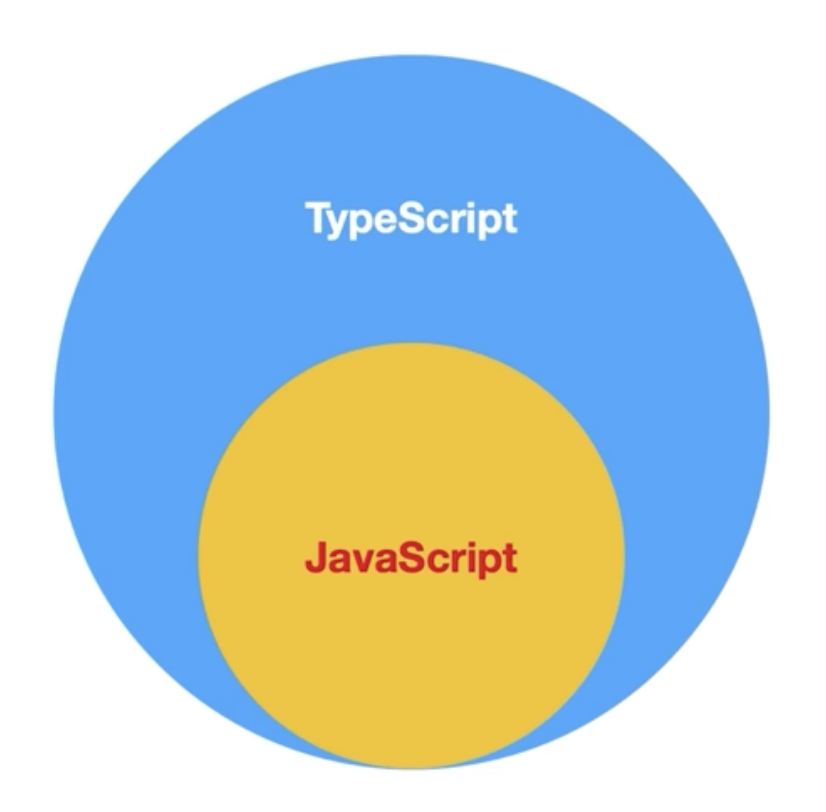
TypeScript란

- Javascript + type : Javascript + 도움말 같은 느낌
- 엄격한 타입 체크가 가능하고, 타입을 지정 가능
- 코드가 실행되기 전, 컴파일 에러 미리 확인
JavaScript와 TypeScript 비교
-
add(a, b)-
JavaScript : 문자열 + 문자열 = 문자열 합치기
function add (a, b) { return a + b; } console.log(add('3','5')) // output : 35 -
TypeScript : number 타입에 string 타입이 들어갈 수 없기 때문에 타입 에러 발생
function add (a: number, b: number) { return a + b; } console.log(add('3','5')) // error
-
-
subtract(a, b)-
JavaScript : 숫자 - 문자열 = 문자를 숫자로 바꿔 계산함
function subtract (a, b) { return a - b; } console.log(add(5,'3')) // output : 2 -
TypeScript : number 타입에 string 타입이 들어갈 수 없기 때문에 타입 에러 발생, number 타입과 string 타입을 합치는 것도 에러 방생
function subtract (a: number, b: number) { return a - b; } console.log(add(5,'3')) // error
-
-
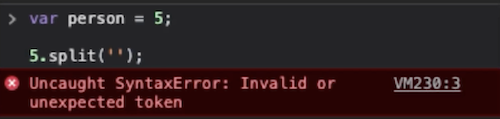
오류 메세지 비교
-
JavaScript : 추상적이고 친절하지 않은 오류 메세지 출력

-
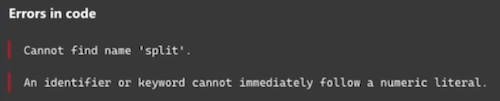
TypeScript : 좀 더 친절하고 명확한 오류 메세지 출력
 `split`함수를 찾을 수 없다. 식별자나 키워드는 숫자 리터럴 뒤에 사용할 수 없다.
`split`함수를 찾을 수 없다. 식별자나 키워드는 숫자 리터럴 뒤에 사용할 수 없다.
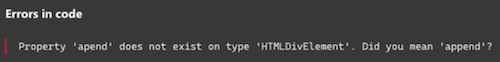
 오타를 낸 경우, 오타까지 알려줌
오타를 낸 경우, 오타까지 알려줌
-
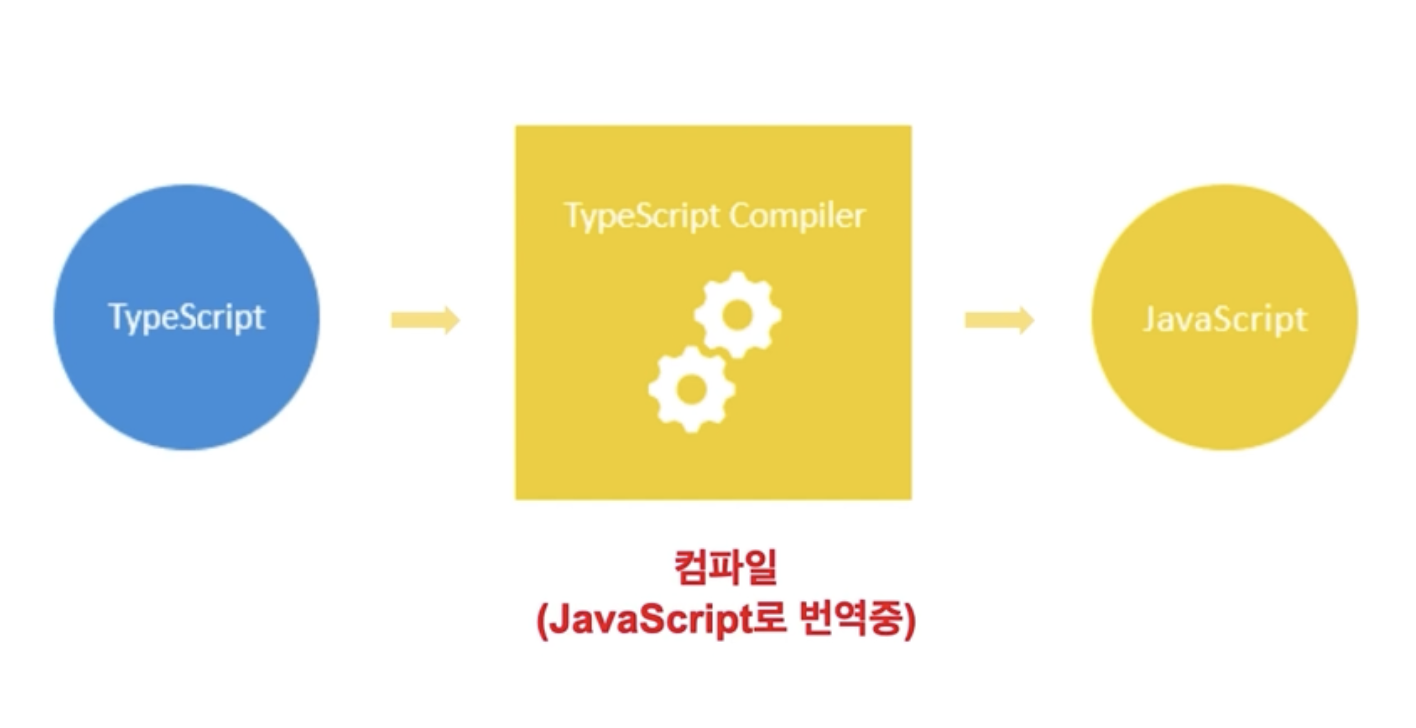
오류메세지는 어떻게 나오는 거지?

👉 TypeScript는 컴파일 과정을 거치기 때문
JavaScript는 인터프리터 언어이며 컴파일을 거치지 않는다.
(컴파일이란 컴퓨터가 알아들을 수 있게 언어를 번역하는 것)
브라우저는 JavaScript만을 이해할 수 있기 때문에,
TypeScript는 JavaScript로 컴파일 과정을 거친 후 브라우저에 전달되는데
이 컴파일 과정에서 브라우저가 해독하기 이전에 미리 잘못된 코드를 알 수 있는 것이다.
TypeScript 기본 타입
1. Boolean
const isBoolean: boolean = true;2. Number
const num: number = 123;3. String
const str: string = '123';4. Array
const 변수명: 배열요소의타입[]
const numList: number[] = [1,2,3]; // 숫자만 들어있는 배열
const strList: string[] = ['1','2','3']; // 문자만 들어있는 배열5. Tuple
요소의 타입이나 갯수가 고정된 배열을 표현할 수 있음
const a: [string, number] = ['hello', 1];6. Enum
enum키워드 +PascalCase조합으로 생성- 의미있는 상수 자료를 정의할 수 있다 => 문서화
enum지정 시, 내부적으로 인덱스를 갖게 됨- 컴파일 시 사라지는 Interface와 달리 Enum은 즉시 실행 함수 형태로 남아있음
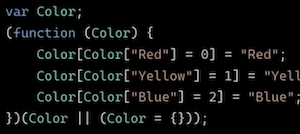
=>enum은 Typescript에서 자체적으로 만든 기능이기 때문enum Color { Red, Yellow, Blue } enum이 js로 컴파일 된 모습
enum이 js로 컴파일 된 모습
내부적으로 인덱스를 갖고 있고
즉시 실행 함수 형태로 남아있는 것을 확인할 수 있음
-
변수를 하나로 합칠 때 편리함

-
항목에 값을 지정해주면 알아서 값이 1씩 증가
(어떠한 규칙을 지정할 순 없고 1씩만 증가함)enum Color { Red // 0 Yellow = 5, // 5 Blue // 6 } -
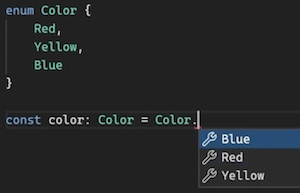
enum의 장점
code editing 단계에서 enum에 접근하자마자 어떤 값들이 속해 있는지 바로 확인할 수 있음
-
enum의 단점
enum은 컴파일 시, 즉시 실행 함수로 변환되기 때문에 사용하지 않는 코드라고 인지 하지 못함
그래서 Tree-shaking(사용하지 않는 코드를 삭제하는 기능)이 되지 않음
=> 때문에Unionorconst enum추천
6-1. const enum
- 기본적으로 열거형은 불안전한 접근을 허용
enum Desk { Color = 'White', Width = 1400, } Desk.Color Desk.Height // error : Property 'Height' does not exist on type 'typeof Desk' Desk['Height']. // error : Cannot find name 'Height' // => 다른 에러가 나오는 이유는 불완전한 접근을 허용하기 때문const enum은 이러한 점을 보완하기 위한 안전한 열거형 enum앞에const키워드를 명시- 컴파일 후 제거되기 때문에 JavaScript 코드를 생성하지 않음
enum의 장점(어떤 값들이 속해 있는지 바로 확인)을 이용할 수 있음
const enum Desk {
Color = 'White',
Width = 1400,
}7. Union
-
둘을 합친 결과(합집합)
-
Type Aliases와 자주 사용됨
type StringOrNumber = string | number const a:StringOrNumber = 'str' const b:StringOrNumber = 123 const c:StringOrNumber = boolean // error -
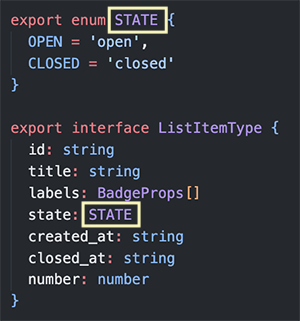
as const문 사용
enum의 장점(어떤 값들이 속해 있는지 바로 확인)을 이용할 수 있음const STATE = { OPEN = 'open', CLOSED = 'closed' } as const `as const`문을 사용한 union이 js로 컴파일 된 모습
`as const`문을 사용한 union이 js로 컴파일 된 모습
8. Any
모든 걸 다 허용하는 타입 (절대 사용 지양)
(작업 시 잠시 타입을 패스하고 싶거나 아직 어떤 타입이 들어가야 하는지 명확하지 않을 때 사용하면 유용함)
const a: any = 4;
const b: any = 'string';9. Void
어떤 타입도 존재할 수 없다는 것을 나타냄
function foo(): void {
console.log('hello');
return 'hello'; // error => void 타입은 return 되는 값이 있으면 안 됨
}10. undefined
아무 값도 할당 받지 않은 초기 상태
undefined는 선언만 되고, 초기화는 안 되어있는 상태 => 값 자체가 없음
const init: number = undefined; // error
const init: number | undefined = undefined;11. null
명시적으로 빈 값을 넣은 객체 자료형
null은 선언과 빈 값을 넣어준 상태
const nullValue: number = null; // error
const nullValue: number | null = null;12. Never
절대 발생할 수 없는 타입
함수에 사용 시 항상 오류이거나 항상 리턴값이 없을 경우 사용
function error(): never {
throw new Error(); // 항상 오류 값이다 라는 의미의 never 타입
}
function loop(): never {
while(true) {
console.log('never') // 항상 리턴값이 없다 라는 의미의 never 타입
}
}13. Object
const obj: object = {a : 'hello'};declare function add(a: object | null): void;
add({ aa : 0});
add(null);
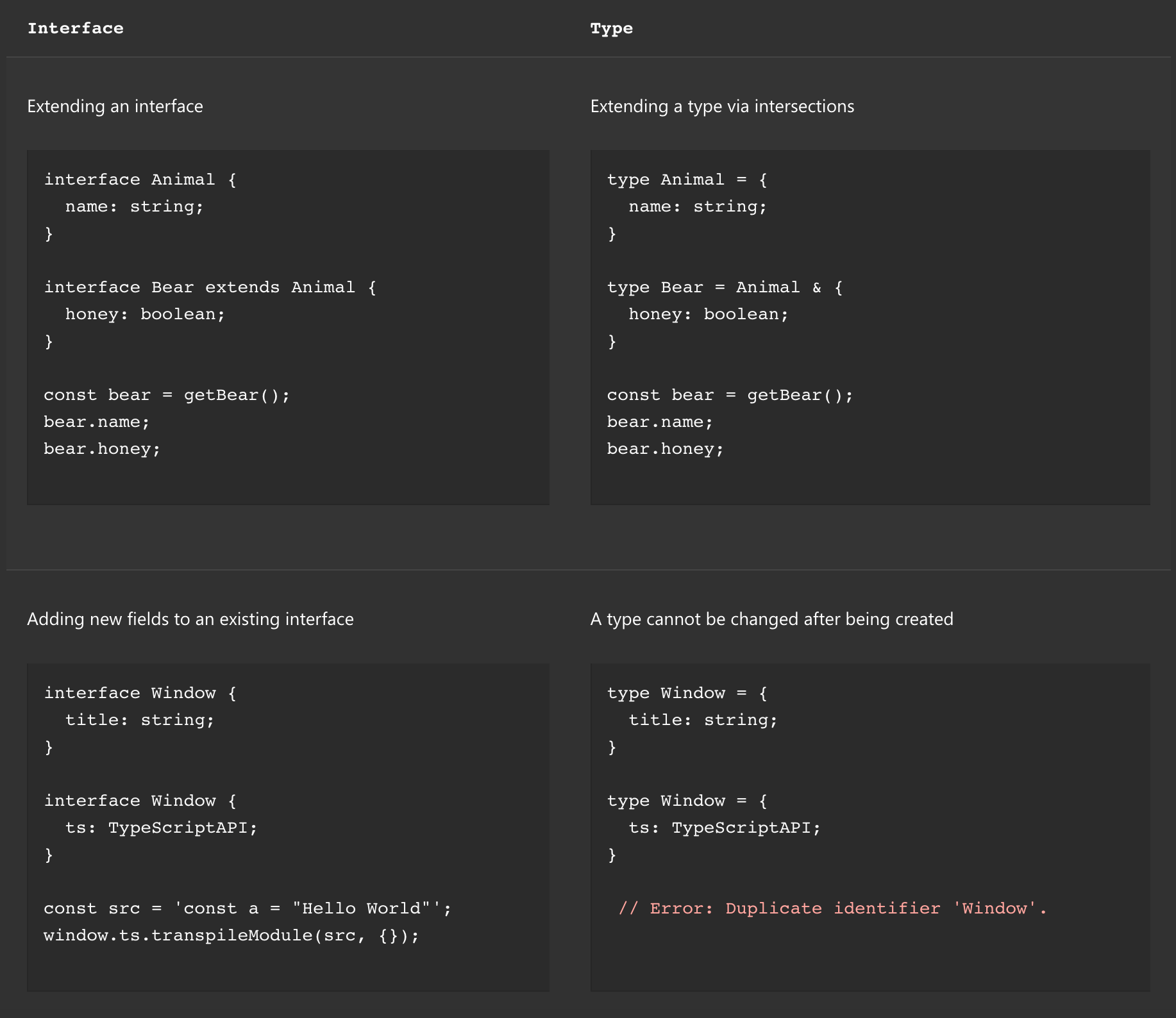
add(12); // errorInterface vs Type

Interface
- 동일한 이름으로 재선언 가능
선언 병합(Declaration Merging) : 동일한 이름을 갖고 있는 경우, 병합 시켜버림 extends키워드 사용하여 확장- 연산자 부등호(
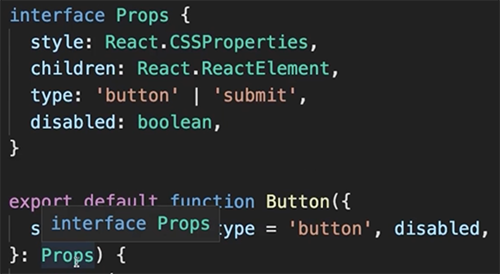
=) 없음 implements사용 가능interface로 선언 시 hover 했을 경우 interface 이름만 조회됨
- 동일한 이름으로 재선언 가능
Type
- 동일한 이름으로 재선언 불가능
&연산자 사용하여 확장- 연산자 부등호(
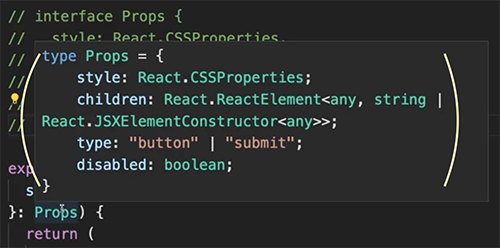
=) 있음 implements사용 가능type로 선언 시 hover 했을 경우 요소들의 type도 확인할 수 있음
TypeScript에서는 Interface를 사용하여 type을 선언하는 것을 권장한다.

덕분에 공부 잘 하고 갑니다!