MongoDB를 연결해볼거다
사전에 MongoDB 세팅(가입, admin, db 생성 등)을 해놓고
MongoDB 라이브러리(MongoDB 접속이랑 입출력 편하게 도와주는 라이브러리)를 설치해준다
npm install mongodb
MongoDB 접속
client component 안에 적은 코드는 유저들도 쉽게 볼 수 있기 때문에
DB 입출력 코드는 server component 안에서만 사용해야 한다
import { MongoClient } from 'mongodb';
export default async function Home() {
const client = await MongoClient.connect('DB접속 URL', {
useNewUrlParser: true,
});
const db = client.db('DB 이름');
...
);
}server component 내부에 위와 같이 코드를 작성해 MongoDB에 접속한다
db.collection('컬렉션 이름').기능명()
db.collection('post').find() // DB에서 컬랙션 post의 모든 데이터를 출력이런 식으로 작성해서 데이터를 가져올 수 있다
주의할 점
DB와 연결한 코드는 해당 컴포넌트가 로드 될 때마다 실행된다
하지만 .connect()는 자주 실행되면 안 된다
DB 연결은 Next.js 서버를 띄울 때 한 번만 실행하는 것이 좋다
import { MongoClient } from 'mongodb';
const url =
'DB접속 URL';
const options = {
useNewUrlParser: true,
};
let connectDB;
if (process.env.NODE_ENV === 'development') {
if (!global._mongo) {
global._mongo = new MongoClient(url, options).connect();
}
connectDB = global._mongo;
} else {
connectDB = new MongoClient(url, options).connect();
}
export { connectDB };
이 코드는 MongoDB에서 Next.js 사용 시 위와 같이 작성하라고 안내되어있는 코드이다
해당 코드를 util 폴더를 만들어 database.js 파일을 생성해 그대로 작성한다
변수connectDB에 한 번만 실행되어야 하는.connect()가 들어가게 되는데 변수에 저장해놓고 사용하면 매번 실행이 안 되는 이점이 있다
코드 설명 :
Next.js는 개발 시, 코드를 작성하고 파일을 저장하는 순간 모든 JS 파일 코드를 전부 다시 읽는다 그렇게 되면 .connect()가 자주 실행될 수 밖에 없다
그래서 위 코드에서 이를 막기위해 development 일 경우의 if 처리가 되어있는 것이다
즉, 개발 환경이라면 글로벌 변수를 만들어 그 변수에 .connect()를 저장해 계속 그것을 재사용하게끔 작성이 되어있는 것이다
import { connectDB } from '@/util/database';
export default async function Home() {
const client = await connectDB;
const db = client.db('DB 이름');
// 컬렉션 post의 모든 데이터를 가져와 Array로 변환
const result = await db.collection('post').find().toArray();
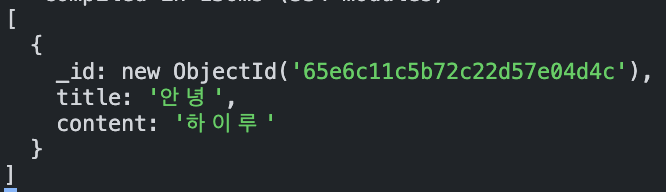
console.log(result);
...
);
}이제 기존에 .connect() 부분을 앞서 작성한 변수connectDB로 대체하여 사용한다
 console 잘 나온다 굳
console 잘 나온다 굳
