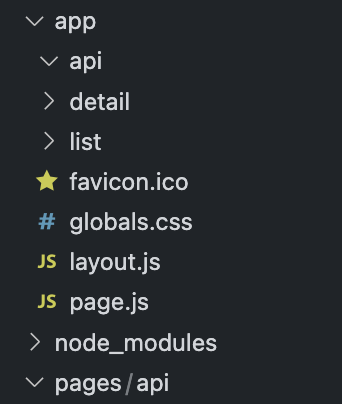
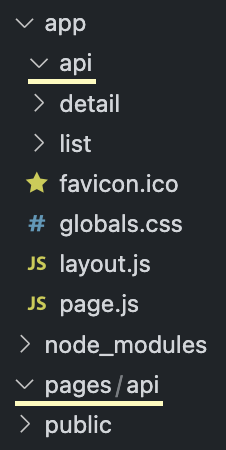
폴더 구조

Next.js에서 api를 만들 때의 폴더 구조는
보통 root/app/api, root/pages/api 둘 중 하나를 선택하는데
root/app/api가 좀 더 신버전 문법이긴 하지만 아직 되지 않는 기능들이 있어(v13 기준)
root/pages/api로 구조를 만들어 진행했다
해당 폴더 안에 생성되는 JS 파일은 자동으로 서버기능의 URL이 된다
예를 들어 root/pages/api/test.js 일 경우,
사용자가 /api/test 라는 URL로 GET/POST/PUT/DELETE 요청하게 되면
root/pages/api/test.js 안에 있는 코드가 실행된다
코드 작성
export default function handler(req, res) {
console.log('test api');
res.status(200).json({ hi: '안녕' });
}test.js 파일에 위와 같이 작성 후, /api/test URL로 접근하면 터미널에 'test api'가 잘 뜨는 것을 확인 할 수 있다
- req
파라미터req는 사용자의 요청 정보가 들어있다
(어떤 URL로 요청했는지, 어떤 메소드로 요청했는지 등) - res
서버는 코드 실행이 끝나면 후 응답을 하지 않으면 무한으로 대기 중인 상태에 빠질 수도 있다
때문에 꼭 응답을 해줘야 하며res는 사용자에게 응답을 해줄 때 사용한다
res를 이용해res.status(200).json({ hi: '안녕' });라고 작성하면 잘 나타나는 것을 확인할 수 있다

코드 적용
export default function Write() {
return (
<div>
<h4>글 작성</h4>
<form action="/api/test" method="POST">
<button type="submit">Submit</button>
</form>
</div>
);
}서버로 POST 요청을 하려면 위와 같이 <form>을 사용해 action 속성에는 URL, method 속성에는 POST를 기입하면 된다
(method 속성은 GET, POST만 가능하며 PUT, PATCH, DELETE는 사용할 수 없다)
그럼 버튼 눌렀을 때 서버로 요청이 가고 아까와 같은 화면이 보이게 된다

추가로, 서버에 요청이 왔을 때 메소드에 따라 각각 다른 코드를 실행하고 싶다면 아래와 같이 작성하면 된다
export default function handler(req, res) {
console.log('test api');
if (req.method == 'GET') {
res.status(200).json({ hi: '안녕' });
}
if (req.method == 'POST') {
res.status(200).json({ hi: '하이' });
}
}