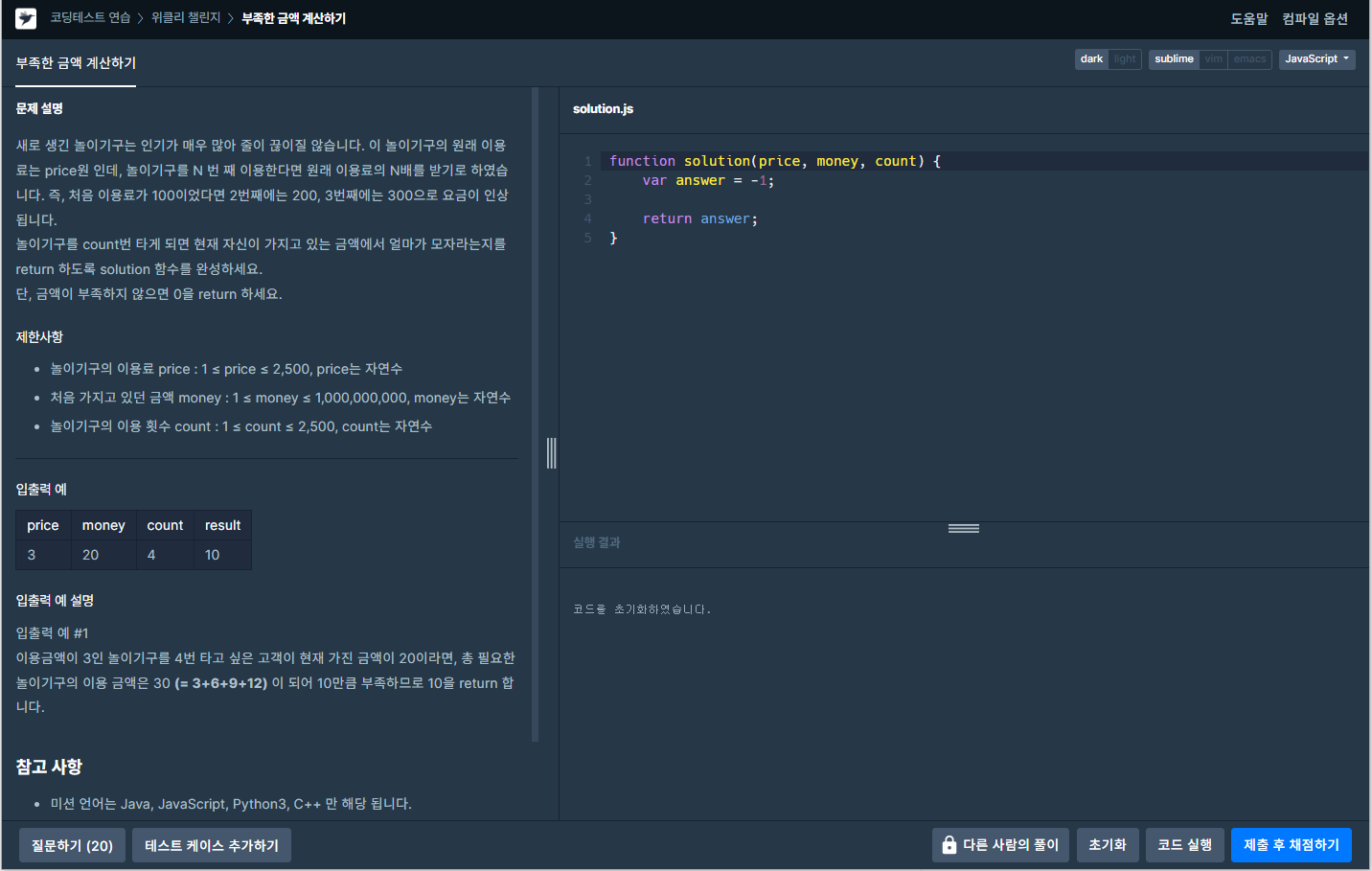
문제

문제 코드
function solution(price, money, count) {
var answer = -1;
return answer;
}코드 풀이
function solution(price, money, count) {
var totalprice = 0;
for(let i=1; i<=count; i++){
totalprice += price*i;
}
return money > totalprice ? 0: totalprice - money;
} 사용된 문법(-자바스크립트 문법 part 1)
- for 문
- 삼항 연산자 < money > totalprice ? 0: totalprice - money; > 이 부분
- += < 첨부터 끝까지 더한 게 나온 값 >
나의 착오
-
for ( let i=1; i<=count; i++) 이 부분에서 위에 var totalprice = 0; 이걸로 변수 초기화를 했는데 왜 또 아래에서 let i=1; 이렇게 초기화 하는지 이해가 안 됐었다.
이해 한 후 알게 된 건 그 부분을 이해 못 한 건 아직 변수에 대한 완벽 이해가 안 됐다라는 의미.
저기에서 만약에 let i=1; 이런 식으로 초기화를 안 하고 i=1; 이런 식으로 선언을 해버리면 난 count의 1~4가 돌아가는 값을 원해서 for문을 쓴 건데 count가 1로만 돌아가는 답이 나오게 되버린다.
즉 저 문제에서 'totalprice' 값이 변수고 ( for문으로 i만큼 돌려서 나와야 하는 값 )
그 안에 i 또한 변수 돌아가는 값이므로 두 개다 let, var로 초기화 시켜줘야 한다. -
return 부분에서 삼항연사자를 쓰는데 money > totalprice 이 두 개가 어디에 위치해야 하는지 혼동이 있었다.

