※ 다크모드로 읽으시는 것을 추천드립니다.
개발 환경 세팅
- VS Code를 통해 Node.js 개발 환경 세팅하는 법에 대해 설명합니다.
VS Code 설치
1. 설치 파일 다운로드
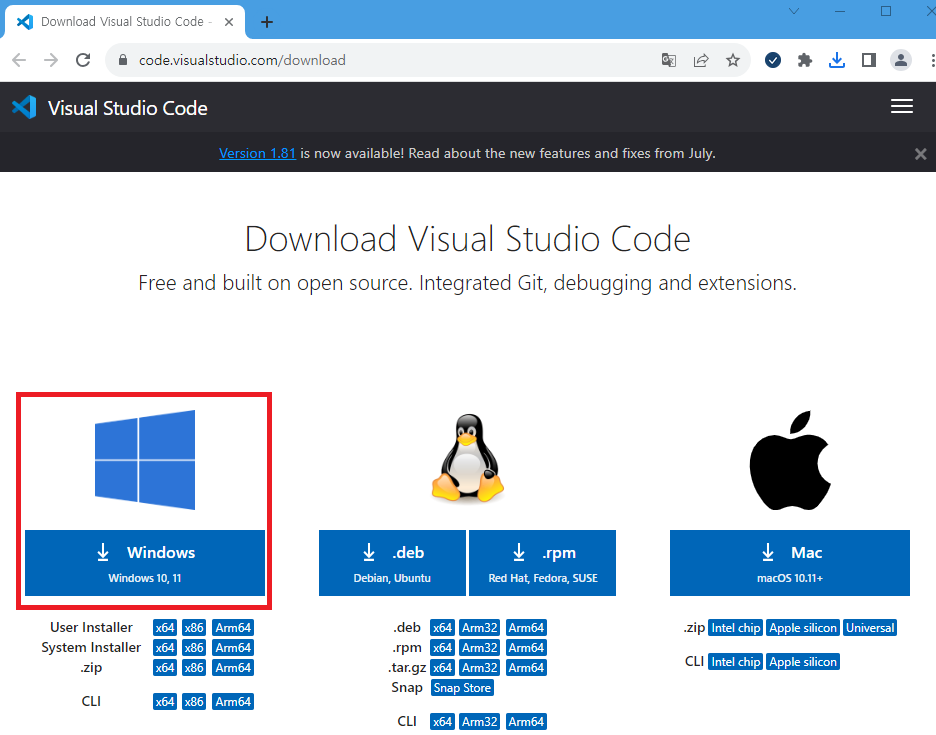
https://code.visualstudio.com/download

- Windows 10 버전을 기준으로 VS Code를 설치하므로 해당 운영체제에 맞는 설치 파일을 다운로드합니다.
- User Installer: 현재 로그온된 사용자 계정에만 설치
- System Installer: Windows 전체 사용자 계정에서 사용할 수 있도록 설치 (관리자 권한 필요)
2. 설치

- 다운로드 받은 설치 파일을 실행하여 설치를 진행합니다.

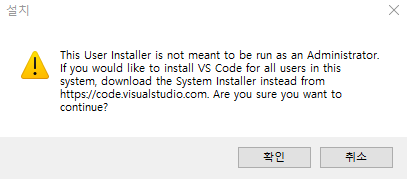
💡 위와 같은 경고창이 발생했다면?
-> 현재 사용하는 PC가 본인 외에 다른 사용자들도 같이 사용하며, 그 사용자들이 모두 VS Code를 사용해야 하는 것이 아니라면 “확인” 버튼 선택 후 계속 설치를 진행하면 됩니다.
확인버튼을 눌러 설치를 진행합니다.

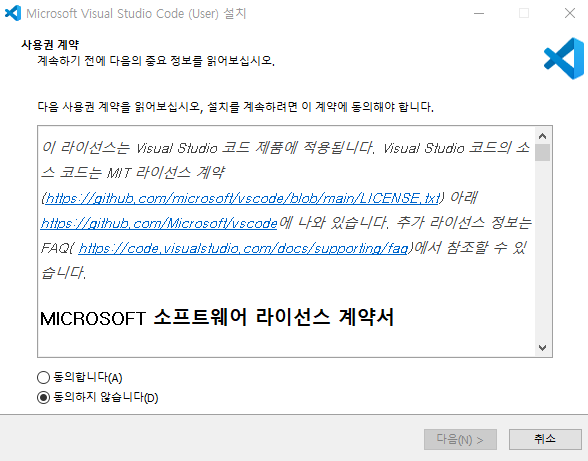
- 라이센스에 대한 내용이며, 동의할 경우
동의합니다(A)라디오 버튼을 선택 후다음(N)버튼을 눌러 설치를 진행합니다.

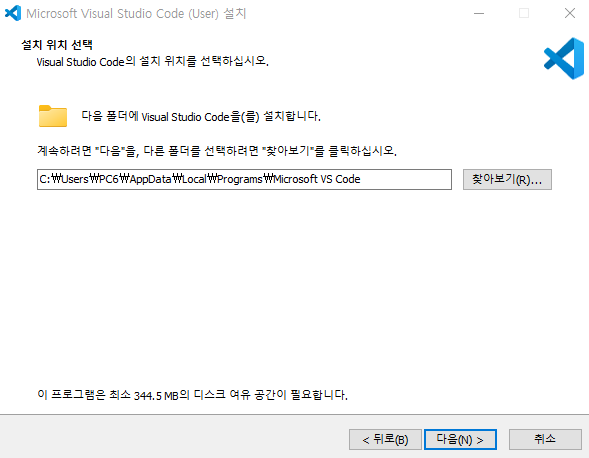
- VS Code가 설치되길 원하는 경로를 선택 후
다음(N)버튼을 눌러 설치를 진행합니다.- 기본 경로:
C:\Users\"사용자명"\AppData\Local\Programs\Microsoft\VS Code
- 기본 경로:

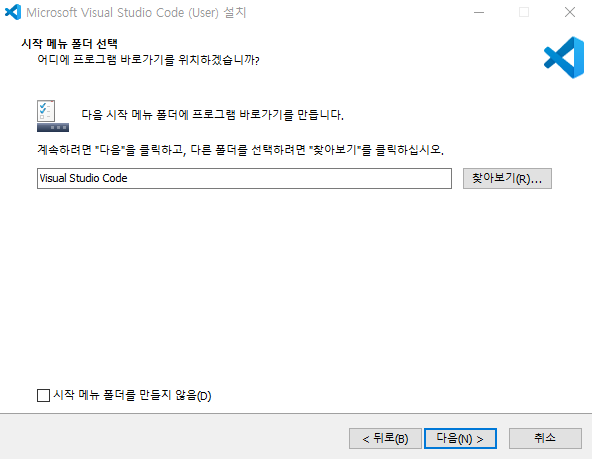
- 시작 메뉴 폴더를 선택하고
다음(N)버튼을 눌러 설치를 진행합니다.- 기본 경로:
Visual Studio Code
- 기본 경로:

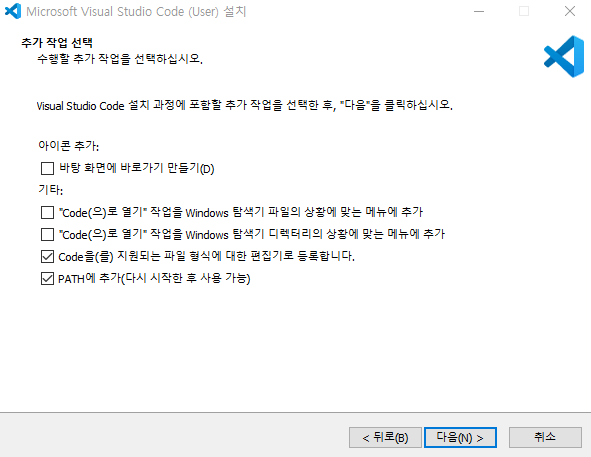
- 추가 작업을 선택 후
다음(N)버튼을 눌러 설치를 진행합니다.- 바탕 화면에 바로가기 만들기(D)
- 바탕 화면에서 바로 실행할 수 있도록 바로가기를 생성합니다.
- “Code(으)로 열기” 작업을 Windows 탐색기 파일의 상황에 맞는 메뉴에 추가

- 파일에서 우클릭 시 “Code(으)로 열기” 항목이 추가됩니다.
- “Code(으)로 열기” 작업을 Windows 탐색기 디렉터리의 상황에 맞는 메뉴에 추가

- 디렉터리에서 우클릭 시 “Code(으)로 열기” 항목이 추가됩니다.
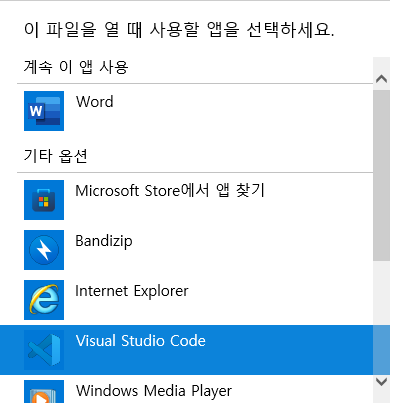
- Code을(를) 지원되는 파일 형식에 대한 편집기로 등록합니다.

- 파일에서 우클릭 시 “연결 프로그램(H)…” 항목 선택 시 Visual Studio Code 옵션이 추가됩니다.
- PATH에 추가(다시 시작한 후 사용 가능)
- PATH 환경 변수에 등록합니다.
- 바탕 화면에 바로가기 만들기(D)
- 필요에 따라 설정한 후
다음(N)버튼을 눌러 설치를 진행합니다.

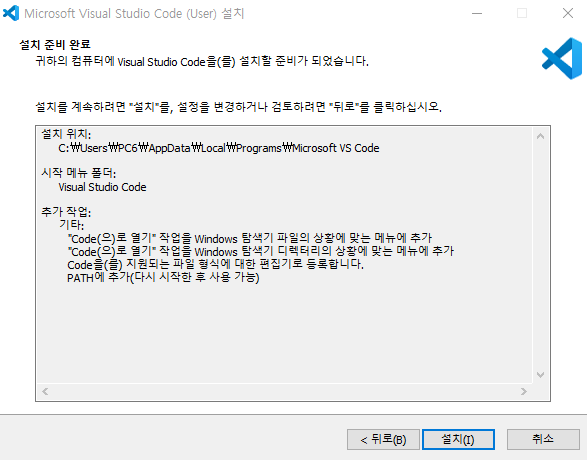
- 모든 준비가 완료되었다면
설치(I)버튼을 눌러 설치를 진행합니다.

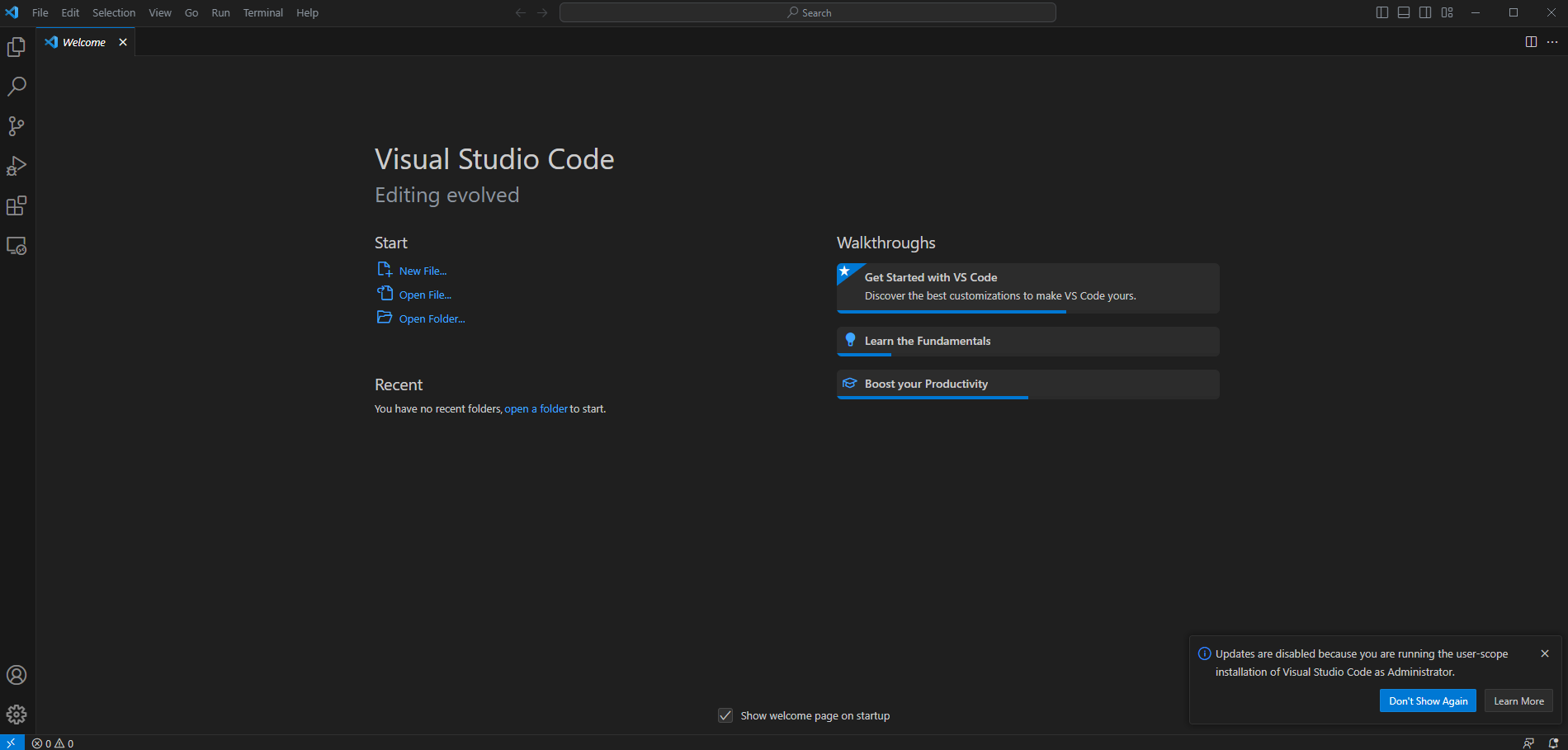
- 정상적으로 설치가 완료되었다면 위와 같이 VS Code를 실행할 수 있습니다.
3. 기타 설정
한글 언어 설정

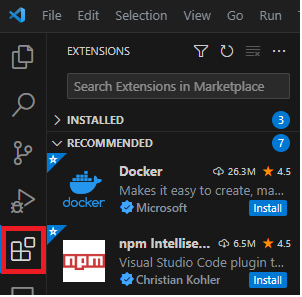
- 좌측 패널의 “EXTENSIONS”를 선택하면 VS Code 확장 프로그램을 설치할 수 있습니다.

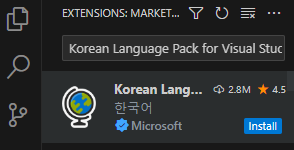
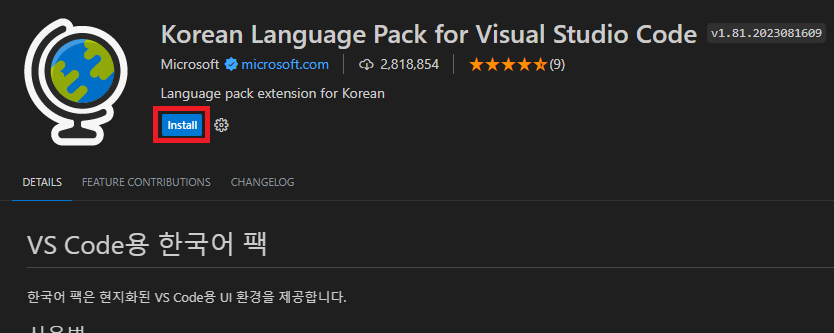
- 검색 창에 “**Korean Language Pack for Visual Studio Code”**를 검색합니다.

Install버튼을 눌러 설치합니다.

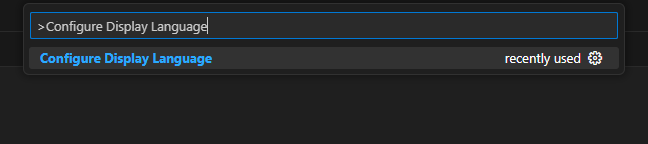
- 키보드에서 “Ctrl + Shift + P”를 눌러
Configure Display Language를 검색한 후 Enter를 누릅니다.

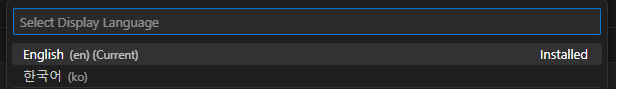
- “한국어 (ko)”를 선택하고 VS Code를 재시작합니다.

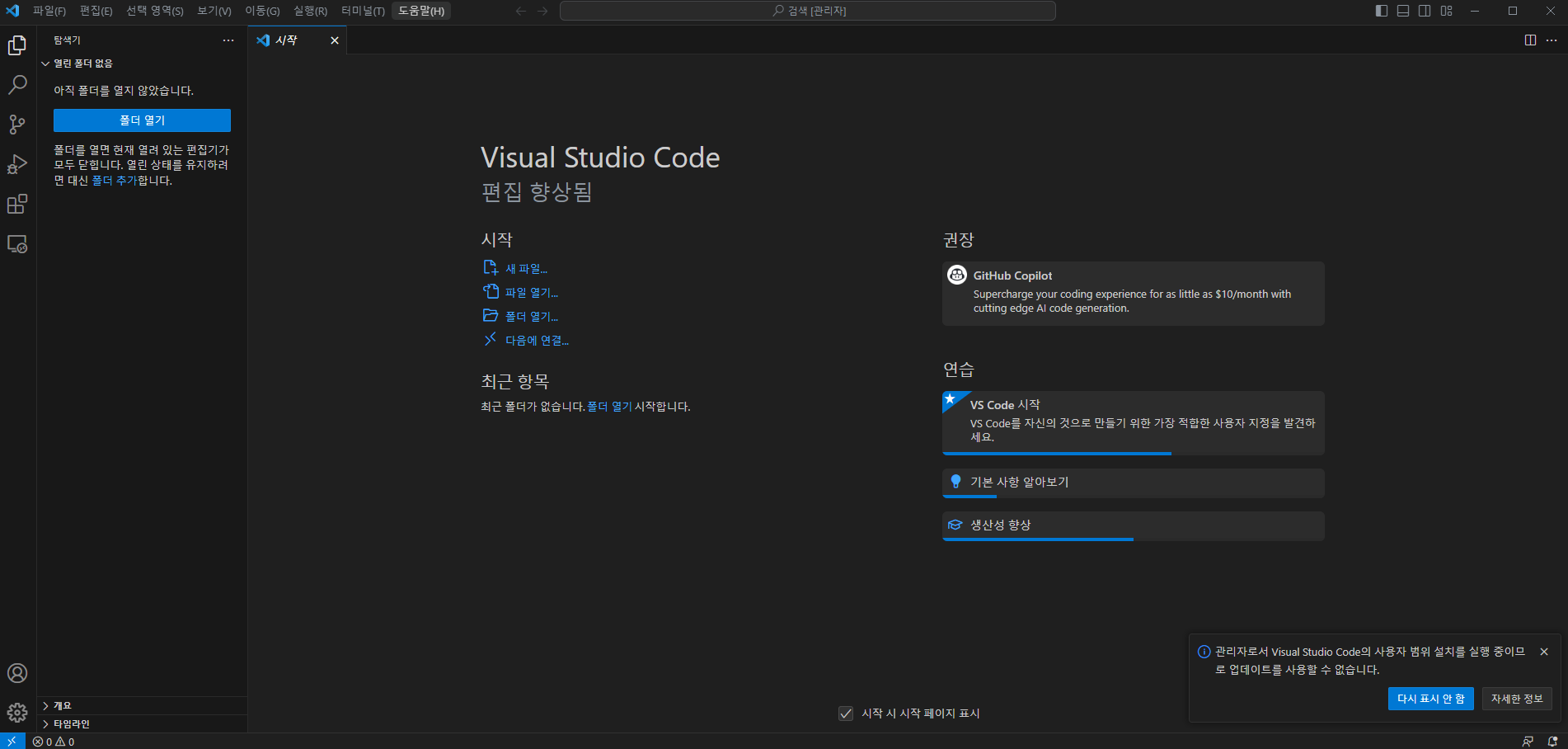
- VS Code가 한글로 출력 되는 것을 확인할 수 있습니다.