NestJS 설치
- 이 문서는 NPM (Node Package Manager)를 통해 설치하는 방식으로 작성되었습니다.
- Node.js 설치 참조
1. Node.js 프로젝트 초기화
- 아래 명령어를 통해 프로젝트 경로에 Node.js 프로젝트를 초기화합니다.
# Node.js 프로젝트 초기화
> npm init (프로젝트 명, 버전 등 프로젝트 정보 입력)
또는
> npm init -y (프로젝트 정보를 기본값으로 설정)2. NestJS CLI 설치
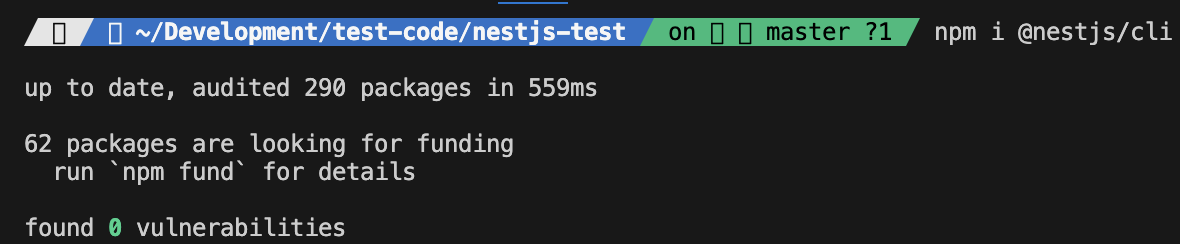
- 아래 명령어를 통해 현재 프로젝트 경로에 NestJS CLI를 설치합니다.
# Typescript 모듈 설치
> npm install @nestjs/cli (현재 프로젝트 경로에 NestJS CLI 모듈 설치)
또는
> npm install @nestjs/cli -g (전역 경로에 NestJS CLI 모듈 설치, 어떤 경로에서든 NestJS CLI 실행 가능)- 참고로 전역 경로에 설치를 진행할 경우
npm root -g명령어를 통해 경로를 확인할 수 있습니다.

3. NestJS 초기화
# NestJS 프로젝트 초기화
> nest new project-name (본 문서에서는 "test-project"를 프로젝트명으로 생성)
또는
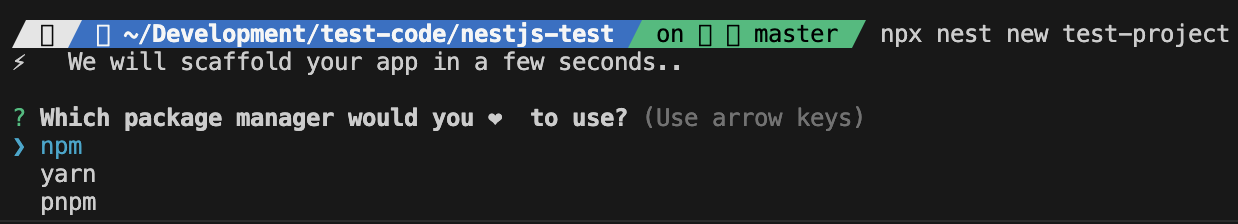
> npx nest new project-name (전역 경로에 NestJS CLI 모듈을 설치하지 않은 경우)- 초기화 명령어 입력 시 아래와 같이 어떤 패키지 매니저를 사용할 지 묻는데, 여기서는
npm으로 진행하겠습니다.

- 초기화가 완료되면 아래와 같이 프로젝트 명으로 설정한 디렉터리와 내부에 기본적인 구조 (보일러 플레이트)가 생성됩니다.

서버 구동
-
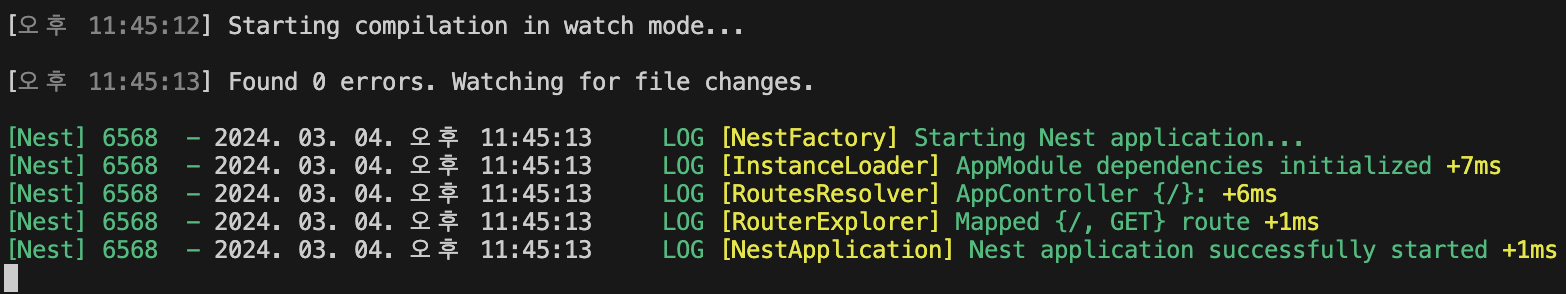
NestJS 프로젝트 초기화를 하면서 생성된 보일러 플레이트 코드로 서버가 작동하는지 확인해봅니다.
-
프로젝트 경로로 이동 후 서버를 실행합니다.

# 서버 구동
> npm run start:dev
- 브라우저에서
localhost:3000으로 접속하여 정상적으로 실행되었는지 확인합니다.

소스코드
- 소스코드는 아래 레파지토리에서 확인할 수 있습니다.
[Github] nestjs-test