1. 브라우저의 주요 기능
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다.
이 자원은 보통 HTML 문서지만 PDF나 이미지 또는 다른 형태일 수도 있고, 이는 URI에 의해 정해진다. 브라우저는 HTML과 CSS 명세에 따라 HTML 파일을 해석해서 표시한다.
2. 브라우저의 기본 구조

1. 사용자 인터페이스
주소표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 부분
2. 브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
3. 렌더링 엔진
요청한 콘텐츠를 표시한다.
(ex: HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시)
4. 통신
HTTP 요청과 같은 네트워크 호출에 사용된다.
5. UI 백엔드
콤보박스와 창 같은 기본적인 장치를 그린다.
6. 자바스크립트 해석기
자바스크립트 코드를 해석하고 실행한다.
7. 자료 저장소
자료를 저장하는 계층으로, HTML5명세에는 브라우저가 지원하는 웹 데이터 베이스가 정의되어있다.
3. 렌더링 엔진
렌더링 엔진의 역할은 요청 받은 내용을 브라우저 화면에 표시하는 일이다.
4. 브라우저 렌더링의 동작 과정


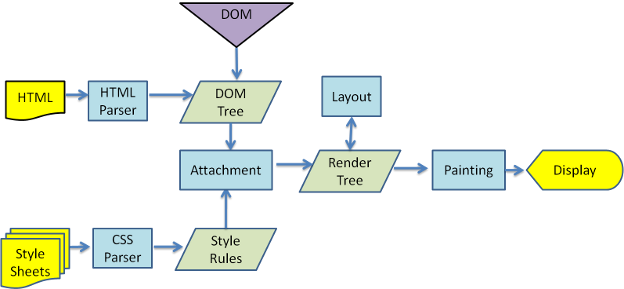
렌더링 엔진의 기본적인 동작 과정이다.
렌더링 엔진은 HTML 문서를 파싱하고 "콘텐츠 트리" 내부에서 태그를 DOM 노드로 변환한다.
그 다음 CSS 파일과 함께 포함된 스타일 요소도 파싱한다. 스타일 정보와 HTML 표시 규칙은 "렌더 트리" 라고 부르는 또 다른 트리를 생성후 배치하고, 화면에 그린다.
출처
브라우저는 어떻게 동작하는가?(https://d2.naver.com/helloworld/59361)