TIL (Today I Learned)
6월 20일 (월)
학습 내용
Accessibility
VoiceOver
isAccessibilityElement: Bool
- label이나 button은 기본으로
true지만 imageView등은 false이다.
accessibilityLbel: String?
- 접근성 문구이다.
- button의 경우 image가 있다면 해당 image이름으로 label이 설정되기 때문에 따로 설정이 필요할 수 있다.
- 추가 버튼일 경우 button 인 것을 inspector가 알고 있기에 'add button'보다는 'add'로 설정한다.
accessibilityTraits: UIAccessibilityTraits
- button, header, image 등 해당 element의 카테고리 특성을 나타냈다.
- [accessibilityLabel + accessibilityTraits] 형식으로
VoiceOver 출력
accessibilityValue: String?
- state 가지고 있는 것에 대해 설정한다.
- ex) 슬라이더 50%로 설정 되어있다면 "50%"로 설정해라.
accessibilityHint: String?
- 요소의 추가설명, 동작시키기 위한 방법을 안내한다.
- ex) 볼륨을 조절하려면 스와이프를 up혹은 down하세요.
Color
- 색맹의 경우 color로 의미를 구분하기 어려울 수 있으므로 모양을 다르게 해준다.
- 색약의 경우를 대비하여 color를 설정한다.
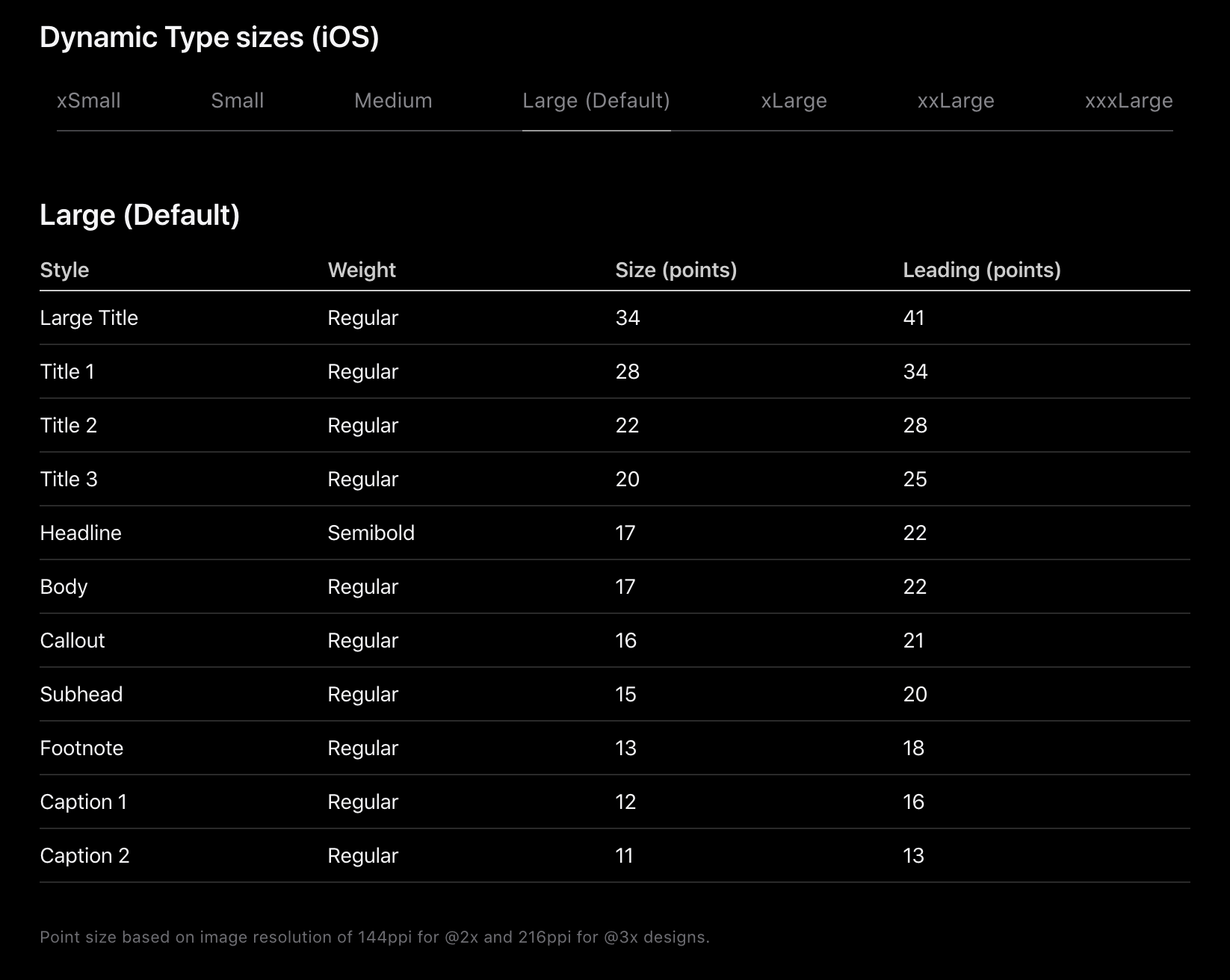
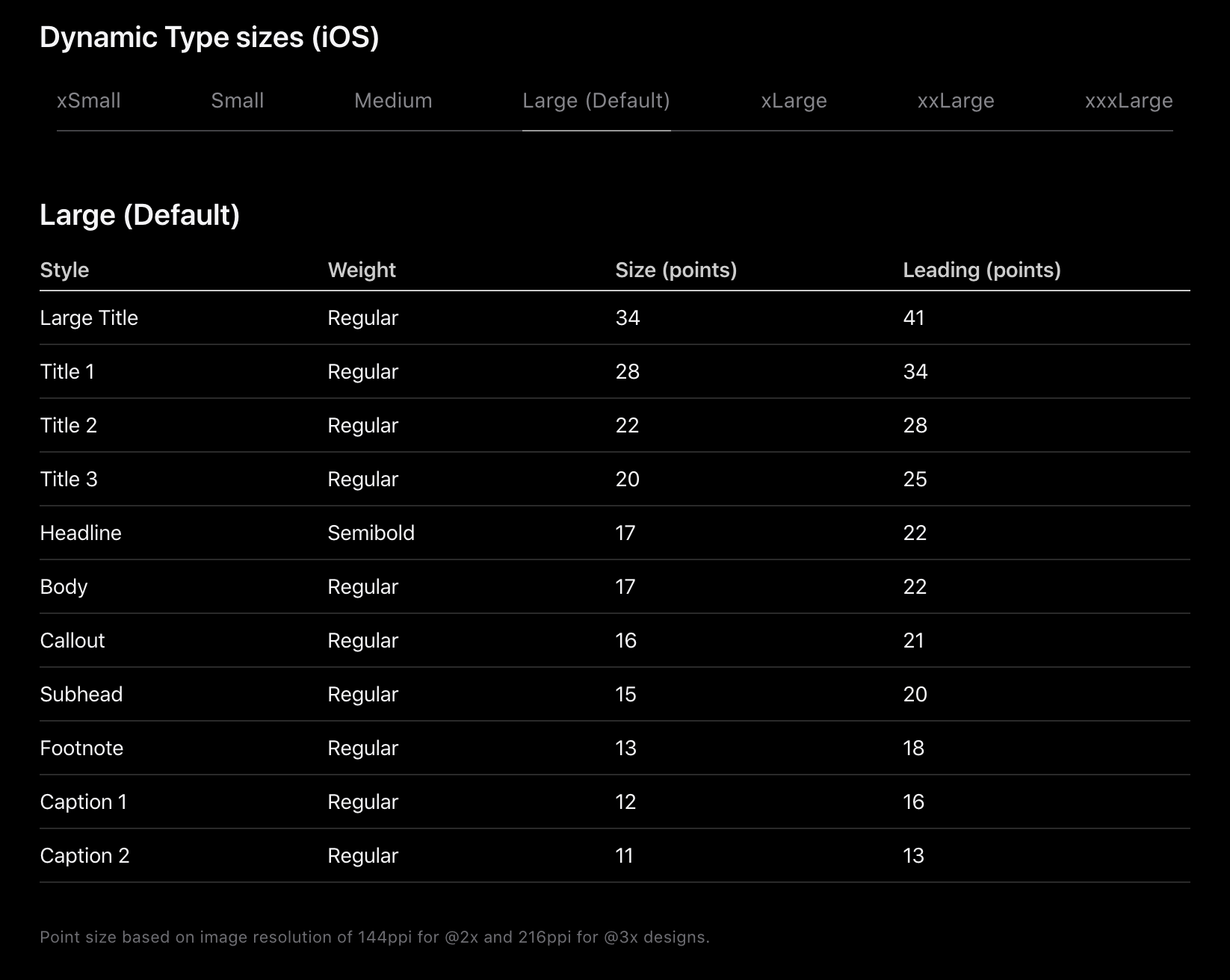
Dynamic Type
- 시력 문제로 큰 글씨를 선호하는 사람들을 위한 설정이다.
preferredFont 함수 사용하여 Font를 설정해준다.- ex) label.font = UIFont.preferredFont(forTextStyle: .body)

- 설정 > 손쉬운 사용 > 디스플레이 및 텍스트 크기 > 더 큰 텍스트
- Dynamic size에 맞는 오토레이아웃(size, prioirity)도 고민해 볼 수 있다.
Accessibility Inspector (WWDC 2019)
Tytography