코드스플릿이 뭔가? 그냥 지나쳤던 내용인데 한번 알아보자
react.lazy()란?
- 컴포넌트를 렌더링하는 시점에 비동기적으로 로딩 할 수 있게 해주는 유틸함수!
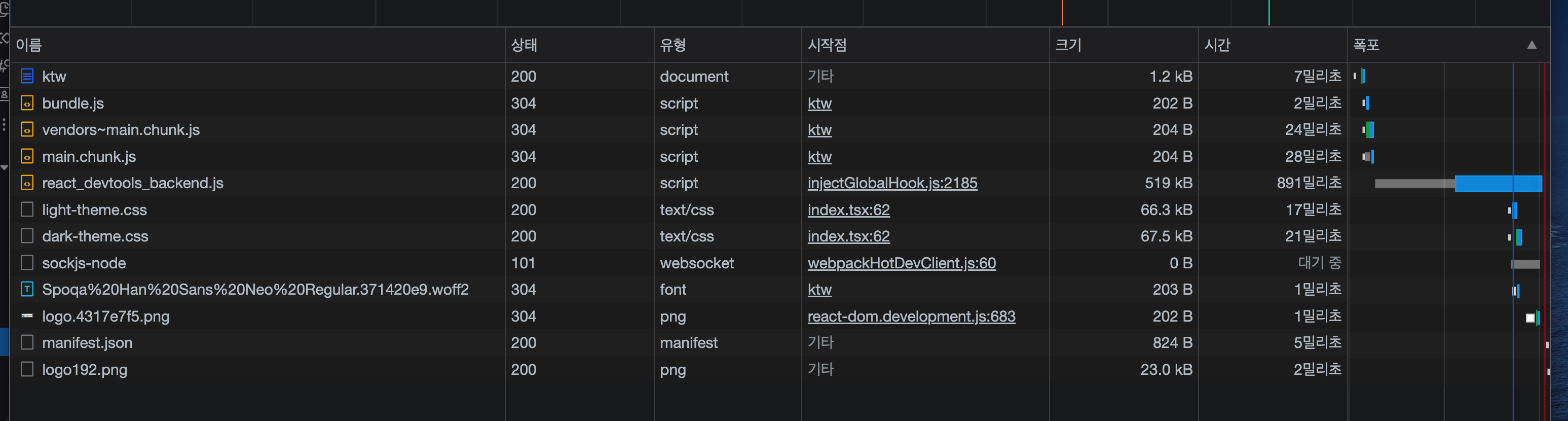
일반적으로 lazy를 사용하지않고 home/ktw로 라우팅을 하게되면 아래 그림과같이 모든 파일을 리로딩한다.
import KTW from "pages/taewan";
const route = {
path : "home/ktw",
element: <KTW />,
}
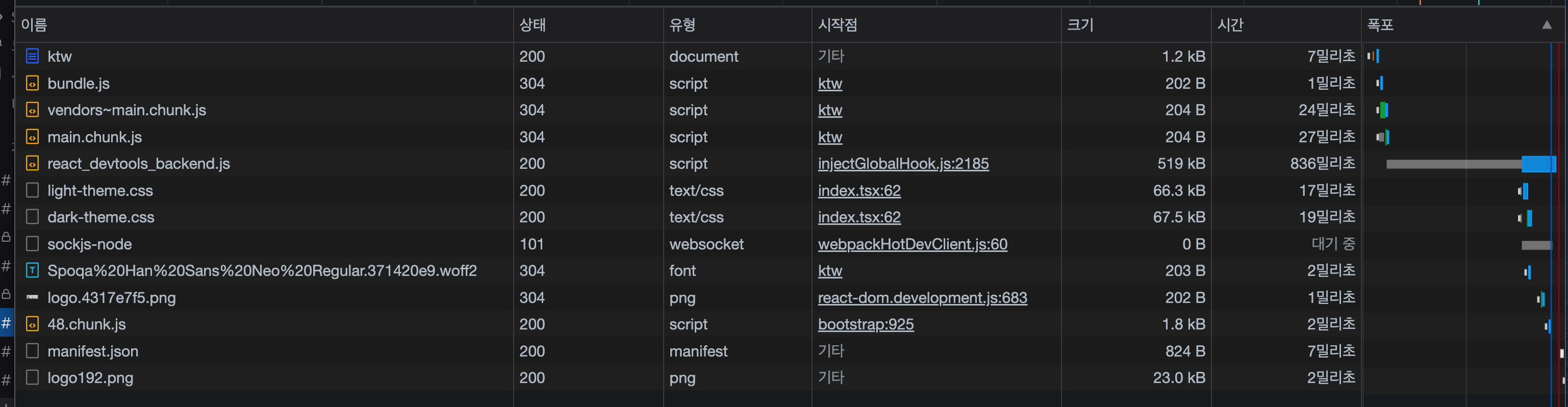
하지만, React.lazy()를 사용하면 chunk.js라는 파일이 생성된다.
const KTW = lazy(()=> import(pages/taewan));
const route = {
path : "home/ktw",
element: <KTW />
}
Suspense
- 리액트 내장 컴포넌트로, 코드 분할된 컴포넌트를 로딩 할 수 있도록 하고 로딩이 끝나지 않았을때 보여줄 UI를 설정 할 수 있다.
