
15 let, const 키워드와 블록 레벨 스코프
ES5까지 변수를 선언할 수 있는 유일한 방법은 var 키워드를 사용하는 것이었지만, var 키워드로 선언했을 때에 심각한 문제점이 발생할 수 있어 이를 보완하기 위해
ES6부터 let과 const 키워드를 도입했다.
15.1 var 키워드로 선언한 변수의 문제점
✔️ 15.1.1 변수 중복 선언 허용
var 키워드로 선언한 변수는 중복 선언이 가능하다. 이렇게 중복 선언이 가능하면
- 초기화문(변수 선언과 동시에 초기값을 할당하는 문) 유무에 따라 다르게 동작한다.
- 초기화문이 있는 변수 선언은 자바스크립트 엔진에 의해 var 키워드가 없는 것처럼 동작하고
- 초기화문이 없는 변수 선언문은 무시된다. 이때 에러는 발생하지 않는다 😱...
- 게다가 변수를 중복 선언하면서 값까지 할당했다면 의도치 않게 먼저 선언된 변수 값이 변경되는 부작용이 발생한다.
✔️ 15.1.2 함수 레벨 스코프
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 함수의 지역 스코프로 인정한다.
- 따라서 함수 외부에서
var키워드로 선언한 변수는 코드 블록 내에서 선언해도 모두 전역 변수가 된다. - 함수 레벨 스코프틑 전역 변수를 남발할 가능성을 높인다..
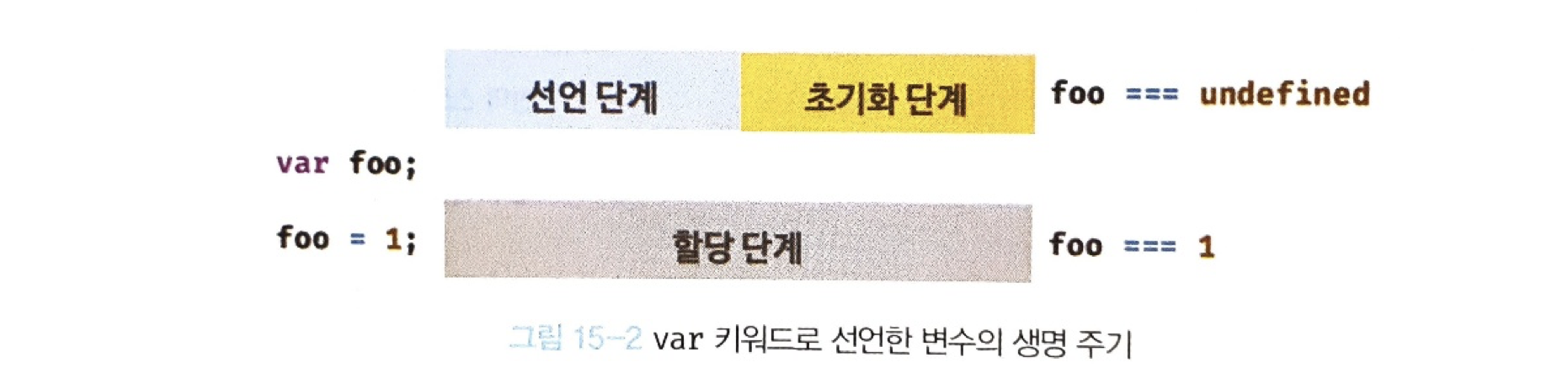
✔️ 15.1.3 변수 호이스팅
var 키워드로 변수를 선언하면 변수 호이스팅에 의해 변수 선언문이 스코프의 선두로 끌어 올려진 것처럼 등장한다.
- 즉, 변수 호이스팅에 의해
var키워드로 선언한 변수는 변수 선언문 이전에 참조할 수 있다. - 단, 할당문 이전에 변수를 참조하면
undefined를 반환한다.
15.2 let 키워드
var 키워드와 다른 점을 중심으로 살펴보자.
✔️ 15.2.1 변수 중복 선언 금지
let 키워드로 이름이 같은 변수를 중복 선언하면 문법 에러(SyntaxError)가 발생한다.
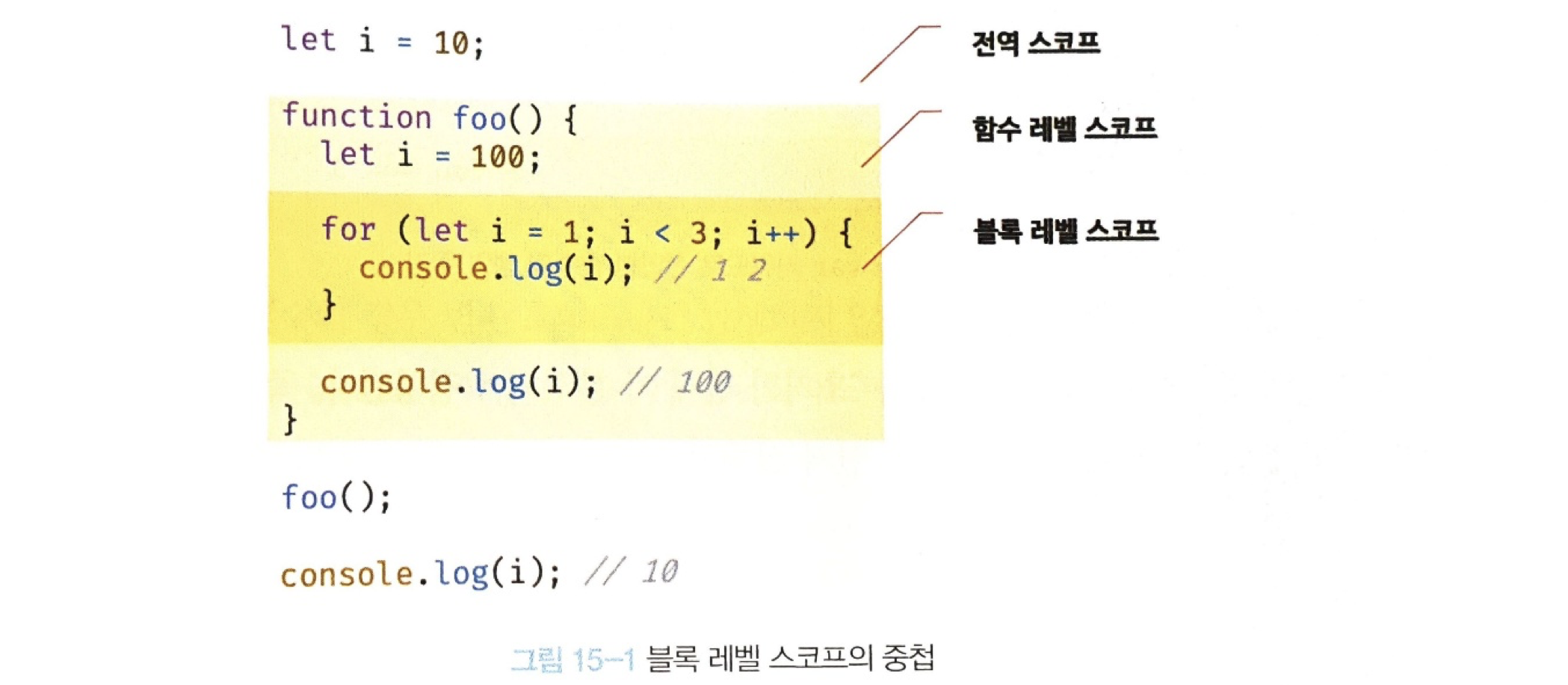
✔️ 15.2.2 블록 레벨 스코프
let 키워드로 선언한 변수는 모든 코드 블록(함수, if문, for문, while문, try/catch문)을 지역 스코프로 인정하는 블록 레벨 스코프(block-level scope)를 따른다.
- 따라서 코드 블록 내에서 선언된 변수는 지역 변수다.
- 함수도 코드 블록이므로 스코프를 만든다. 이때 함수 내의 코드 블록은 함수 레벨 스코프에 중첩된다.

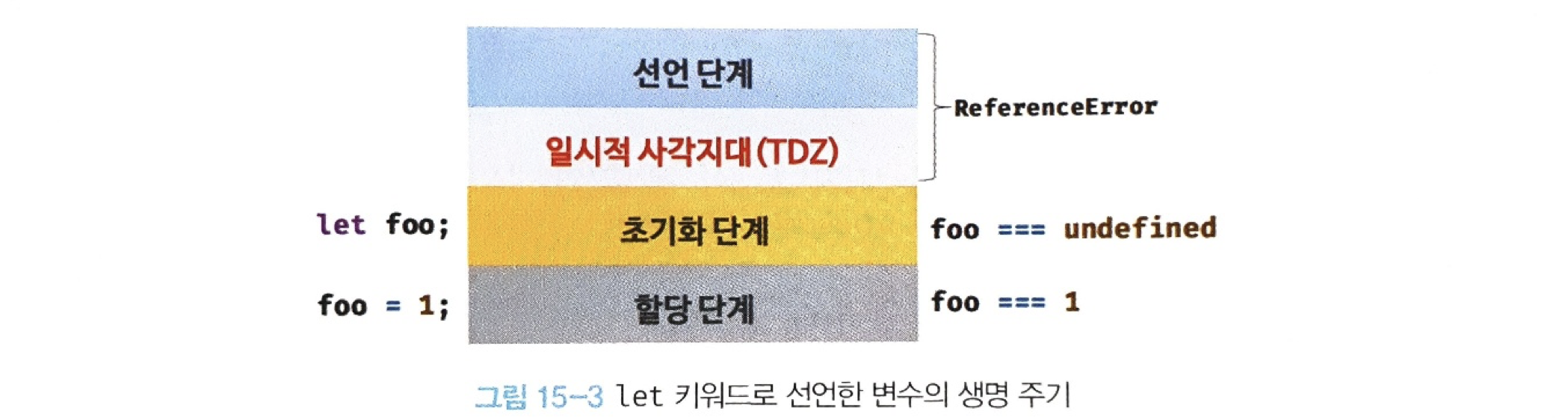
✔️ 15.2.3 변수 호이스팅
let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
var키워드로 선언한 변수는,- 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 "선언 단계"와 "초기화 단계"를 한번에 진행해서
- 변수 선언문 이전에 변수에 접근해도 참조가 가능하다.

let 키워드로 선언한 변수는 선언 단계와 초기화 단계가 분리되어 진행된다.
- 즉, 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 선언 단계가 먼저 실행되지만,
- 초기화 단계는 변수 선언문에 도달했을 때 실행된다.
let키워드로 선언한 변수는, 스코프의 시작 지점부터 초기화 단계 시작 지점(변수 선언문)까지 변수를 참조할 수 없다.let키워드로 선언한 변수는 초기화 전까지 참조할 수 없는데 이 구간을 일시적 사각지대(Temporal Dead Zone)라고 한다.

자바스크립트는 ES6에서 도입된 let, const를 포함해서 모든 선언(var, let, const, function*, class 등)을 호이스팅 한다.
단, ES6에서 도입된 let, const, class를 사용한 선언문은 호이스팅이 발생하지 않는 것처럼 동작한다.
✔️ 15.2.4 전역 객체와 let
let 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다.
15.3 const 키워드
const 키워드는 상수(constant)를 선언하기 위해 사용되지만, 반드시 그런것은 아니다.
const 키워드의 특징은 let 키워드와 대부분 동일하므로 let 키워드와 다른 점을 중심으로 살펴보자.
✔️ 15.3.1 선언과 초기화
const 키워드로 선언한 변수는 반드시 선언과 동시에 초기화해야 한다.
또한 const 키워드로 선언한 변수는 let 키워드로 선언한 변수와 마찬가지로 블록 레벨 스코프를 가지며 변수 호이스팅이 발생하지 않는 것처럼 동작한다.
✔️ 15.3.2 재할당 금지
var, let 키워드로 선언한 변수는 재할당이 자유로우나 const 키워드로 선언한 변수는 재할당이 금지된다.
✔️ 15.3.3 상수
cosnt 키워드로 선언된 변수에 원시 값을 할당한 경우 변수 값을 변경할 수 없다.
- 원시 값은 변경 불가능한 값(immutable value)이므로
- 재할당 없이 값을 변경할 수 있는 방법이 없기 때문이다.
- 이러한 특징을 이용해 상수를 표현하는 데 사용하기도 한다.
- 변수의 상대 개념인 상수는 재할당이 금지된 변수를 말한다.
- 상수도 값을 저장하기 위한 메모리 공간이 필요하므로 변수라고 할 수 있지만,
- 변수는 언제든지 재할당을 통해 변수값을 변경할 수 있지만, 상수는 재할당이 금지된다.
- 변수의 상대 개념인 상수는 재할당이 금지된 변수를 말한다.
즉, cosnt 키워드로 선언된 변수에 원시 값을 할당한 경우 원시 값은 변경할 수 없는 값이고,
const 키워드에 의해 재할당이 금지되므로 할당된 값을 변경할 수 있는 방법은 없다.
그리고 상수 변수는 구분하기 위해, 변수 이름은 스네이크 케이스로 표현하는 것이 일반적이다.
const MAX_NUMBER = 100;
const FIRST_NAME = 'april';✔️ 15.3.4 const 키워드와 객체
const 키워드로 선언된 변수에 객체를 할당한 경우 값을 변경할 수 있다. const 키워드는 재할당을 금지할 뿐 불변을 의미하지 않는다.
15.4 var vs let vs const
변수 선언에는 기본적으로 const를 사용하고 let은 재할당이 필요한 경우에 한정해 사용하는 것이 좋다.
- ES6를 사용한다면
var키워드는 사용하지 않는다. - 재할당이 필요한 경우에 한정해
let키워드를 사용한다. 이 때 변수의 스코프는 최대한 좁게 마든다. - 변경이 발생하지 않고 읽기 전용으로 사용하는(재할당이 필요 없는 상수) 원시 값과 객체에는
const키워드를 사용한다.const키워드는 재할당을 금지하므로var,let키워드보다 안전하다.
