만들어 놓은 HTML파일을 라이브서버에서 열고, 크롬에서 새로고침 버튼을 오른쪽 클릭하면

강력 새로고침이 뜨는데, 저것을 누르면 개발자 도구의 console과 network탭에서

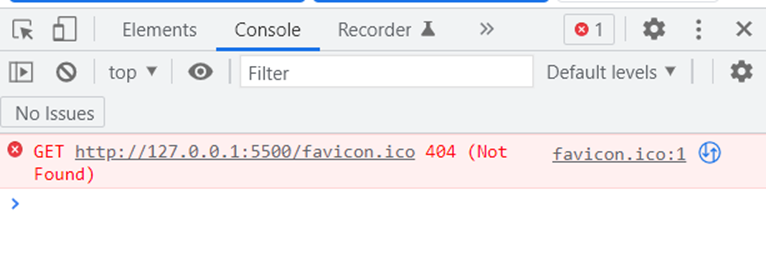
이러한 에러 메시지가 나온다. 이 에러 메시지는 favicon.ico 파일을 로드하지 못했기 때문에 나타난다고 한다.
favicon.ico파일은 브라우저에서 가장 먼저 자동적으로 찾는 기본 파일이라고 한다. 이는 사이트 이름 옆에 표시하기 위해 사용하는 작은 아이콘이다.

이름의 왼쪽에 붙어 있는 아이콘이 파비콘이다.
파비콘을 내가 꼭 붙여야 잠을 자겠다 싶으면 favicon.io라는 사이트에 가서 파비콘을 생성하면 된다. 페이지에 이미지를 업로드하고 변환된 파비콘을 받아서 원하는 경로에 저장한 후,
<link rel=”icon” href=”파비콘 경로” type=”image/x-icon”> 을 입력하면 된다. type속성은 브라우저에게 어떤 파일을 찾을건지에 대한 힌트를 준다고 한다.
이러한 코드는 favicon.io사이트에서도 제공하므로 참고하여 html파일을 작성하면 된다.
