let userInput = document.querySelector('input');
function retrieveInput(){
let text = userInput.value;
}
userInput.addEventListener('input', retrieveInput)이러한 변수와 함수가 존재할 경우 retrieveInput함수의 파라미터로 아무 이름을 설정하면(이벤트가 발생하면 브라우저가 해당 기능을 실행할 때 함수의 첫 번째 파라미터를 이벤트 객체 값으로 설정하므로 이름이 무엇이든 상관 없다.)
function retrieveInput(events){
let text = userInput.value;
}이 events라는 이름을 가진 파라미터는 모든 이벤트에 대해 브라우저가 자동으로 전달하는 정보를 받는 파라미터가 된다. 이것이 발생한 이벤트에 대한 정보를 담은 객체이다.
즉 여기서는 유저가 입력창에 무언가를 입력할 때마다 이벤트 객체를 전달받게 된다.

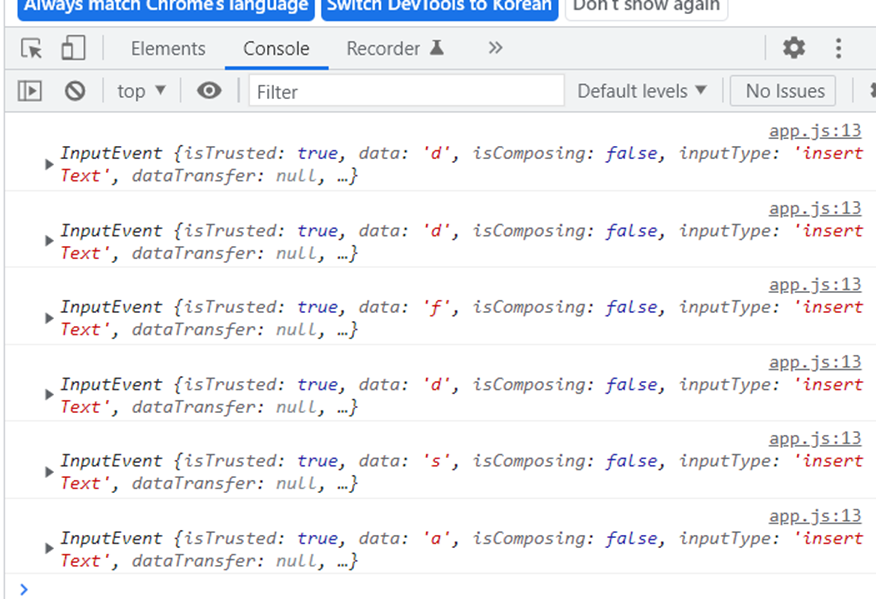
입력창에 아무 글자나 6개를 입력하고 개발자 도구를 열어본 모습. console.log로 확인했다. 어떤 키 입력이 들어올 때마다 이벤트 객체를 반환하고 있음을 볼 수 있다.
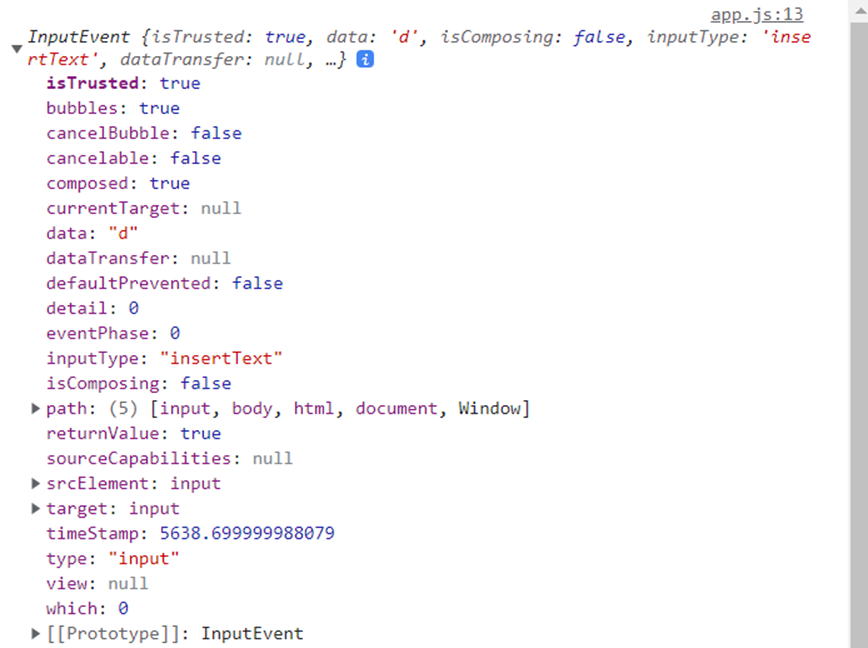
아무 객체나 열어보면

이 객체에 대한 여러 속성들을 볼 수 있는데, 이것들을 적절하게 활용하여 여러 가지 일을 할 수 있게 된다. 예를 들어 이 inputevent의 글자는 data: “d”인 것을 볼 때 d라는 텍스트를 가지고 있음을 알 수 있으므로 이것에 접근하여 값을 바꾸거나 문자의 길이를 셀 수가 있게 된다.
