크기와 간격
요즘에는 페이지와 페이지의 컨텐츠에 좌우 간격을 주는게 관례이기 때문에 모든 공간을 컨텐츠로 채우는 것은 좋지 않다. 컨텐츠가 담긴 전체화면을 로드할 수 있도록 염두하고 작업해야 한다.
또한 웹페이지를 구상할 때는 항상 컨텐츠에 필요한 것보다 더 많은 공간을 할당해 두어야 한다. 처음에는 최대한 많은 공간을 준 후에 패딩이나 여백 등을 조정하는 것이 좋다.

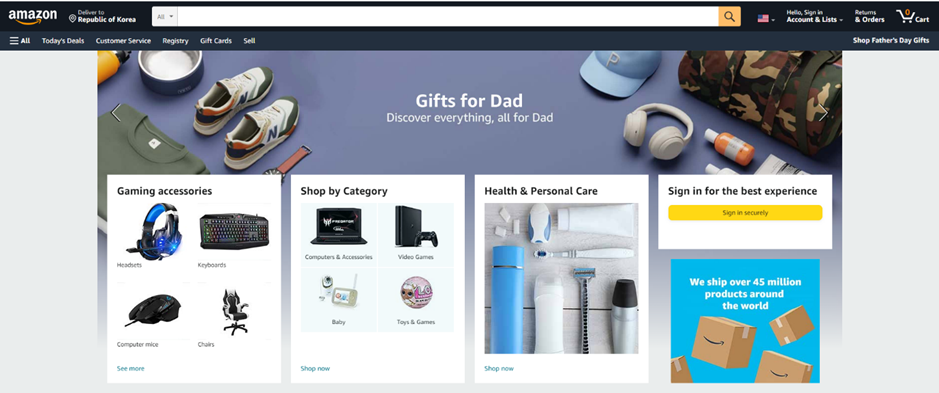
아마존 웹페이지의 확대율을 80%로 줄여보면 헤더 부분은 페이지의 전체 크기를 차지하고, 메인 컨텐츠에는 좌우간격을 할당하여 중앙에 배치하고 있다.
올바른 글꼴 설정하기
글꼴을 설정할 때는
- 글꼴 유형
- 글꼴 크기: 너무 많은 글꼴 크기를 남발하면 안 됨.
- 글꼴 두께: 강조하고자 하는 컨텐츠에 사용
세 가지를 고려한다. 너무 많은 글꼴을 사용하는 것은 좋지 않고, 기본 글꼴인 Serif와 Sans-Serif만을 사용해도 보기 좋게 나온다.
색상 설정하기
색상을 설정할 때는 세 가지를 고려한다.
-
회색: 회색은 항상 필요하다. 순수한 검은색(rgb(0, 0, 0))은 뭔가 부자연스러워 보인다고 한다. 검색해보니 애초에 검은색은 빛이 없을 때 보이는 것이므로 엄밀히 따지면 색이라고도 할 수 없기 때문이다. 그러므로 회색을 사용하면 페이지가 좀 더 자연스러워 보이면서 전문적인 모양새를 내준다고 한다.
-
주(primary) 색상: 이는 페이지의 정체성을 알려주는 색상이라고 할 수 있다. 네이버면 초록색, 넷플릭스라면 빨간색이다.
-
강조 색상: 프로모션 박스 맨 위에 노란색으로 Buy now 이렇게 표시되는 것으로 이해하면 될 듯하다.
