웹 페이지의 디자인은 페이지의 제품, 페이지 제공자에 대한 첫인상을 결정하며, 이는 신뢰의 문제까지도 이어진다. 이상하게 디자인된 웹페이지에 올라온 제품은 나라도 사지 않을 것이다.
이처럼 웹페이지의 디자인은 매우 중요하지만 좋은 디자인을 위해 아티스트가 될 필요는 없다.
정리한 내용의 출처는 Jonas Schmedtmann 씨의 udemy강좌
'Build Responsive Real-World Websites with HTML and CSS'이다.
1. typography
-
인기 있는 글꼴을 사용하자.
-
각 페이지에는 최대 두 개의 글꼴만 사용하자.
-
웹페이지의 성격에 맞추어 글꼴을 선택하자.
-
font-size를 선택할 때 type scale 도구를 사용하거나 미리 정의된 범위를 사용하자.
-
nav의 네비게이션 바, 저자 이름 등의 일반 텍스트에는 16~32px의 크기를 사용하자.
-
블로그 포스트와 같은 긴 텍스트에는 20px이상의 크기를 사용하자.
-
헤드라인의 성격에 따라 50px이상, font-weight 600이상의 크기를 사용해보자.
-
어떤 텍스트에도 400이하의 font-weight은 사용하지 말자. 글자가 너무 희미해져서 가독성이 줄어든다.
-
가독성을 위해서는 각 줄마다 75글자 이하의 텍스트를 배치하는 것이 좋다. -> 실제로 아무 웹페이지의 내용 한 줄을 긁어서 글자수를 세보니 75글자가 넘어가는 것들이 별로 없었다. 공백 제외.
-
보통 크기의 텍스트에 대해서는 1.5~2의 line-height을, 큰 텍스트에는 1.5이하의 line-height을 적용하자.
-
헤드라인이 뭔가 부자연스럽다면 letter-spacing의 크기를 줄여보자.
- letter-spacing 값이 0일 경우

- letter-spacing 값이 -2.5d일 경우

상황에 맞게 잘 써봐야겠다.
-
짧은 제목의 글자를 전부 대문자로 바꿔보거나 bold 적용, 혹은 letter-spacing의 크기를 키워보자.
-
텍스트의 양 끝을 정렬하지 말자.

우리가 주로 읽는 텍스트의 끄트머리는 서로 길이가 다르다. 만약 오른쪽 끝을 억지로 정렬하여

처럼 만들어버리면 부자연스러운 느낌이 들고 오히려 가독성이 떨어진다.
- 긴 길이를 가진 텍스트 블록을 가운데 정렬해버리면 가독성이 떨어진다.
2. color
- 웹페이지의 성격에 맞는 main color를 사용하라
로펌 사이트에 분홍색을 사용하거나 스타트업 사이트에 금색을 사용하면 당연히 부적절하다. 이처럼 색은 그 자체로 사용자에게 의미를 전달하게 된다.
- Vs code에서 아무 색이나 랜덤하게 지정하지 말고 다른 도구를 이용하여 좋은 색을 사용하자
tailwindcss, flat ui colors 2, open-color 등의 사이트 이용
- 적어도 main color와 grey color는 정해놓는게 필요하다.
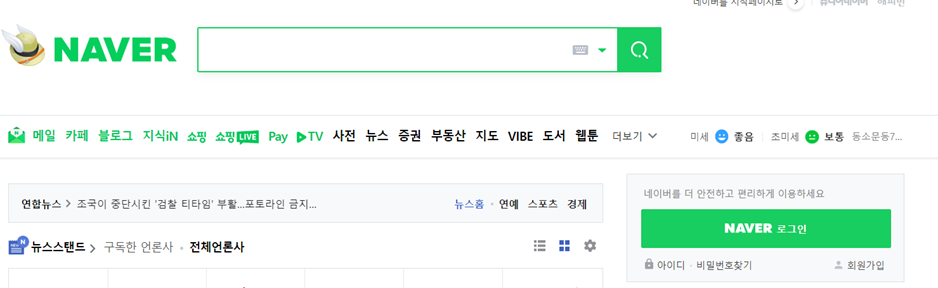
main color는 말 그대로 페이지의 메인 색을 의미한다. 네이버로 치면 초록색. Grey color는 완전히 grey일 필요는 없고, 다른 색의 어두운 버전일 수도 있다. 이는 주로 텍스트 색에 사용한다.
이 둘을 정한 뒤에 색상을 배치하는 것이 좋다.
- 경험이 쌓이면 accent color도 정하여 사용해보자

네이버 페이지.
맨 밑의 ‘오늘 읽을만한 글’을 보면 자동차 버튼이 파란색으로 되어 있다. 이러한 색이 accent color. 이는 main color와 연관 있는 색으로 정해야 한다.
- 원래 색보다 더 옅고(tint) 짙은 색(shade)을 사용해보자
이는 페이지에 다양성을 더해준다. 직접 tint와 shade를 만들고 싶다면 tint & shade generator, palleton.com, coolors 사이트를 사용하자.
- main color는 페이지의 중요한 요소나 주의를 끌고 싶은 요소에 사용하라

네이버 페이지.
페이지의 제목이나 로그인 버튼 등 핵심 요소에 main color를 사용한 것을 볼 수 있다.
- 페이지의 이미지나 일러스트에 전략적으로 색을 사용해보자
전략적으로 색을 잘 배치하면 페이지의 일관성을 높일 수 있다. 네이버로 치면 초록색의 이미지를 사용하는 식? 이건 잘 모르겠다.
-
배경색으로 어두운 색을 사용했다면 그 위의 텍스트에는 그것의 옅은 버전을 사용하자
-
텍스트의 색은 완전 검은색(rgb(0, 0, 0))으로 정하지 말자.
직접 완전 검은색의 텍스트를 사용한 페이지를 만들어보면 읽을 때 뭔가 어색한 느낌이 든다.
- 텍스트의 색을 너무 옅게 설정하지 말고 글자색와 배경색의 대비를 신경 쓴다.
모두가 볼 수 있는 웹페이지를 만들 때에는 이런 점을 신경써야 한다. coolors사이트 같은 도구를 사용하자. 대비는 적어도 일반 텍스트엔 4.5:1, 큰 텍스트엔 3:1이상이 적절하다.
3. images and illustrations
- 이미지의 종류로는 product photo, storytelling photo, illustration, patter이 있다.
pattern은 이미지 뒤에 배경처럼 추가하여 시각적 효과를 더해주는 것이다.
-
웹페이지가 담고 있는 콘텐츠와 연관된 이미지만 사용하라. 내용과 아무 관련 없는 이미지는 아예 사용하지 않는 것이 좋다.
-
자신만의 original image를 사용하라.
저작권이 있는 이미지를 사용하면 사용료를 내야 하므로 직접 생산한 이미지를 사용해야 하지만 정 안되면 stock image를 사용하자
Unsplash, pexels, drawkit, undraw 사이트 이용. 무료 이미지들을 얻을 수 있다.
-
페이지 방문자의 감정적인 반응을 이끌어 내고 싶다면 실제 사람의 이미지를 사용한다
-
상황에 따라 이미지 크기를 적절하게 잘라서 사용하자
-
사진, 일러스트, 패턴을 적절하게 섞은 이미지를 사용해보자. 이건 디자이너 일에 더 가까운 것 같다
-
배경에 이미지를 배치했다면 텍스트의 색에 맞춰서 배경 이미지를 더 어둡게 만들거나 더 밝게 만들어야 한다. 그라디언트를 사용하자
-
이미지의 크기가 바뀌더라도 내가 의도하지 않은 이미지 부분 위로 텍스트가 이동하지 않도록 텍스트의 적당한 위치를 정한다
-
이미지 위에 박스를 따로 만든 후 텍스트를 배치하는 것도 상당히 좋은 방식이다
-
고해상도 스크린에서 페이지가 로드될 때를 위해 페이지에 보여지는 이미지 크기보다 최소 2배는 큰 사이즈의 이미지를 사용하라
만약 이미지를 300 x 300px로 페이지에 설정해놨는데 실제 이미지 파일의 크기도 300 x 300px이라면 고해상도 스크린에서의 scale factor(스크린에서 보여주는 실제 픽셀. 2x라면 2픽셀을 1픽셀로 치고 보여준다)는 2x 혹은 3x일 수 있으므로 이미지가 흐릿해질 수 있다. 즉 scale factor가 2x라면 내 의도대로 페이지에서 이미지가 300 x 300px로 보이기 위해서는 이미지의 크기가 600 x 600px이상이어야 한다.
- 이미지의 용량은 페이지 로딩 시간과도 직결되므로 가능한 이미지를 압축해주는 것이 좋다.
squoosh사이트를 이용하자.
- 나란히 배치된 이미지의 높이가 서로 다르면 상당히 보기 싫어질 수 있다.
4. icons
- 인터넷에서 아무 아이콘이나 찾아서 사용하지 말고, 좋은 아이콘을 찾아서 사용하자.
Phosphor icons, ionicons, icons8, heroicon 등의 사이트에서 무료 아이콘을 사용할 수 있다. 혹은 그냥 이모지를 사용하자.
- 하나의 아이콘 스타일만 사용하라
아이콘 스타일을 섞어서 사용하면 페이지의 일관성이 줄어들고, 페이지 이용자의 주의가 떨어질 수 있다.
- SVG 아이콘이나 아이콘 폰트를 사용하자.
.jpg나 .png등의 비트맵 아이콘을 사용하면 고해상도 스크린에서는 이것이 깨져서 보일 수 있으므로 SVG아이콘이나 아이콘 폰트를 사용해야 한다. 또한 구글에서 아이콘 이미지를 가져와서 사용하는 것은 저작권 위반 사유가 될 수도 있다.
-
웹페이지의 성격에 맞는 아이콘을 사용하라
-
페이지의 텍스트의 의미를 전달할 수 있는 아이콘을 사용하라
-
product feature block에 아이콘을 사용하라
product feature block이란 제품의 기능을 설명해주는 박스 구조이다.
https://ithemes.com/wp-content/uploads/2020/02/coblocks-feature-block-1024x576.png
대충 이런 형식.
- action과 연관된 아이콘을 사용하자

유데미 사이트.
오른쪽 밑의 한국어 버튼을 보면 언어를 바꾸는 버튼에 알맞은 아이콘이 사용되었다.
- bullet point로 아이콘을 사용할 수도 있다

어베스트 프리미엄 구매 사이트 중 일부.
-
텍스트와 같은 색의 아이콘을 사용하되, 사용자의 주의를 집중시키고 싶다면 다른 색의 아이콘을 사용하자
-
텍스트 내용이나 action과 아무 관련이 없는 아이콘은 넣지 말자
-
아이콘을 디자인된 크기 이상으로 키우면 보기에 좋지 않다. 어쩔 수 없는 경우는 더 큰 도형 안에 집어넣는 방식을 사용한다(네모나 동그라미 안에 아이콘을 집어넣는 등)
5. shadows
-
반드시 그림자를 추가할 필요는 없다. 웹페이지의 성격에 맞게 그림자를 적절하게 사용하자
-
모든 요소에 그림자를 할당하면 각 요소 간의 시각적인 위계가 사라지므로 주의한다
그림자를 너무 많이 사용해버리면 안 쓰는 것만 못하다.
-
너무 진한 그림자를 사용하면 부자연스러운 느낌을 주게 된다
-
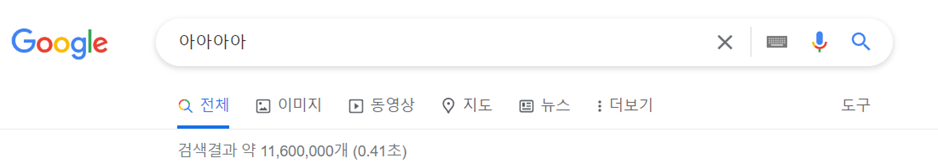
강조하고 싶은 작은 크기의 요소에는 작은 그림자를 할당하자.

구글 검색창의 모습. 강조하고자 하는 작은 요소인 검색창에만 작은 그림자가 적용되어 있다
- 넓은 범위를 강조하고 싶다면 중간 사이즈의 그림자를 사용하자
섹션 전체에 그림자를 적용하여 그 부분을 강조하는 방식을 사용할 수 있다. 특히 content card에 많이 적용하는 듯.
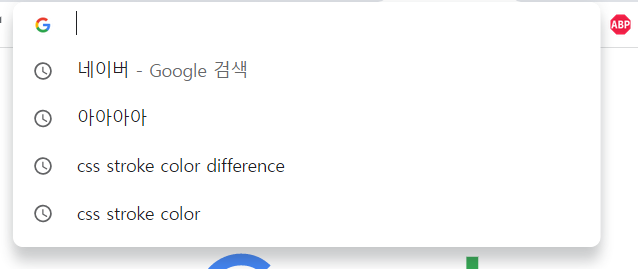
- 네비게이션 바, 혹은 옵션 리스트 바 등의 요소에는 진한 그림자를 적용하여 인터페이스의 위쪽에 있음을 보여주는 것이 좋다

구글 검색창의 그림자를 보면 진한 그림자가 적용되어 마치 떠 있는 것 같은 느낌을 준다.
- 마우스 상호작용에 따른 그림자의 변화를 만들어보자
normal 상태일 때는 그림자가 하나도 없다가 마우스를 올리면 큰 그림자를 할당하고 클릭하면 중간 정도의 그림자를 할당하면 좋은 효과를 낼 수 있다.
- 검은색 말고 다른 색의 그림자를 사용해보는 것도 좋다
6. border-radius
-
border radius가 높으면 둥글둥글한, 가벼운 이미지를 주지만 낮다면 진지하고 우아한 느낌을 줄 수 있다
-
글꼴의 둥근 정도에 맞추어 border radius를 설정하자
-
border radius는 버튼이나 이미지, 아이콘 주위, 강조하고자 하는 섹션 등에 사용한다
7. white spaces
적절한 양의 공백 사용은 페이지 요소 간의 위계를 보여주고, 페이지가 더 깔끔하고 정제된 느낌을 준다. 공백은 요소들의 관계를 간접적으로 보여주는 역할을 한다.
- 관련 있는 요소 간에는 좁은 공백을 주고 다른 섹션이나 구별해야 되는 콘텐츠 간에는 넓은 공백을 주어야 한다.
당연한 소리이긴 하지만 적절한 공백을 주기 위해서는 경험이 좀 쌓여야 할 듯.
-
시작할 때는 매우 큰 공백을 가지고 페이지를 생성한 후 거기서 적절하게 줄이자.
-
큰 텍스트나 아이콘을 사용하며 큰 공백을 추가해야 한다.
-
16px의 배수로만 공백을 설정하는 등의 hard rule을 사용해보자
