
출처 - 100일 코딩 챌린지 - 2022 Web Development 부트캠프
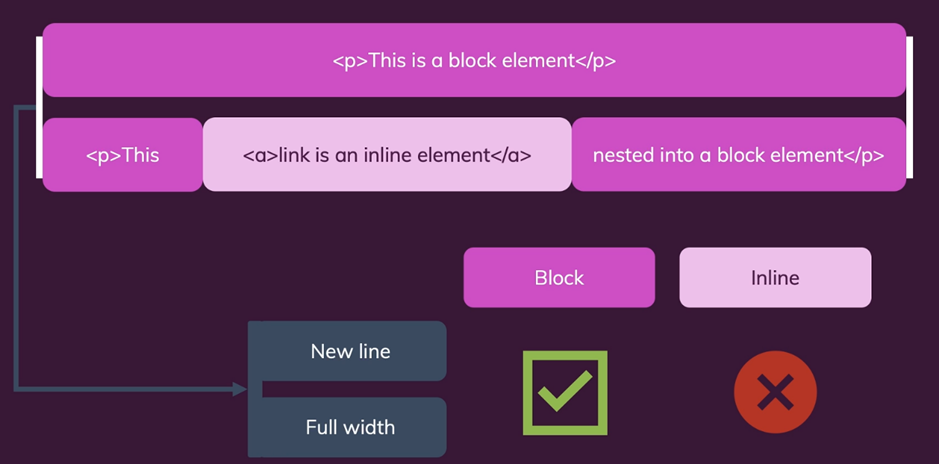
흰색 선을 웹페이지의 경계선이라고 치면 블록요소는 페이지의 전체 너비를 차지하며, 같은 줄에 있을 수 없다. 하지만 인라인 요소는 이와 다르게 새로운 줄을 만들지 않고 기존 요소에 추가할 수 있다. 위의 사진에서는 앵커 태그가 새로운 줄 없이 단락 태그 안에 추가되었다.
두 요소의 차이점은
- 새로운 줄
- 차지하는 너비
로 볼 수 있다.
블록 요소는 생성될 때 항상 새로운 행이 만들어지며, 페이지의 전체 너비를 차지한다. 하지만 인라인 요소는 둘 다 아니다. 그러므로 블록 요소가 중첩되어 있는 요소에 인라인 요소를 넣으면 블록 요소가 차지하는 공간에 의해 인라인 요소가 새로운 줄에 추가된다.

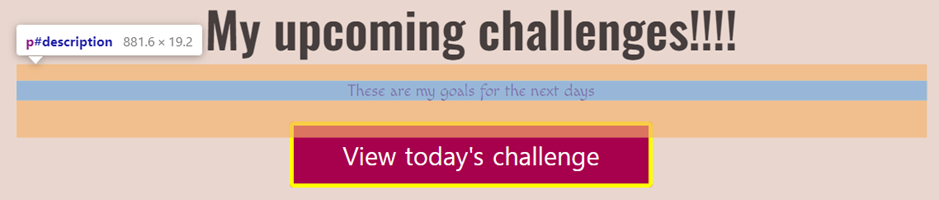
블록 요소 - 페이지의 전체 너비를 차지하고 있음

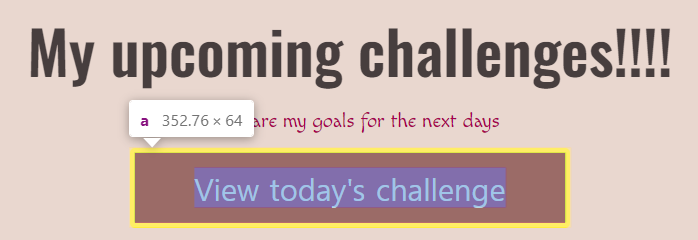
인라인 요소 - 전체 너비를 차지하지 않는다.

출처 - 100일 코딩 챌린지 - 2022 Web Development 부트캠프
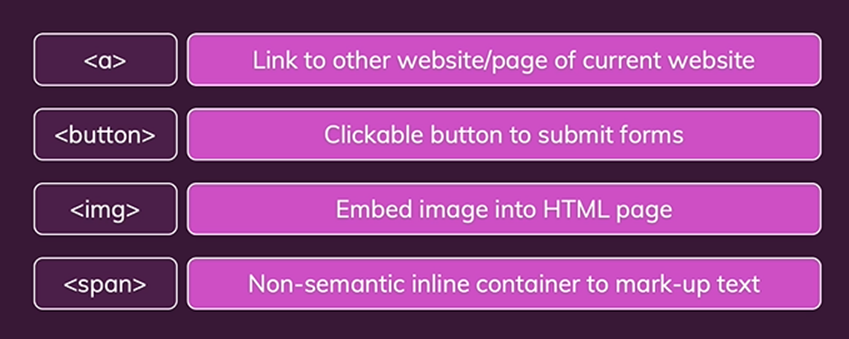
흔히 사용하는 인라인 요소들이다. 처음 보는 것만 정리하자면
- button요소는 웹사이트에서 아이디나 패스워드 양식을 제출할 때 사용된다.
- span요소는 의미론적 의미는 없으나 텍스트를 표시한다. 텍스트의 특정 부분을 선택하고 특정 스타일을 텍스트에 추가하기 위해 단락에 추가할 수 있다.
더 많은 인라인 요소는
https://developer.mozilla.org/en-US/docs/Web/HTML/Inline_elements
에서 확인하자.
