모든 웹사이트는 특정 HTML구조를 따른다. 이 구조는 HTML에 시작태그와 종료태그가 있다는 사실에 기반한다. 즉 HTML요소는 메타 데이터에 대한 head태그 및 실제 웹 사이트 콘텐츠에 대한 body태그로 구성된 ‘컨테이너’라고 할 수 있다.
지금까지는 들여쓰기를 이용하여 어떤 태그가 어떤 태그 안에 존재하는지 표시했는데, 사실 이는 CSS코드를 작성하는 방식과 CSS규칙이 적용되는 방식에도 영향을 미친다.
<body>
<h1>My upcoming challenges!!!!</h1>
<p><a href="index.html">View today's challenge</a></p>
<ol>
<li>Repeat what i learned about HTML & CSS</li>
<li>Do the exercises on HTML & CSS</li>
<li>Dive deeper into HTML & CSS and build more complex websites</li>
</ol>
</body>부모 자식은 단순히 요소 중첩을 보면 알 수 있다. 여기서는 body태그를 제외한 나머지는 전부 body의 자식이며, ol은 li의 부모이고,... 등등이다.
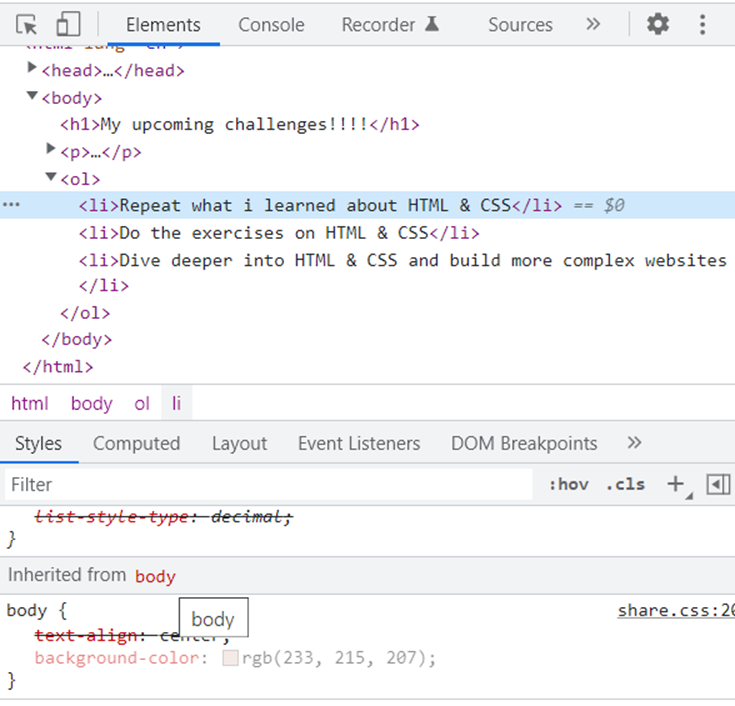
개발자 도구로 확인해보면

Body의 자식인 li에게도 body로부터의 속성과 속성값이 적용되고 있다.
즉 부모에게 적용되는 속성과 속성값은 자식에게도, 자식의 자식에게도 똑같이 적용된다. 하지만 예외도 있다. 앵커 태그는 a: -webkit-any-link라는 브라우저에 의해 지정된 기본색 파랑을 가지고 있으므로 속성과 속성값이 적용되지 않는다.
두 요소가 중첩 구조일 경우에만 다른 요소에 속성이 자동으로 추가된다고 한다.
