
출처 - 100일 코딩 챌린지 - 2022 Web Development 부트캠프
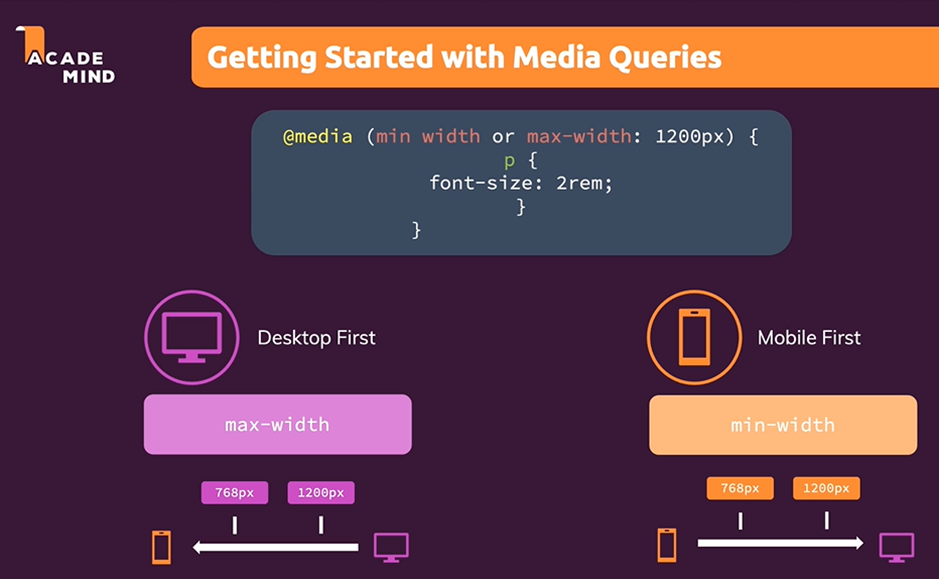
미디어 쿼리는 @media로 시작한다. @media는 브라우저에 미디어 유형에 대한 정보 혹은 사용자가 사용하는 장치 유형과 사양 정보를 수집하라는 명령을 내린다고 한다. 수집한 정보를 바탕으로 장치 유형이 특정 기준에 부합하면 미디어 쿼리 안에 저장된 코드가 실행되는 방식이다.
위 그림에서 빨간 글씨의 min-width와 max-width가 기준(breakpoint)이다. 여기서 너비는 사용자의 기기의 화면 해상도를 뜻한다. 저 조건이 충족되면 내부의 p선택자가 실행되는 것이다.
웹 디자인에는 desktop first와 mobile first 방식이 존재하는데, desktop first방식은 전통적인 스타일이며, 데스크톱 중심의 큰 화면에서 시작하여 작은 화면으로 내려가는 방식으로 구성한다.
위의 사진에서는 화면이 1200px이하일 때와 768px이하일 때 각각 미디어 쿼리를 지정한 것이다.
mobile first방식은 반대로 작은 화면에서부터 큰 화면을 구성하는 방식이다. 이때는 768px이상일 때와 1200px이상일 때의 미디어 쿼리를 지정했다. desktop first에서는 max-width를, mobile first방식에서는 min-width를 사용한 것에 주의.
미디어 쿼리는 기존의 CSS코드를 대체하는 것이 아니다. 작성한 코드는 여전히 유효하나 미디어 쿼리에서 정의된 규칙과 속성만 추가된다.
ex) 미디어 쿼리의 코드가 글꼴 크기와 관련 있는 것이라면 원래의 코드에서는 글꼴만 변경될 뿐 나머지 코드는 전부 이전과 같이 동작한다.

출처 - 100일 코딩 챌린지 - 2022 Web Development 부트캠프
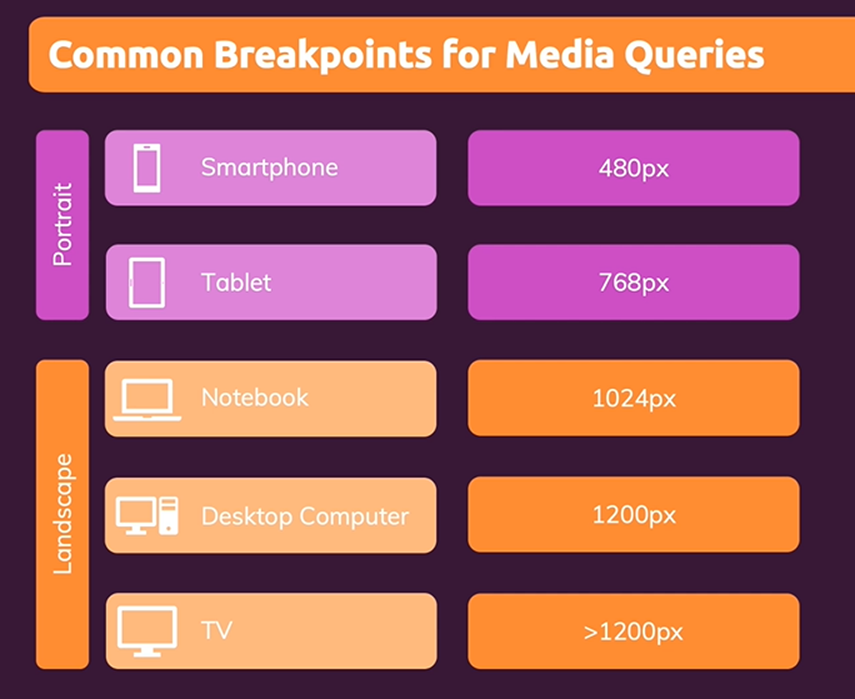
각 기기별 breakpoint. portrait은 세로모드, landscape는 가로모드이다.
CSS의 종속적 성질에 따라 미디어 쿼리는 반드시 기본 규칙보다 밑에 있어야 한다!!!!
