주요 속성
novalidate 속성
<input type="email" name="user-email" id="useremail" />이러한 email type의 input요소는 잘못된 양식의 이메일이 들어왔을 경우 박스 자체적으로 검증과정을 거쳐 경고 메시지를 보낸다. 이 검증을 없애고 싶다면 form 요소에 novalidate 속성을 추가하면 된다.
<form action="/" method="GET" novalidate>이 속성은 불리언 속성(파이썬의 bool값으로 생각하면 될 듯)이기 때문에 속성값을 지정해줄 필요가 없다고 한다. 이렇게 설정하면 기본 검증과정을 진행하지 않는다.
required 속성
이 속성은 모든 input요소에 적용 가능한 속성이다. 불리언 속성이기 때문에 속성값이 없다.
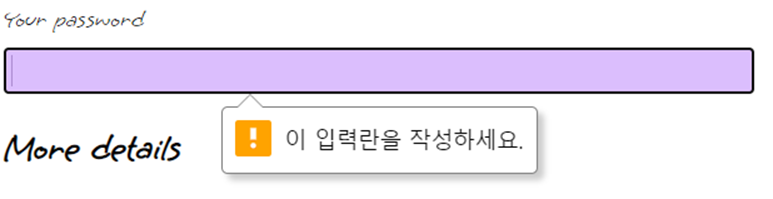
required속성이 추가되면 해당 input은 공란이 되어선 안되고 반드시 문자가 들어가야 한다.
<input type="password" name="user-password" id="userpassword" required>
minlength/maxlength 속성
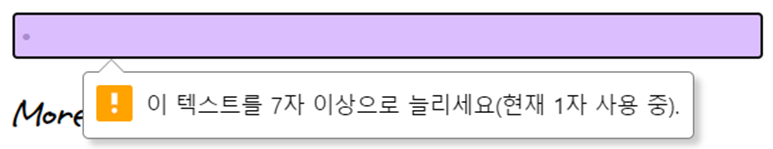
이름에서 볼 수 있듯이 입력값의 최소/최대 길이를 설정한다.
<input type="password" name="user-password" id="userpassword" required minlength="7" />최소 7자 이상으로 설정하면

min/max 속성
minlength/maxlength는 문자열의 길이를 정했다면 이 속성은 값의 최대/최솟값을 정하는 속성이다.
<input type="number" name="user-age" id="number" required max="100" min="1"/>만약 날짜에서 최소 최댓값을 지정하려고 한다면
min=”1953-02-02” 식으로 지정해야 한다.
속성 추가사항
placeholder 속성
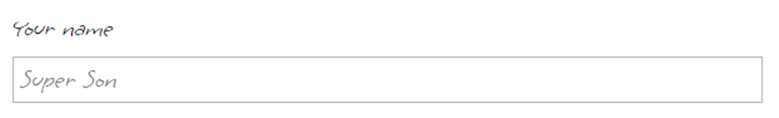
흔히 볼 수 있는 밝은 회색 텍스트의 입력 예시를 설정하는 속성이다.
<input type="text" name="user-data" id="username" required placeholder="Super Son"/>
이는 value로 디폴트 값을 지정하는 것과는 다르므로 주의하자. 이렇게 설정한 값은 사용자가 입력한 값으로 취급하지만 placeholder라면 입력한 값으로 취급하지 않는다.
placeholder를 레이블 대신 쓸 수는 있지만 사용자가 값을 입력하자 마자 사라져 버리므로 무엇을 입력해야 하는지 까먹을 수도 있다. 지양하는게 좋은 듯.
textarea의 크기조절 없애기

textarea요소를 사용하면 오른쪽 아래에 크기조절 할 수 있는 아이콘이 추가되는데, 이를 없애기 위해서는 textarea의 CSS에서 resize속성을 사용한다.
textarea{
resize: none;
}을 지정하면 된다. vertical이라면 수직으로만 방향을 변경할 수도 있게 된다. 여러 속성값이 있으므로 필요할 때 쓰면 될 듯.