
출처 - 100일 코딩 챌린지 - 2022 Web Development 부트캠프
html 선택자
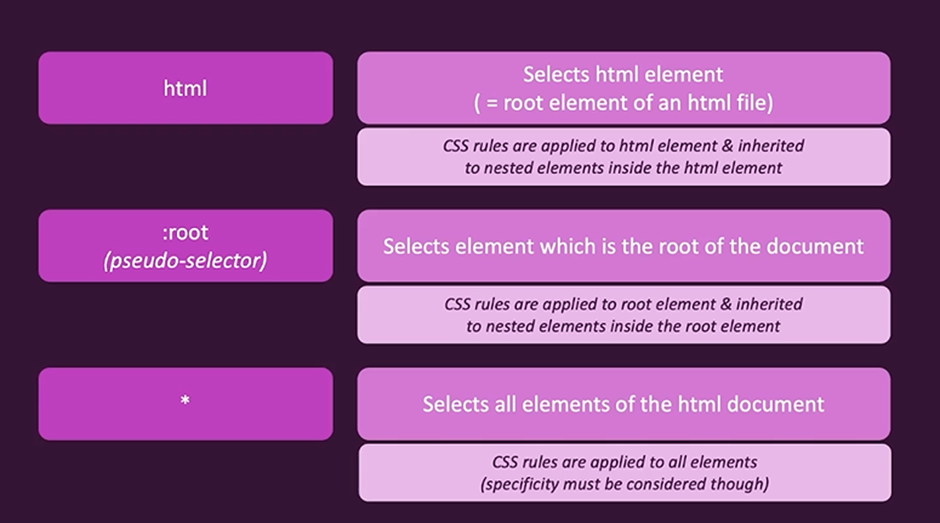
html선택자는 html파일의 최상위 요소인 html요소를 선택한다. 이 선택자에 추가하는 CSS 규칙은 html에 적용되고, html 안의 다른 요소에도 상속된다.
:root 선택자
문서의 최상의 요소를 선택한다. 이 경우 CSS 규칙은 최상위 요소에 적용되어 최상위 요소 안에 포함된 요소에만 상속된다. 계속 사용해왔던 :hover와 같은 의사 클래스이다.
:root선택자와 html선택자의 차이
둘이 똑같아 보이지만 문서 유형에 따라 동작이 달라진다. html관련 프로젝트인 웹 테이블 등에서는 html과 :root선택자가 하는 일은 동일하다. 하지만 css를 사용할 수 있는 html을 제외한 다른 영역(검색해보니 XML 등이 있었다)에서는 html요소가 최상위 요소가 아니기 때문에 동작에서 차이가 나게 된다.
또한 CSS의 특수성의 개념에서 보면 :root선택자가 html선택자보다 더 높기 때문에 :root선택자가 html선택자를 덮어쓴다.
-> 이 부분 까먹지 않도록 주의해야겠다.
* 선택자
*는 다른 데에서 많이 본 것처럼 모든 것을 의미한다. 즉 html문서의 모든 요소를 선택하는 선택자이다.
html과 :root선택자는 CSS규칙이 포함되어 있는 요소로 상속되는 것이고, *선택자는 규칙을 html문서의 모든 요소에 적용한다.
