다른 HTML파일을 추가하려면 단순히 visual studio code에서 새로운 html파일을 생성하면 된다. 나는 full-week.html파일을 생성하였다.
이제 HTML의 기본 뼈대인 , , 등등을 다시 입력해야 하는데, 여기서 visual studio code의 기능을 이용한다.

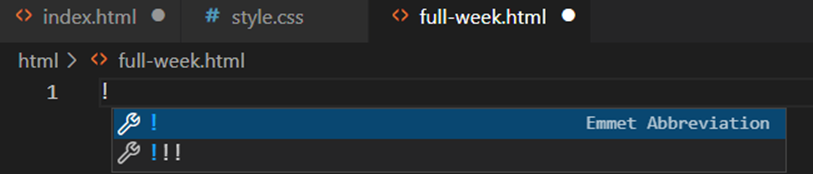
!를 입력한 후 엔터를 누르면 어이없게도

기본 뼈대가 전부 완성된다. 처음 보는 meta 요소와 lang속성이 추가되었다.
- lang속성은 language. 즉 페이지에서 사용하는 언어를 정의하는 속성이다. 페이지에서 사용하는 언어를 명시해줄 수 있다. 각기 다른 언어로 된 문서가 있을 때 검색 엔진이 정확한 언어를 선택하거나 스크린 리더가 실제 사용된 언어를 판단할 수 있도록 해준다.
- meta요소는 하나씩 살펴보면
<meta charset="UTF-8">화면에서 사용하는 언어를 브라우저에 알리는 역할을 한다.
<meta http-equiv="X-UA-Compatible" content="IE=edge">이건 문서의 부가적인 정보를 제공하는 태그라고 한다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">이건 웹사이트가 데스크톱 브라우저만이 아니라 모바일 폰에서도 잘 보이도록 하는 요소이다. 반응형 웹사이트 디자인과 관련 있다.
이제 이 페이지를 첫 번째로 만든 index.html파일에 연결해야 한다.
<p>Explore my second webpage
<a href="full-week.html">here</a>
</p>body섹션에 새로운 단락 요소를 만들고, 앵커 요소에 방금 만든 html파일의 상대경로를 입력해주면 끝이다.
+처음 만들 때 앵커 요소에 here, 즉 아무런 콘텐츠를 입력하지 않았더니 다음 html로 넘어갈 수 있는 링크가 생성되지 않았었다. 다음엔 주의해야겠다.
