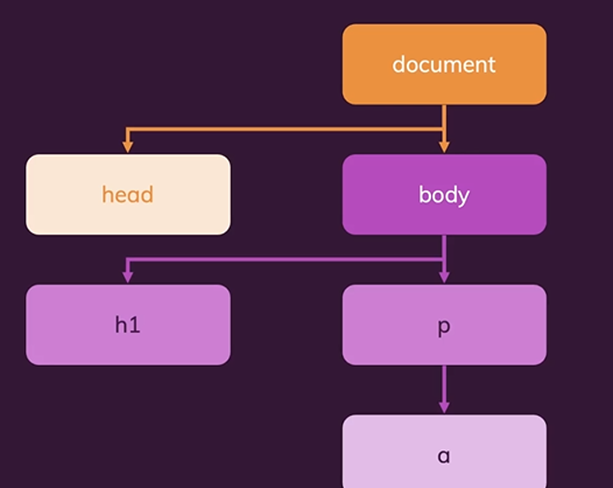
DOM트리
HTML에서 볼 수 있는 중첩구조는 DOM에도 적용된다. 이를 트리 구조처럼 생각할 수 있다.

출처 - 100일 코딩 챌린지 - 2022 Web Development 부트캠프
DOM탐색
탐색 방법에는 두 가지가 있다.
-
점 표기법으로 탐색
이 방법은 DOM의 중첩구조를 정확히 알고 있어야 하며, 만약 DOM구조가 바뀐다면 코드 또한 바꿔야 한다. -
브라우저가 제공하는 유틸리티 함수(쿼리 메서드)를 사용하여 탐색
이 방법은 정확한 전체 DOM경로를 명시하지 않아도 된다. 특정 ID나 클래스만 존재하면 되는 방식.
일반적으로 사용되는 쿼리 메서드는 다음과 같다.
-
document.getElementById('some-id'): ID로 요소를 선택하는 방식. ID는 고유하므로 하나만 선택된다.
-
document.querySelector('<some-css-selector>'): CSS에서 선택자를 사용하는 방식과 똑같이 쓰면 되는 방식. CSS선택자에 의해 가장 먼저 선택된 HTML요소를 선택한다.
document.querySelector('#id')
document.querySelector('p a')
document.querySelector('.class')
등등
- document.querySelectorAll('<some-css-selector>'): 명시한 CSS 선택자에 의해 선택된 모든 HTML 요소를 선택한다.
- document.getElementsByClassName('some-css-class'): 명시한 CSS 클래스가 있는 모든 HTML 요소를 선택한다.
- document.getElementsByTagName('tag'): 명시한 HTML 태그 유형의 모든 HTML 요소를 선택한다.
이외에도 firstChild나 firstElementChild 등이 있다.
<body>
<h1>hi!</h1>
<p>
this is a
<a id="link" href="#">link</a>
</p>
</body>에서
document.body.firstChild를 사용할 경우 결과값은 <h1>이 아니라 #text이다. DOM에는 HTML요소 뿐만 아니라 HTML문서에 저장된 텍스트 자체도 들어가기 때문에

이 공백이라는 텍스트가 firstChild가 되는 것이다.
이렇게 가져온 결과를 다른 변수에 저장하여 점 표기법으로 요소에 접근할 수도 있다. 여러 모로 파이썬과 비슷한 듯.
<a id="link" href="#">link</a>//document.body.children[1].children[0].href = 'https://google.com';
let anchor = document.getElementById('link')
anchor.href