리액트에서는 useState를 사용해 상태값을 저장하고 변경시켜준다.
그래야 해당영역의 값이 변경되었을때 재렌더링이 된다.
const [state, setState] = state(초기상태값);초기 상태값에는 원시타입인 스트링,넘버 말고도 객체나 배열이 들어갈수도 있다.
그리고 이런 방식을 활용해 토글UI를 구현해보기.
import { useState } from "react";
function Accordion({ title, content }) {
// 토글을 닫아두기 위해 초기값을 false로 설정해두었다.
const [isCheck, setCheck] = useState(false);
return (
<>
<div
// 간단하게 내부에 css스타일링
style={{
display: "flex",
justifyContent: "space-between",
alignItems: "center",
padding: "10px",
boxSizing: "border-box",
backgroundColor: "gray",
width: "100%",
height: "60px",
color: "#fff"
}}
>
// title값은 받아온 props로 넣어질것이다.
<h1 style={{ fontSize: "30px" }}>{title}</h1>
<button
onClick={() => {
// setCheck로 state값을 변경해주자.
// e로 상태값을 받아왔다. 클릭시 상태값은 !상태값이므로 값이 반전된다 false -> true
setCheck((e) => !e);
}}
>
// 토글할 내용이 닫혀있을땐 버튼에 "+"가 열려있을땐 "-"를 보여주기위해 짧은 삼항연산자사용
{isCheck ? "-" : "+"}
</button>
</div>
// state의 값이 true라면 게시글이 나올것이고, 아니라면 게시글은 보여지지않는다. 심플하게 앤드연산자사용
{isCheck && (
<p
style={{
margin: "0",
backgroundColor: "skyblue",
color: "#fff",
padding: "10px"
}}
>
{content}
</p>
)}
</>
);
}
export default Accordion;Accordion컴포넌트를 만든것이다. App.js에서 props로 title과 content값을 넘겨준다.
import Accordion from './components/Accordion';
function App() {
return (
<div
style={{ fontSize: '2rem', padding: 30 }}
>
<Accordion
// Accordion에 넘겨줄 props
title="This is a Title"
content="This is a content"
/>
</div>
);
}
export default App;
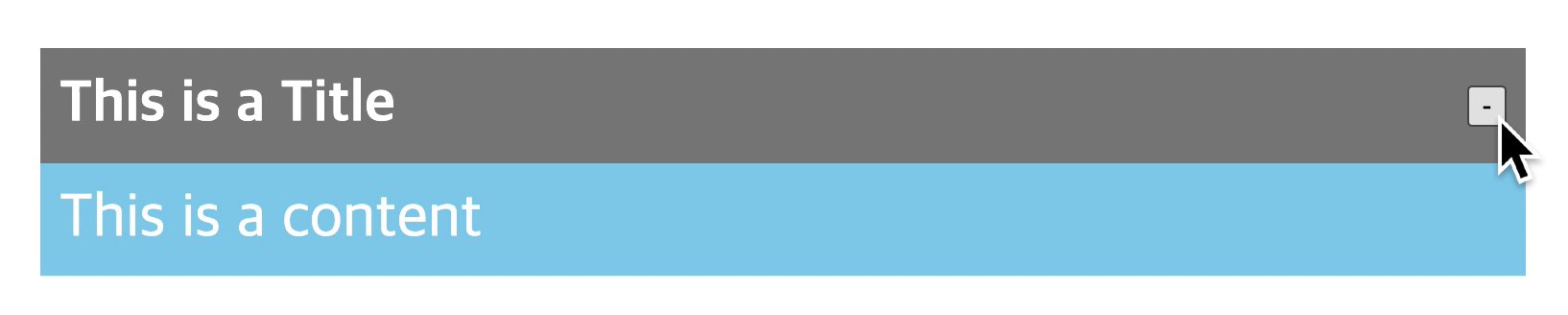
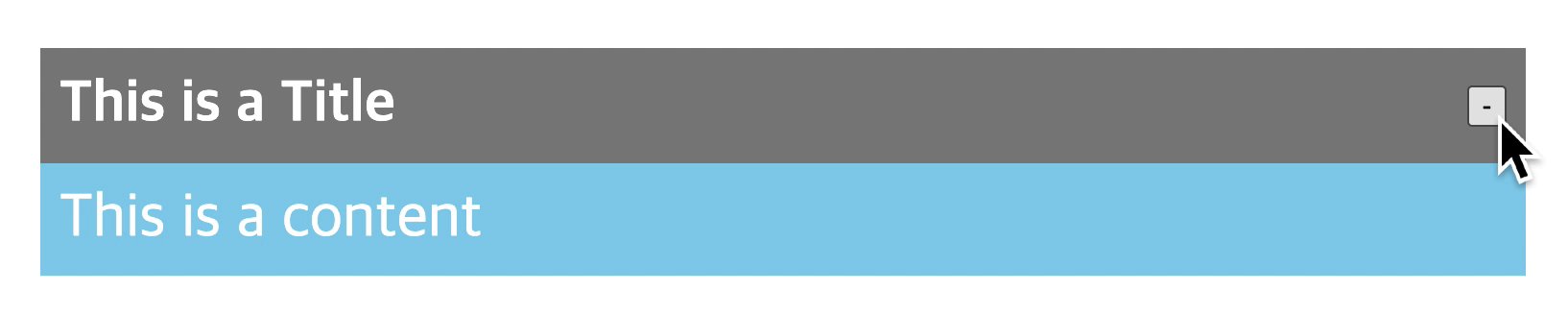
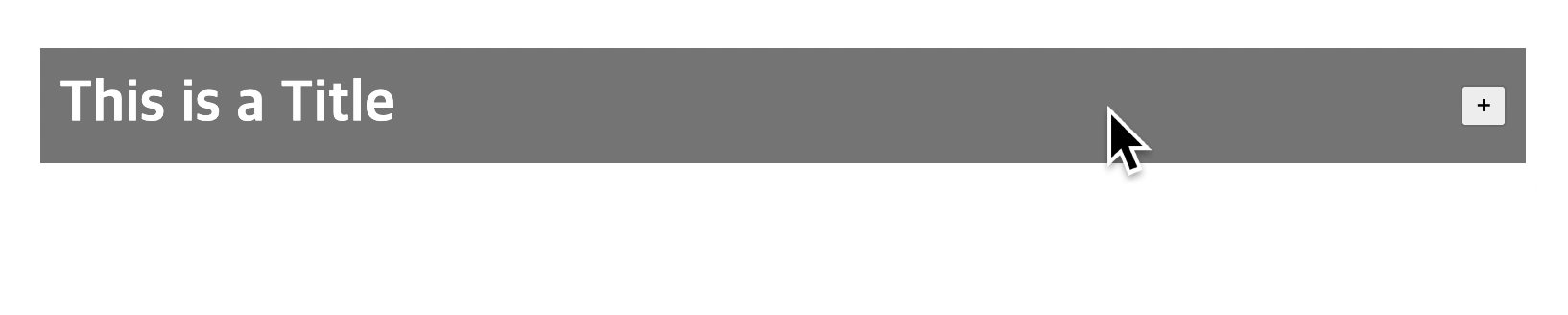
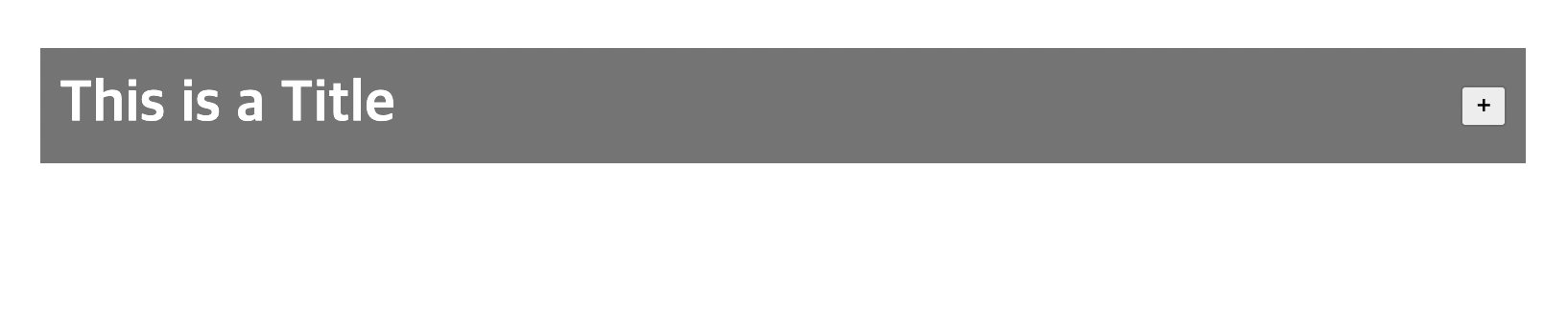
결과물..!
