Project
스프링 부트를 이용하여 전문 패널들에게 설문조사를 추천해주는 프로젝트를 진행하고 있다
사실 진행한지는 꽤 되었지만, 계속 바빠서 정리하는 것을 미뤘다.
그러다, 아예 안하는 것보다는 조금이라도 하는 것이 나을 것 같아서 지금이라도 하려고한다.
이슈 사항
이번 프로젝트는 게시판을 만드는 역할을 맡았다. 그런데 디자인을 받아보니, 계획에는 없던 이전글 다음글 버튼이 생겨있었다.
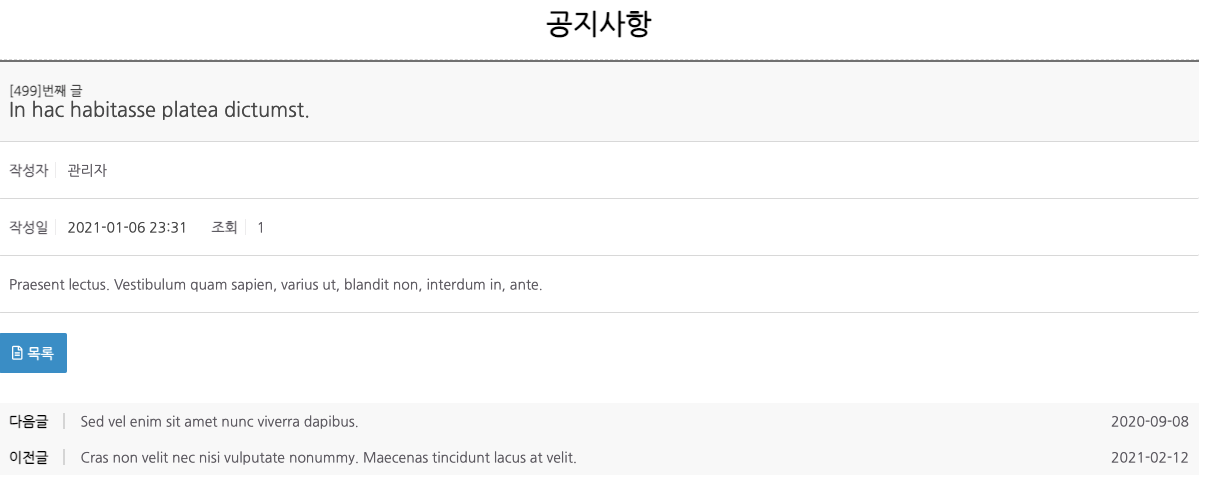
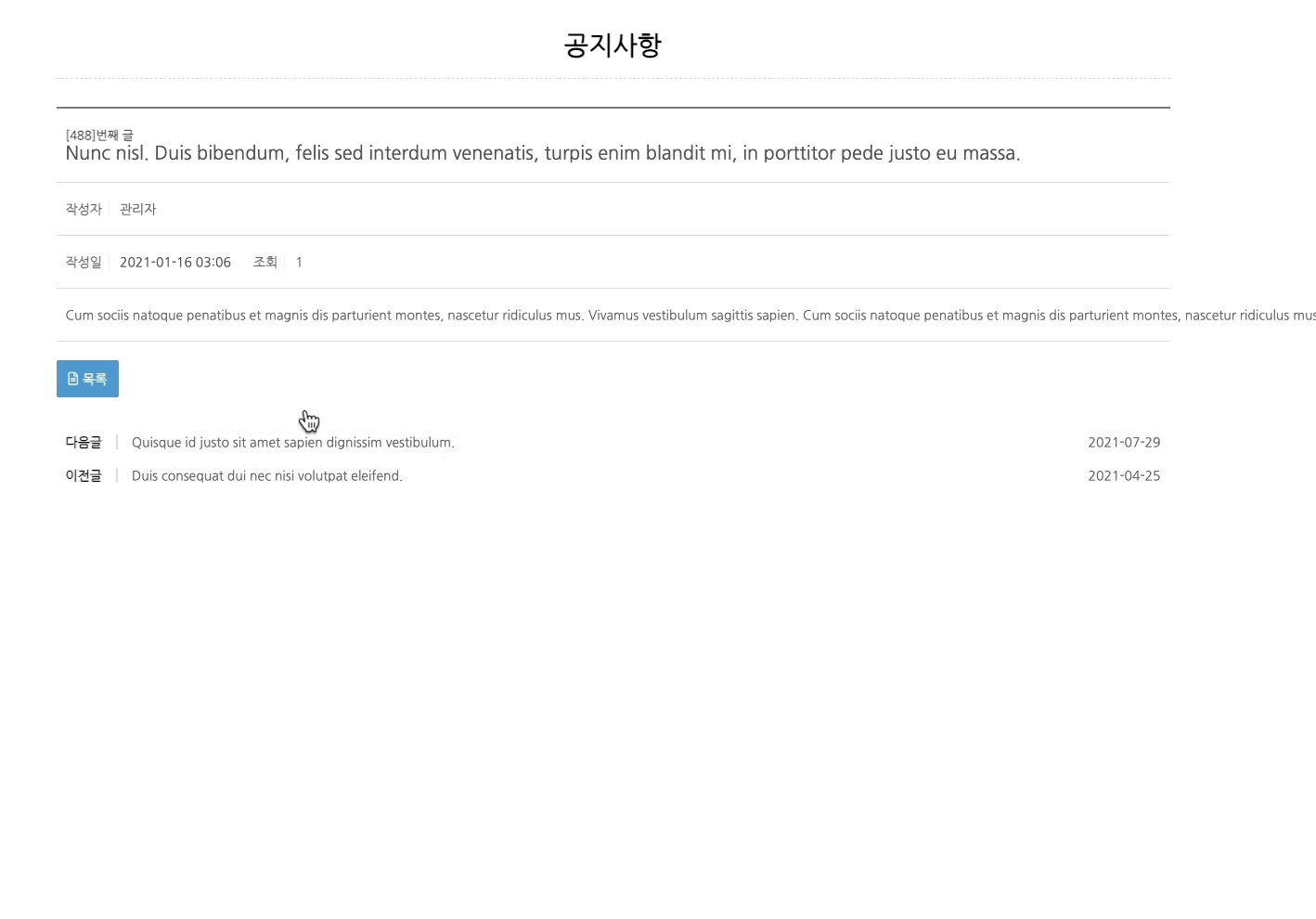
아래 이미지와 같다.
(입력되어 있는 게시글 내용은 다른 팀원이 만들어주신 테스트 데이터이니 무시하자)

여기서 목록 버튼을 눌렀을 때, 간단하게 아래의 자바스크립트 코드로 해결할 수 있지만,
window.history.back()다음글과 이전글을 눌러서 페이지를 이곳 저곳 헤짚고 다닌 뒤에도 작동해야하는 것이 문제다.
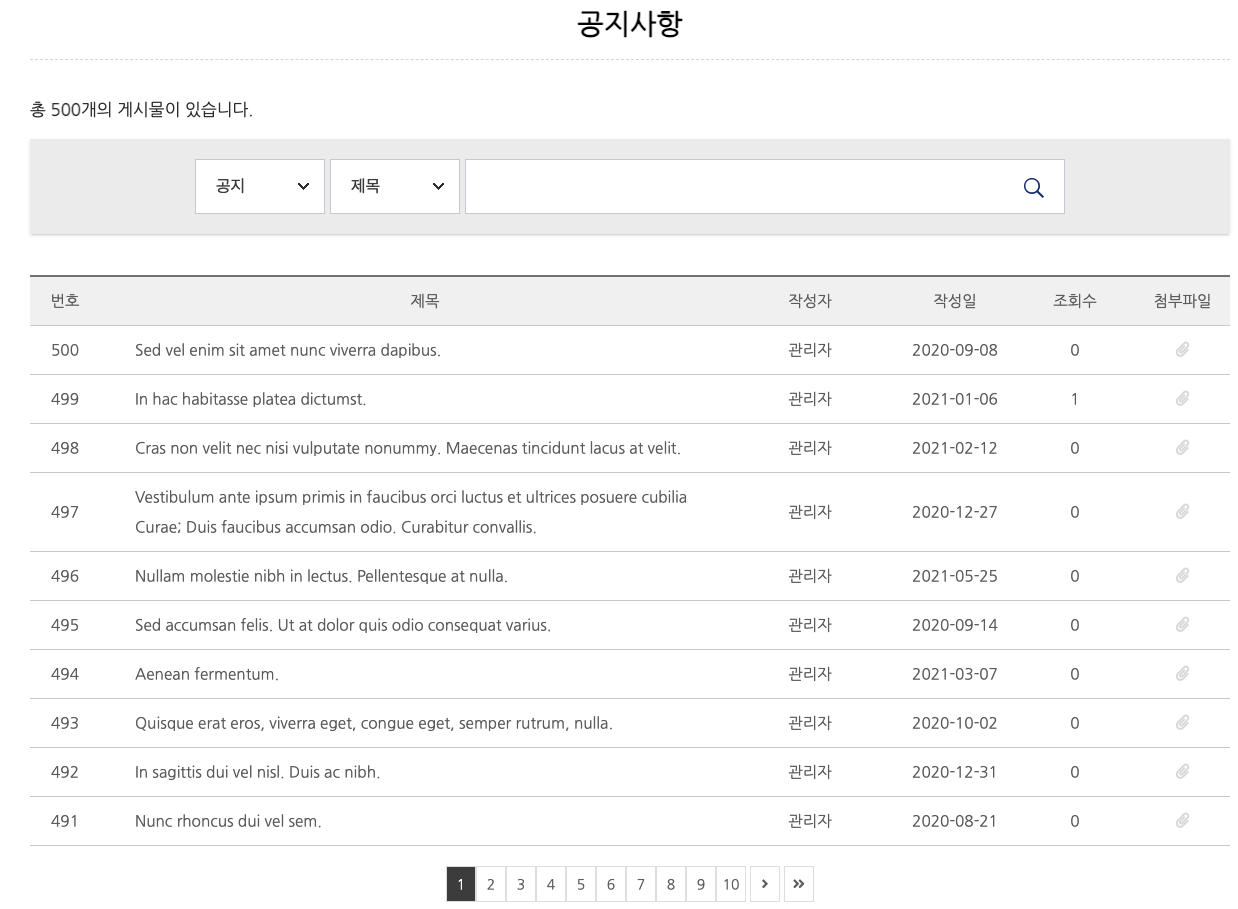
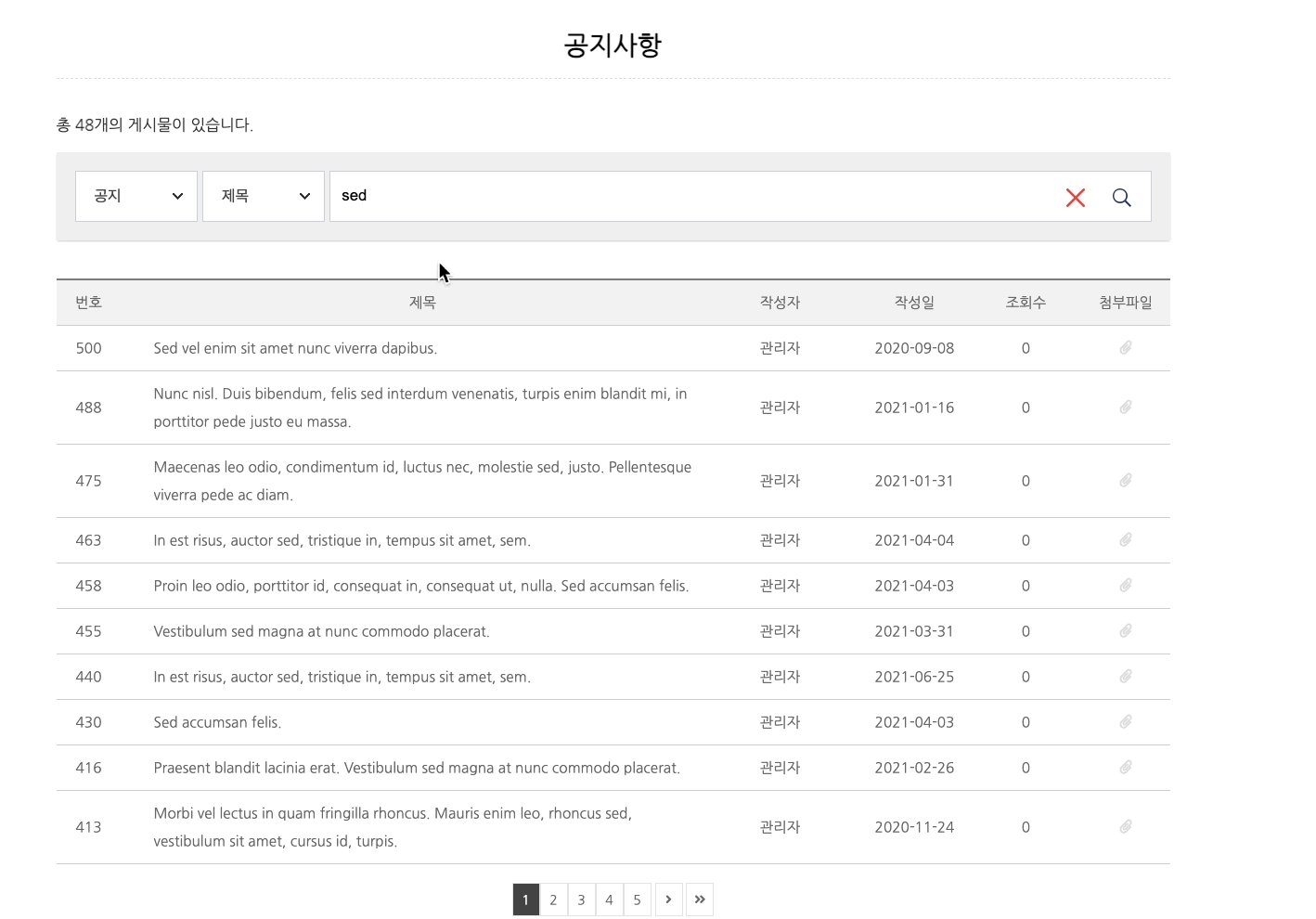
심지어 아무것도 검색 안한 상태에서 눌렀을 때는

이런 식으로, 그냥 게시글 조회 페이지로 보내도 괜찮을 수 있지만,
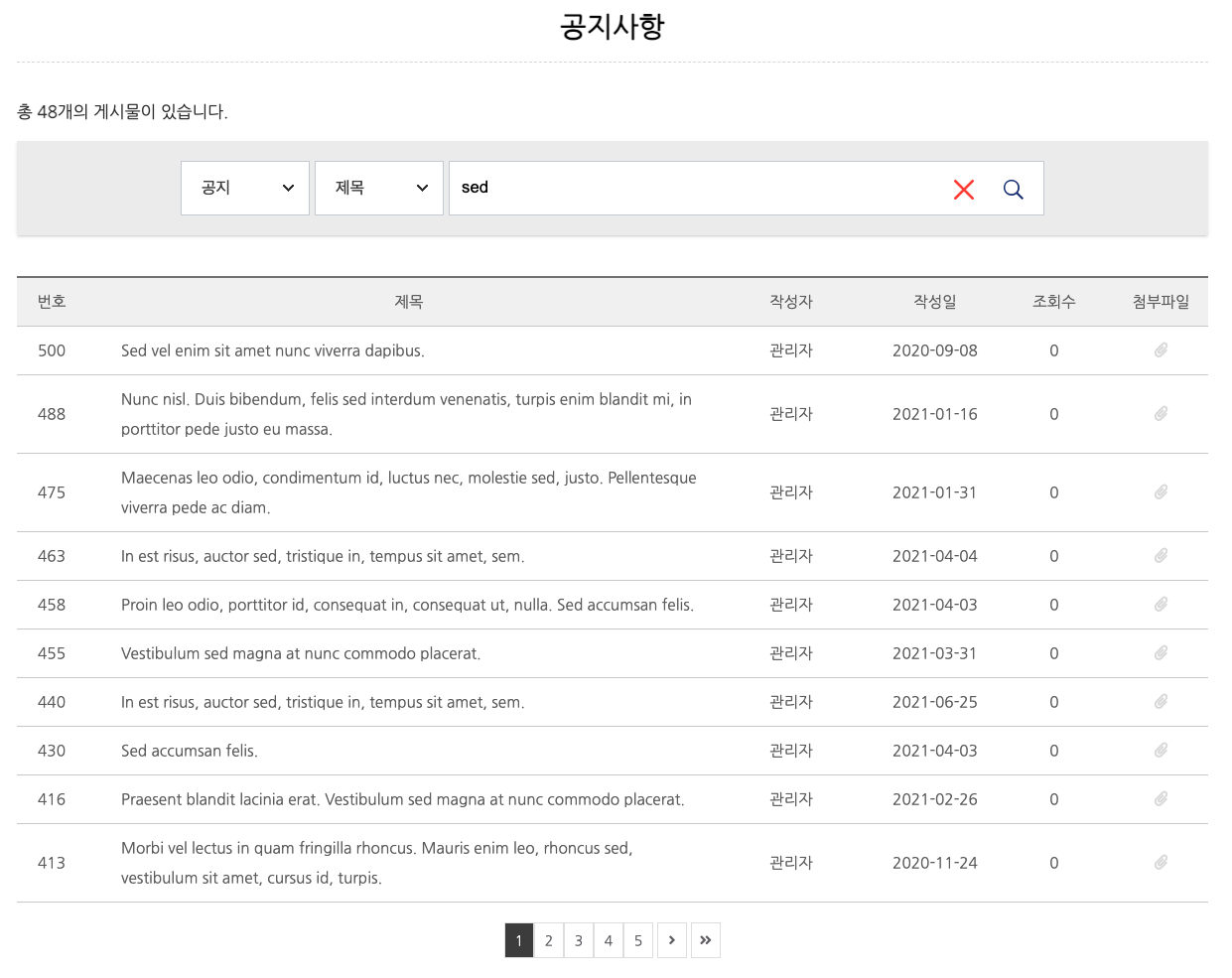
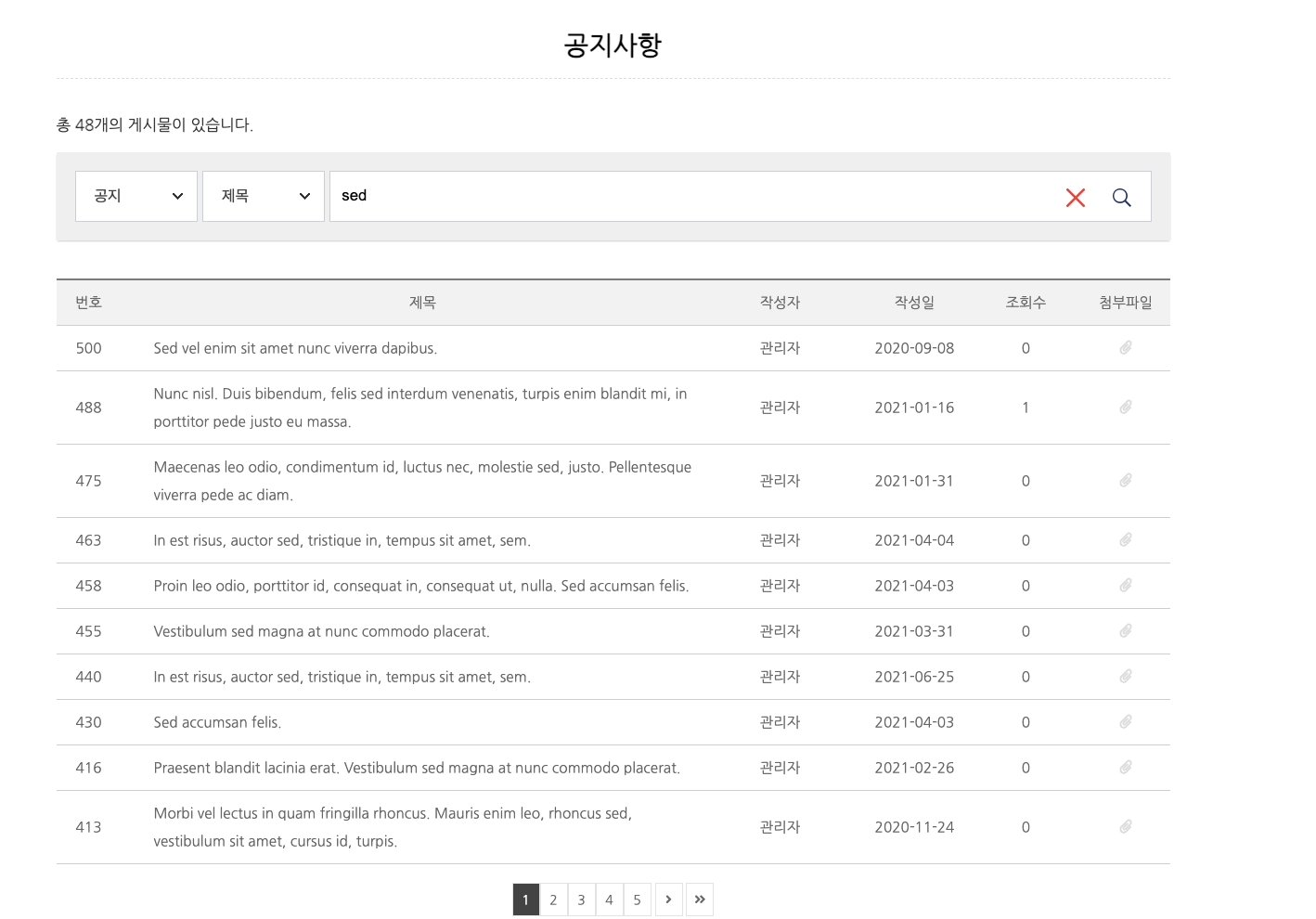
검색한 내용이 있다면, 아래 이미지처럼, 검색한 내용이 남아있는 상태로 돌아가야한다.

이번에는 쿠키를 이용해서 이 문제를 해결해 볼 생각이다.
해결방법
URL 저장하기
일단 아래와 같이 Cookie를 만들어서 저장하는 코드를 짠다.
const setCookie = function(name, value, exp) {
const date = new Date();
date.setTime(date.getTime() + exp*24*60*60*1000);
document.cookie = name + '=' + value + ';expires=' + date.toUTCString() + ';path=/';
};그리고, 현재의 url을 쿠키에 담아주는 함수를 만들었다.
const makeBackUrl = () => {
setCookie("listBtnUrl", location.href, 1)
}그리고 이것을 onclick 이벤트 핸들러에 담아서, html에 태그에 달아줬다. 현재 Backend 서버를 Spring을 사용하기 있기 때문에, 탬플릿 엔진으로는 thymeleaf를 사용하고 있다.
<a th:href="@{/posts/{id} (id=${post.id})}" onclick="makeBackUrl()" class="post-title">URL 불러오기
인제 Cookie에 URL를 저장했으니, 목록 버튼을 누를 때 해당 URL로 이동하게 하면 된다.
다음과 같이 간단하게 작성하였다.
const getCookie = function(name) {
const value = document.cookie.match('(^|;) ?' + name + '=([^;]*)(;|$)');
return value? value[2] : null;
};
const goList = () => {
const listBtnUrl = getCookie("listBtnUrl");
if(listBtnUrl != null){
location.href= listBtnUrl;
} else{
location.href = "/posts"
}
}인제 목록 버튼에 onclick 핸들러를 이용해서 달아주면 된다.
<span>
<a onclick="goList()" class="btn btn-primary"> <i class="far fa-file-alt"></i>목록</a>
</span>
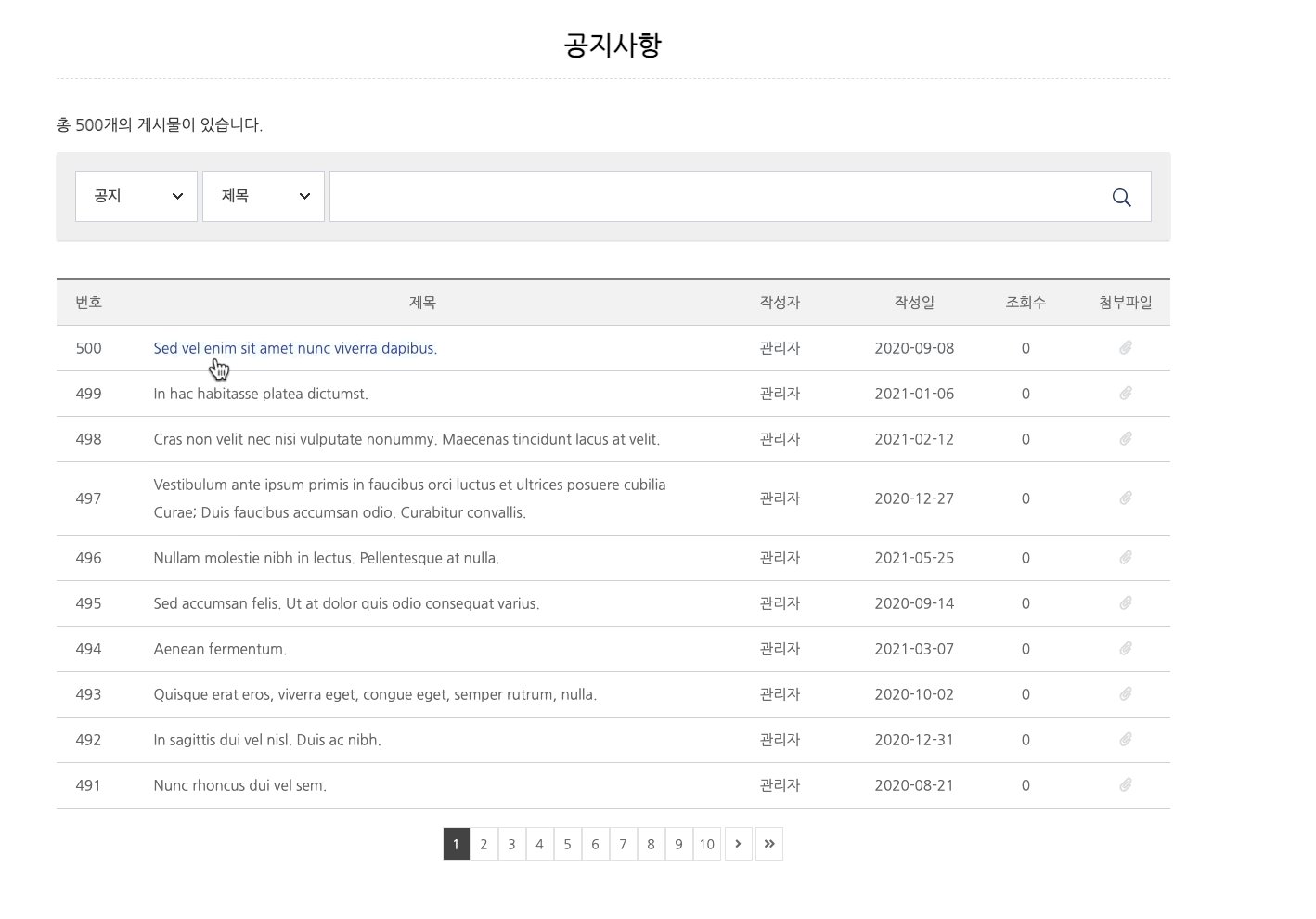
아래와 같이 잘 작동함을 알 수 있다.


우왕 넘 유익한 글이네용~~🥺👍🏻