
JS Classes
ES6이라고도 하는 ECMAScript 2015에는 JavaScript classes가 도입되었다.
JavaScript classes는 JavaScript object용 templates다.
JavaScript Class Syntax
class 키워드를 사용하여 클래스를 만든다.
꼭 constructor()라는 메서드를 추가해야 한다.
- Syntax
class ClassName { constructor() { ... } }
- Example
class Car { constructor(name, year) { this.name = name; this.year = year; } }
위의 예시는 "Car"라는 class를 생성한다.
class에는 "name"과 "year"의 두 가지 초기 속성이 있다.
JavaScript class는 object가 아니다.
JavaScript object를 위한 templates이다.
Using a Class
클래스가 있으면 클래스를 사용하여 객체를 만들 수 있다.
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Class</h2>
<p>How to use a JavaScript Class.</p>
<p id="demo"></p>
<script>
class Car {
constructor(name, year) {
this.name = name;
this.year = year;
}
}
const myCar = new Car("Ford", 2014);
document.getElementById("demo").innerHTML =
myCar.name + " " + myCar.year;
</script>
</body>
</html>

위의 예시는 Car class를 사용하여 두 개의 Car objects를 생성햐였다.
constructor 메서드는 새 개체가 생성될 때 자동으로 호출된다.
The Constructor Method
constructor 메서드는 특수 메서드다.
- 정확한 이름이 "constructor"여야 한다.
- 새 객체가 생성되면 자동으로 실행된다.
- 객체 속성을 초기화하는 데 사용된다.
constructor 메서드를 정의하지 않으면 JavaScript는 빈 생성자 메서드를 추가한다.
Class Methods
class 메서드는 객체 메서드와 동일한 구문으로 생성된다.
class 키워드를 사용하여 클래스를 만든다.
항상 constructor() 메서드를 추가해야한다.
그런 다음 원하는 수의 방법을 추가합니다.
- Syntax
class ClassName { constructor() { ... } method_1() { ... } method_2() { ... } method_3() { ... } }Car age를 반환하는 "age"라는 클래스 메서드를 만든다.
- Example
class Car { constructor(name, year) { this.name = name; this.year = year; } age() { let date = new Date(); return date.getFullYear() - this.year; } } let myCar = new Car("Ford", 2014); document.getElementById("demo").innerHTML = "My car is " + myCar.age() + " years old.";
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Class Method</h2>
<p>How to define and use a Class method.</p>
<p id="demo"></p>
<script>
class Car {
constructor(name, year) {
this.name = name;
this.year = year;
}
age() {
let date = new Date();
return date.getFullYear() - this.year;
}
}
let myCar = new Car("Ford", 2018);
document.getElementById("demo").innerHTML =
"My car is " + myCar.age() + " years old.";
</script>
</body>
</html>
클래스 메서드에 매개변수를 보낼 수 있다.
- Example
class Car { constructor(name, year) { this.name = name; this.year = year; } age(x) { return x - this.year; } } let date = new Date(); let year = date.getFullYear(); let myCar = new Car("Ford", 2014); document.getElementById("demo").innerHTML= "My car is " + myCar.age(year) + " years old.";
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript Class Method</h2>
<p>Pass a parameter into the "age()" method.</p>
<p id="demo"></p>
<script>
class Car {
constructor(name, year) {
this.name = name;
this.year = year;
}
age(x) {
return x - this.year;
}
}
let date = new Date();
let year = date.getFullYear();
let myCar = new Car("Ford", 2014);
document.getElementById("demo").innerHTML=
"My car is " + myCar.age(year) + " years old.";
</script>
</body>
</html>
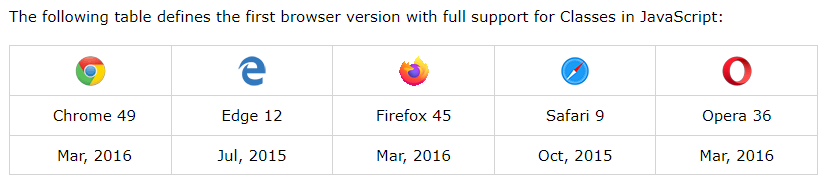
Browser Support

JS의 calsses에 대한 내용은 본 튜토리얼 뒷 부분에서 자세하게 배울 수 있다.
