
프리온보딩 팀 과제로 victory.js를 이용하여 그래프를 그렸다.
차트를 그려주기 위해서 data 정제를 먼저 했는데 배열값이 string 값으로 넘어와서
let a = '[Aakash,akash]'
a.replace(/\[|\]/g,'').split(',')
(2) ["Aakash", "akash"]이런식으로 정규식을 이용하여 해당 값을 배열로 전환 해주었다.
Victory.js는 파워풀한 라이브러리 같다. 다양한 형태의 그래프를 제공해주고 사용하기도 간편했다.
다만 원하지 않은 label이 지워지지가 않아 고생하다. 라벨 색상을 없애주는걸로 해결 하였다.
시맨틱 태그
시멘틱 태그의 장점
-
SEO ( Search engine optimization )
검색을 최적화하기 위해서 우리가 제목, 부제목, 시멘틱 테그를 잘 활용한다면, 특정 키워드로 검색했을 때, 내가 만든 웹싸이트가 검색창에 노출될 수 있다. 다시 말해서, 브라우져의 검색 엔진이 내가 만든 웹싸이트를 어떤 검색 결과에 띄워줘야 될지를 알려줄 수있다. -
웹 접근성
웹페이지를 시각적이 아니라, 음성으로 읽어주는 "스크린리더"를 이용하거나 또는 키보드만을 이용해서 내가 만든 웹싸이트를 이용하는 경우, 적절한 시멘틱 태그로 잘 만들어진 웹싸이트라면 스크린리더이든, 키보드만을 사용해서 동작하든 문제없이 동작할 수 있습니다. -
유지보수성
단순히, div tag로만 모든 구조를 짜는 것보다 더 한 눈에 알아볼 수있기 때문에, 다른 개발자들이 코드를 유지보수하기가 더 편해진다.

-
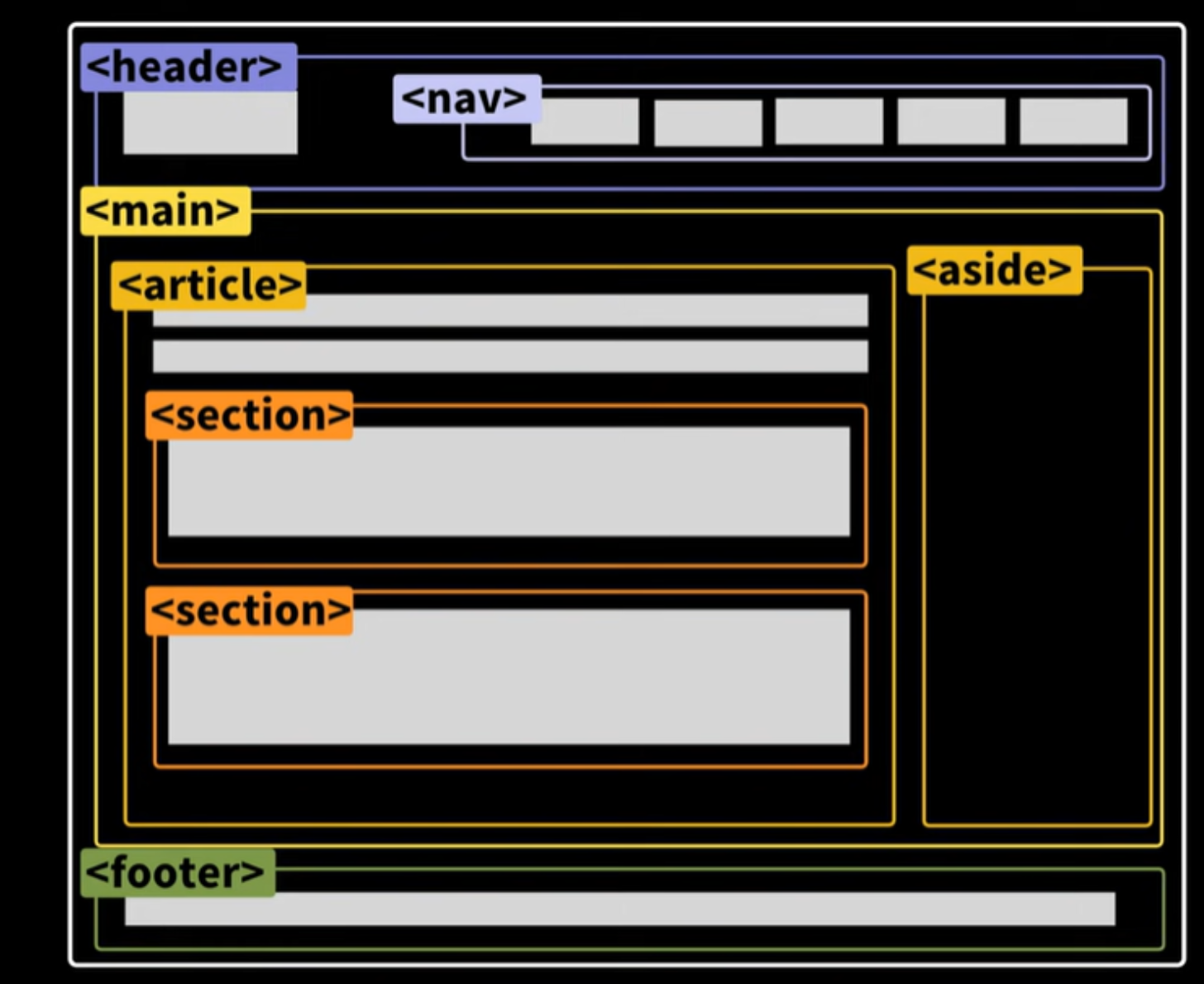
header
페이지의 제목과 같은 소개 내용을 포함한다.
일반적으로 heading 태그나 로고 또는 아이콘, 저작권 정보, 검색 양식, 작성자 이름 등을 포함한다. -
nav
보통 메뉴, 목차 등에 사용된다. -
aside
사이드바 같은 곳에서 사용 main 안에서도 페이지의 컨텐츠와 직접적인 상관이 없는 내용들은 여기에 집어넣는 게 좋다. ex) 광고, 페이지와 연관된 다른 링크들 등 -
main:
지배적인 콘텐츠 영역을 나타내는 태그이다. -
section
독립적인 영역에 사용함 -
article
게시물, 잡지 또는 신문 기사, 블로그 작성글, 제품 카드, 사용자가 제출한 댓글, 대화형 위젯 등 각각의 의미가 있는 것에 사용 -
footer
웹 하단에 섹션의 작성자에 대한 정보, 저작권 데이터 또는 관련 문서에 대한 링크를 포함한다. -
etc
- em, strong
강조되는 텍스트에 사용 주로 em은 기울기체, strong은 볼드체로 나타난다.
- p
p 태그는 글의 단락에 사용 됨 남용 x
- ul ol dl li
- (h1 ~ h6) 타이틀 부분
...
