
div태그
기본적으로 block 레벨이라서 한 줄에 하나씩 표시됨
span태그
기본적으로 inline 레벨이라서 한 줄에 여러개 표시됨
👉🏻 기본값은 css의 display를 통해서 바꿀수 있다❕
div {
display: inline;
} /*한 줄에 여러개 표시되게 함*/
span {
display: block;
} /*한 줄에 하나씩 표시되게 함*/inline
컨텐츠 자체만을 꾸며준다(컨텐츠의 크기에 맞춰서 변경됨)
inline block
한 줄에 여러개 넣는 상자
한줄에 여러개 넣는데, 블럭단위 상자로 변환되어 안의 컨텐츠의 크기와는 상관없이 지정한 높이 가로에 맞춰서 표시
block
상자
한줄에 하나 표시

.container {
background: yellow;
/* 적용되지 않음 */
left: 100px;
top: 100px;
}position 속성
기본값 static
html에 정의된 순서대로 브라우저상에 자연스럽게 보여지는것
⭐️ container에 left값과 top값을 주어도 위치가 변경되지 않는 것은 기본값으로 static이 적용되었기 때문❗️
container의 위치를 바꾸려면❓

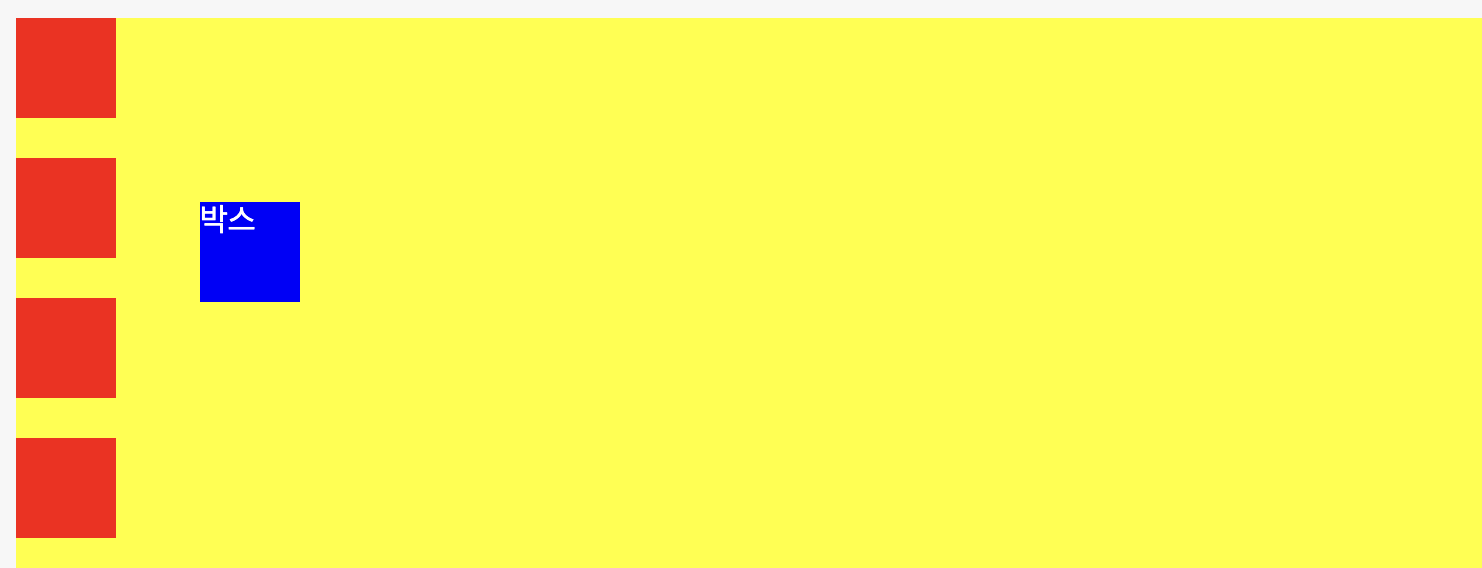
/* 추가해주자! */
.container {
position: relative;
}relative
원래 있어야하는 자리에서 상대적으로 이동함
👉🏻 position 값을 relative로 바꿔주면 left top값이 적용된다

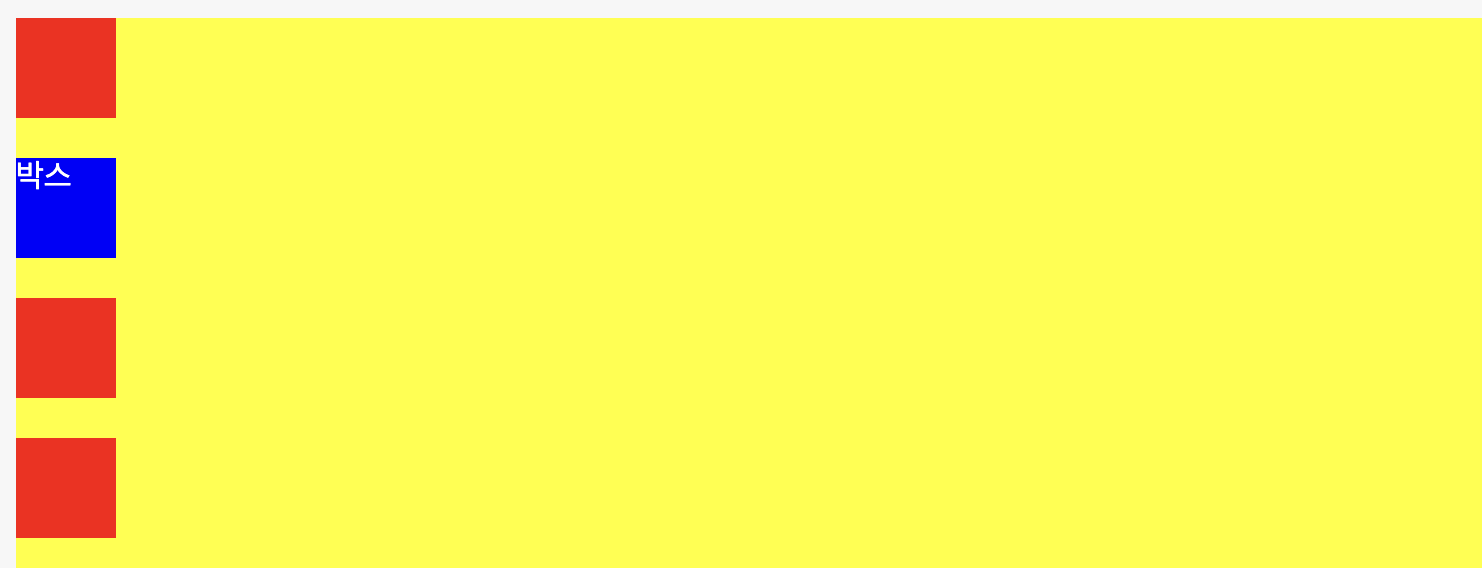
.box {
background: blue;
color: white;
position: absolute;
left: 100px;
top: 100px;
}absolute
내 아이템이 담겨있는 가장가까이 있는 박스 안에서 위치변경이 일어남
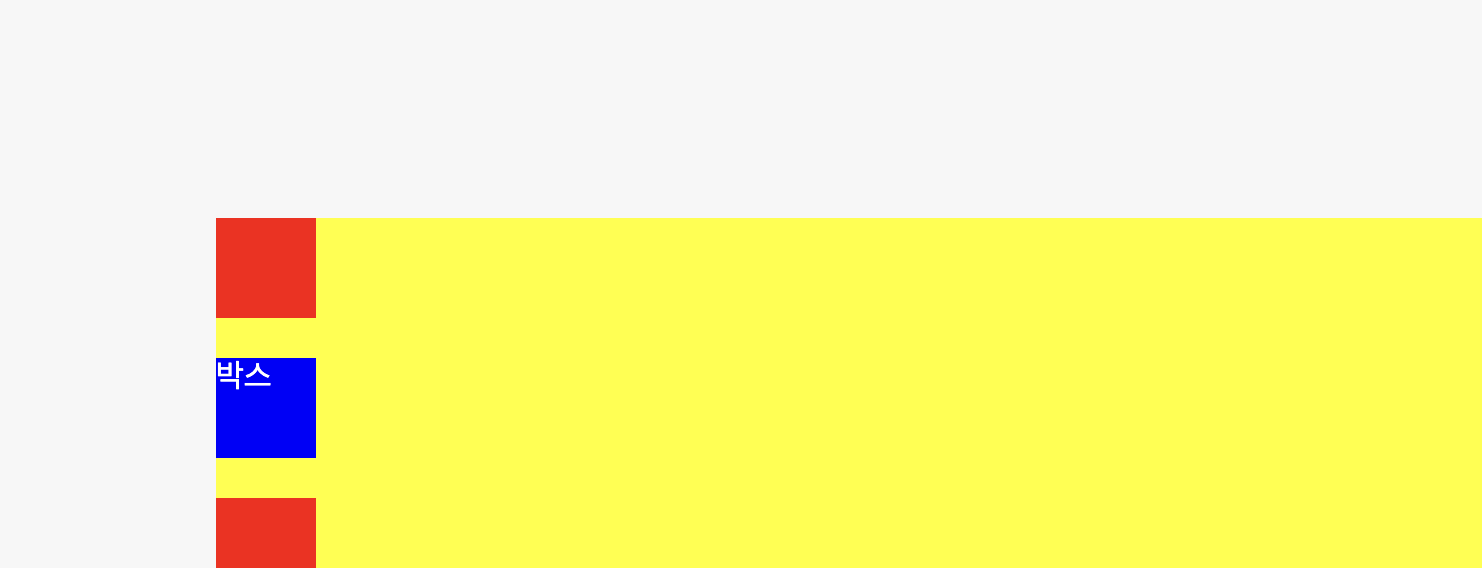
fixed
상자안에서 완전히 벗어나서 웹페이지 안에서 움직임
sticky
스크롤링되어도 원래 있던 자리에 있음
