
지난 번에는 API 서버를 헤로쿠를 통해 배포를 하였습니다.
이번에는 클라이언트인 Next 기반의 React 소스를 올려 배포를 해보겠습니다.
Why Vercel?
사실 Github pages를 통해 배포하려고 하였으나 멍청하게도 SSR(Server Side Rendering)을 하기 때문에 불가능하였습니다.
정적 웹 페이지 호스팅이기 때문...
따라서 NextJS를 간단하게 배포할 수 있는 Vercel을 통해 배포를 하였습니다.
Vercel 이란?
Vercel은 Next.js 개발 팀에서 만든 호스팅 사이트입니다.
비슷한 서비스로는 Netlify라는 서비스도 있지만 위에서 말했다시피 배포하려는 소스가 Next기반이기에 vercel으로 배포하겠습니다.
Vercel은 사용자의 Work flow에 완벽하게 맞는 정적 사이트 및 서버리스 기능을 위한 클라우트 플랫폼입니다.
개발자들은 Configuration, Supervision 없이 즉시 배포할 수 있고 자동으로 확장하며 웹 사이트 및 웹 서비스를 호스팅할 수 있습니다.
Github, GitLab, Bitbucket 저장소와 연결하여 매번 push를 진행할 때 마다 배포할 수 있습니다.
배포하기
개인적으로는 Heroku보다 배포하는 것이 더 간단하다고 느꼈습니다.
먼저 Vercel 홈페이지에 접속하여 회원가입을 합니다.
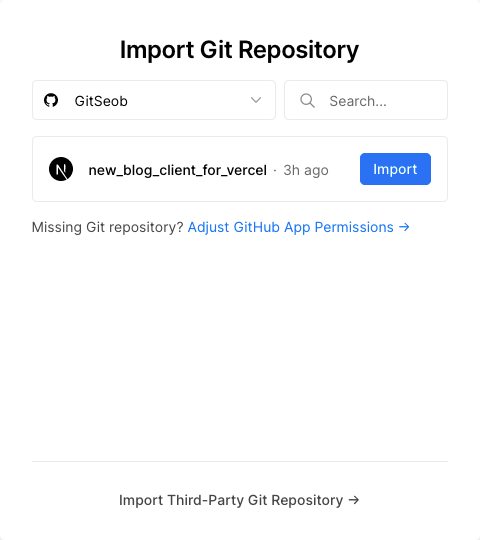
회원가입을 하고 로그인을 하면 중앙 약간 상단쯤에 New Project라는 프로젝트 생성 버튼을 클릭합니다.

클릭하면 위와 같이 바로 연결할 수 있는 저장소가 뜹니다.

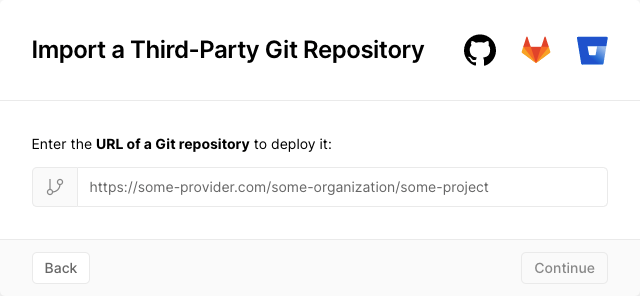
혹은 연결되어 있는 계정에 저장소가 없다면 하단의 Import Third-Party Git Repository를 클릭하여 깃 저장소 URL을 입력해줍니다.

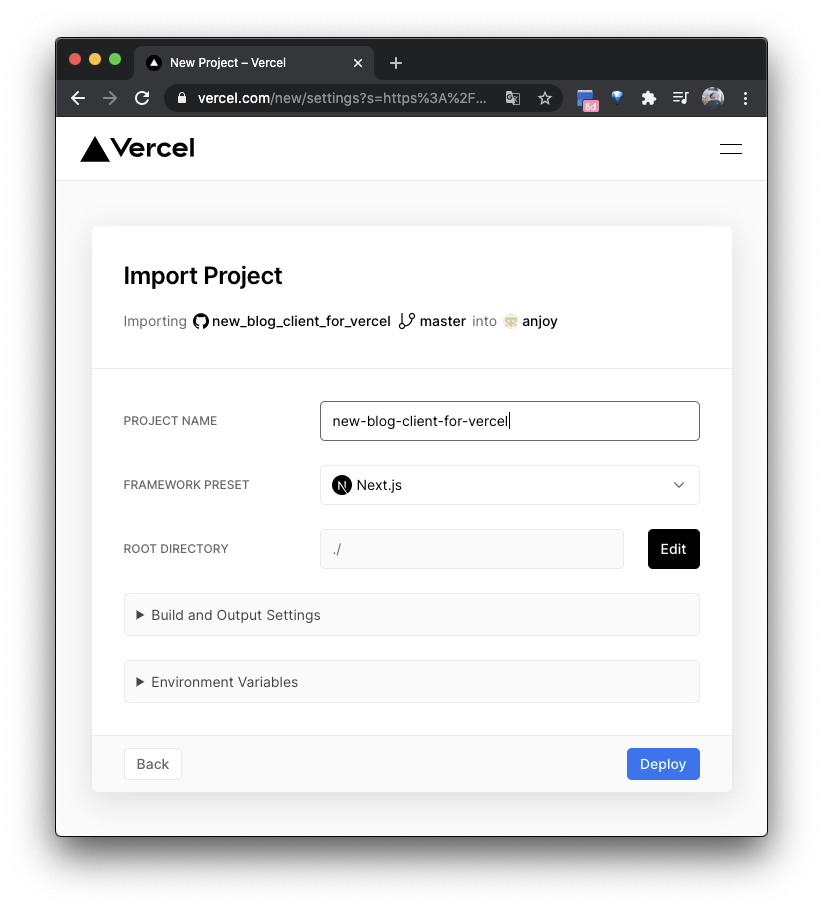
이후 프로젝트 명, 프레임워크 프리셋, 환경 변수 등을 입력해주고 Deploy 버튼을 클릭해주면 바로 배포가 진행됩니다.
대시보드에서 STATE가 Ready 상태면 정상적으로 배포가 진행된 것 입니다.

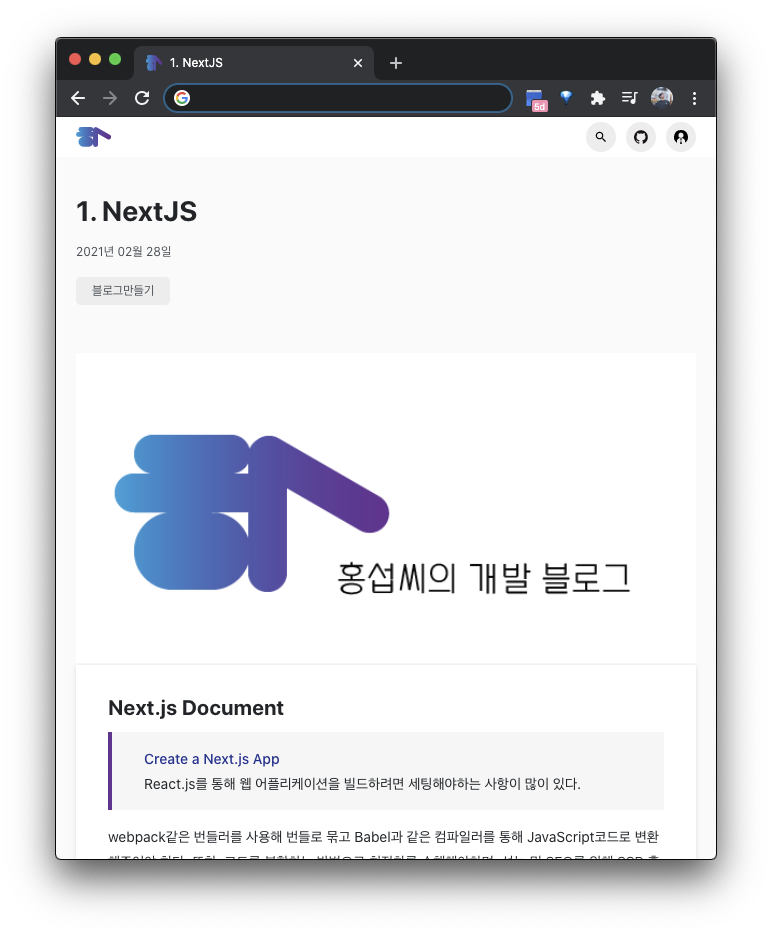
브라우저를 통해 출력된 도메인으로 접속하면 배포된 앱이 출력됩니다.
