
Notion을 활용해보자 - 6. 데이터베이스 3편 고급 속성
엑셀 함수와는 다른 수식 속성 상이한 데이터베이스를 연결하는 관계형 속성 열 정보를 가져오는 롤업 속성 생성일시와 생성자 속성 최종 편집일시와 최종 편집자 속성 데이터베이스를 요약해주는 계산

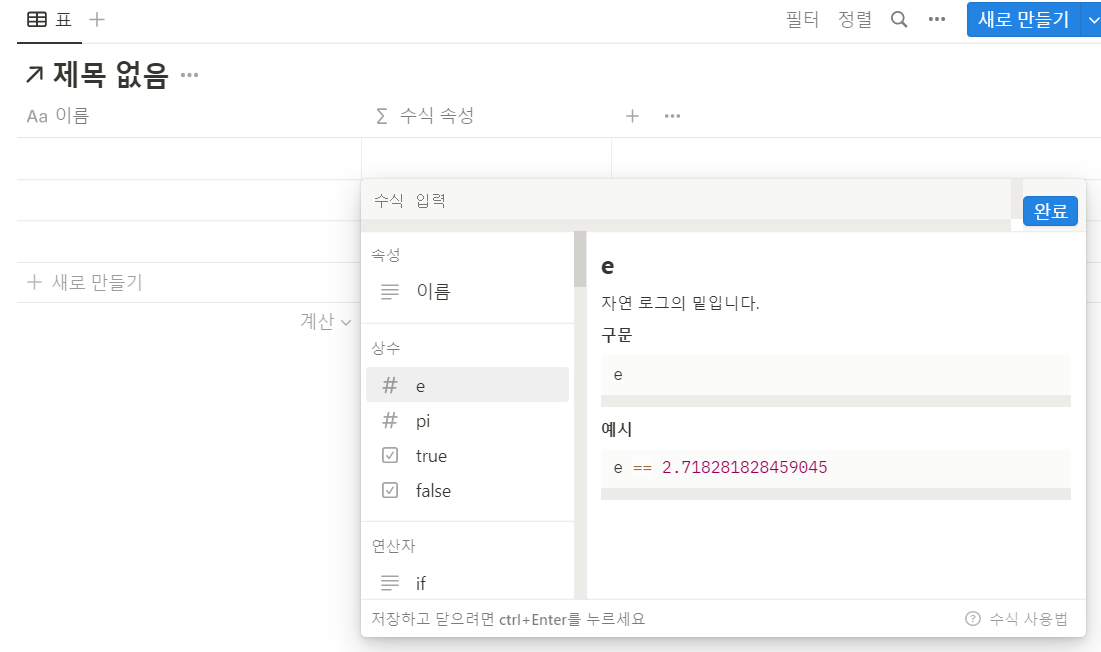
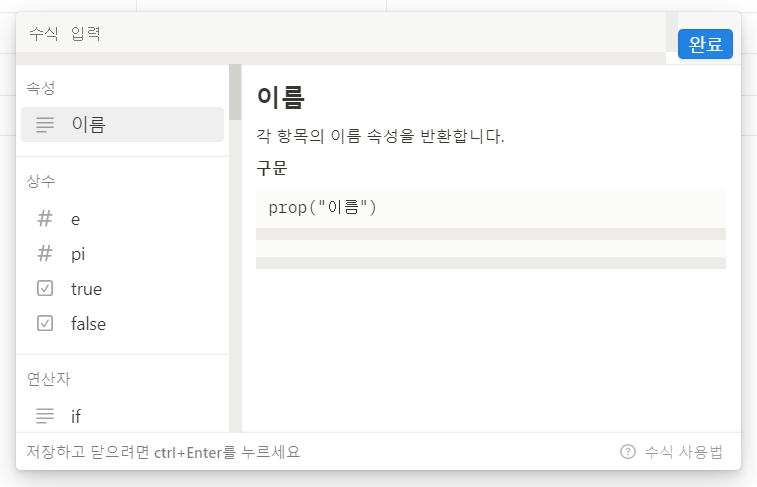
Notion을 활용해보자 - 7. 수식 작성 및 사칙연산
수식 작성: 열 선택 또는 상수 입력 속성: 데이터베이스의 열 상수 사칙연산 및 결과를 비교하는 연산자 IF / ADD / SUBTRACT / MULTIPLY / DIVIDE / POW / MOD unaryMinus / unaryPlus / NOT / AND / OR

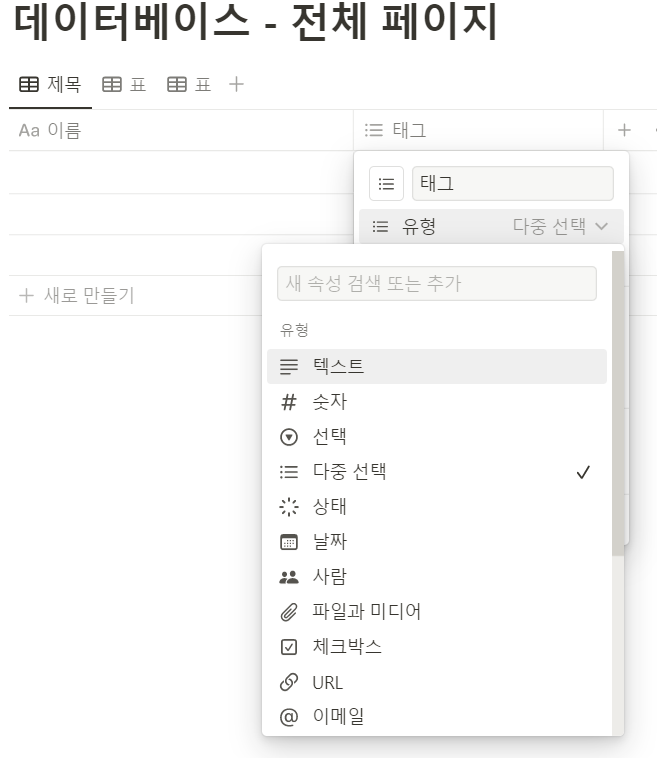
Notion을 활용해보자 - 5. 데이터베이스 2편 기본 속성
노션의 속성은 크게 기본(basic)과 고급(advanced) 2가지로 나뉩니다.기본 속성은 각자 해당하는 기능 딱 하나만을 갖고 있습니다. 고급 속성은 함수를 쓰거나, 다른 페이지를 불러오거나, 다른 페이지를 불러오거나, 다른 데이터베이스에 있는 데이터를 가져오는 등

Notion을 활용해보자 - 4. 데이터베이스 1편
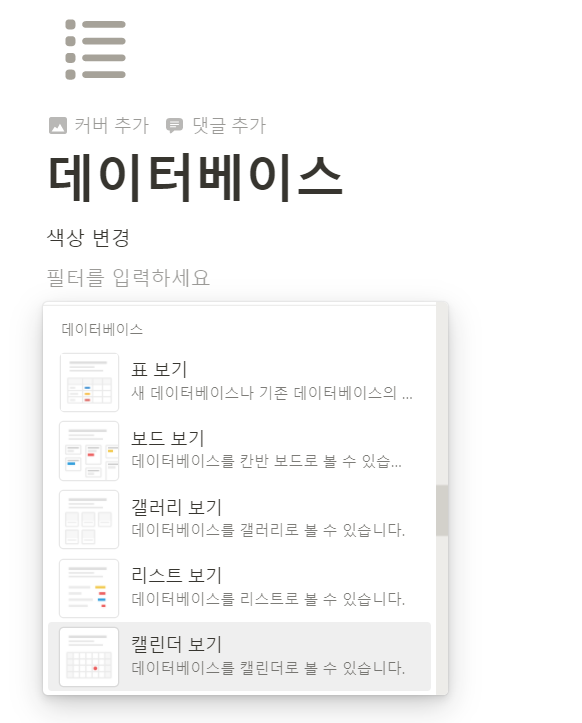
데이터베이스 블록은 정보를 스프레드시트, 칸반보드, 달력, 리스트, 섬네일 형태로 볼 수 있게 만들어주는 블록으로, notion에서는 이들 각각을 표, 보드, 캘린더, 리스트, 갤러리라고 말합니다.데이터베이스 블록의 가장 큰 장점은 하나에 정보를 입력해두면 같은 내용을

Notion을 활용해보자 - 2. 블록 사용 1편
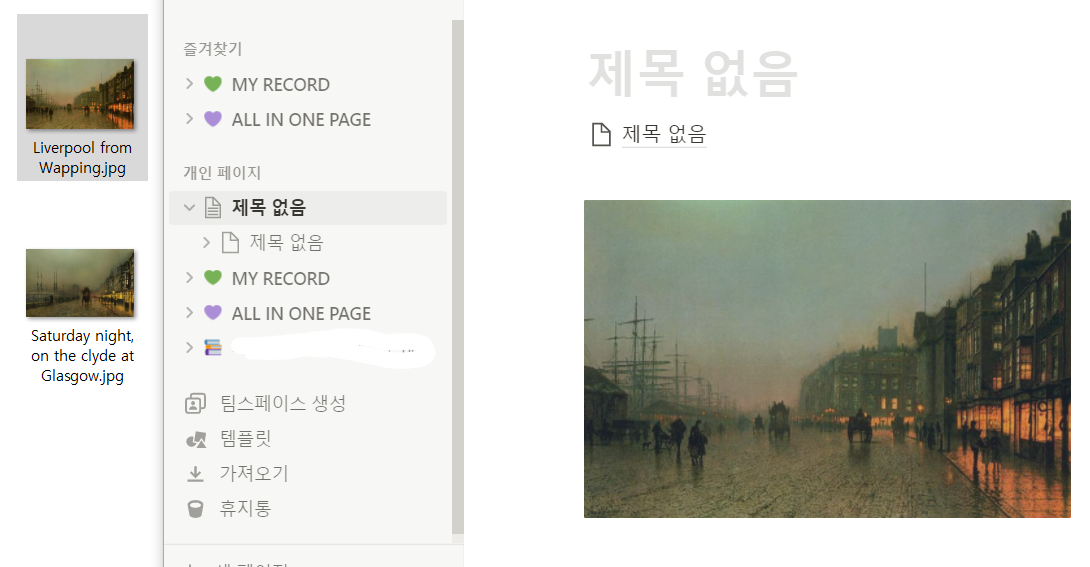
이 4가지 블록은 사용방법이 동일합니다. 이미지로 설명하겠습니다.1) 컴퓨터 폴더에 있는 사진을 노션 페이지로 드래그, 2) 이미지 블록을 추가하면 나오는 팝업창을 이용 하는 2가지 방법으로 나뉩니다.1) 드래그해서 이미지 추가컴퓨터의 파일을 그대로 드래그해서 가져다

Notion을 활용해보자 - 1. 시작 + 노션 외의 협업툴들
Notion을 100% 활용! 계정 생성 계정 생성하기 구글 이메일로 생성하는 것이 가장 간편하지만 학교 이메일로 가입할 경우 프로 요금제에서 제공하는 혜택을 무료로 사용할 수 있기 때문에 학생의 경우 학교 이메일로 가입할 것을 권합니다. 작업 공간 설정: 개인용으로

DB와 웹페이지 간 데이터 전달 + 웹페이지에 정보 정렬, 검색 기능 구현
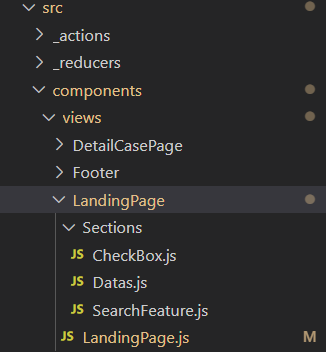
이 글은 React, Node.js, mongoDB를 연결하여 서로 데이터를 주고 받는 작업에 대해 전반적으로 설명하고, 이를 바탕으로 검색 기능을 구현하는 것을 목적으로 하고 있습니다. 또한 JSX, ANT-Design CSS 프레임워크를 이용하였음을 미리 적어둡니다
Node.js와 React로 간단한 웹페이지를 만들어보자 8편 (기본편 完)
로그인 페이지 회원가입 페이지 로그아웃 인증체크 로그인 페이지 회원가입 페이지 로그아웃 인증체크 이렇게 인증이 이뤄져야만 들어갈수 있는 페이지가 있다!!! 또 인증이 필요한 것들이 있을까 ??? 댓글 작성, 파일 전송, 파일 업로드 등등등... 이러한 인증

Node.js와 React로 간단한 웹페이지를 만들어보자 7편
Redux 기초 Redux UP React Hooks Redux 기초 Redux란? JavaScript App을 위한 predictable state container -> 상태(state) 관리 라이브러리 그렇다면 여기서 말하는 state란 무엇일까? Redu

Node.js와 React로 간단한 웹페이지를 만들어보자 6편
npm npx 구조 설명 CRA to Our Boilerplate React Router Dom 데이터 Flow & Axios CORS 이슈, Proxy 설정 Proxy Server란? Concurrently Antd CSS Framework Redux 기초 Redu

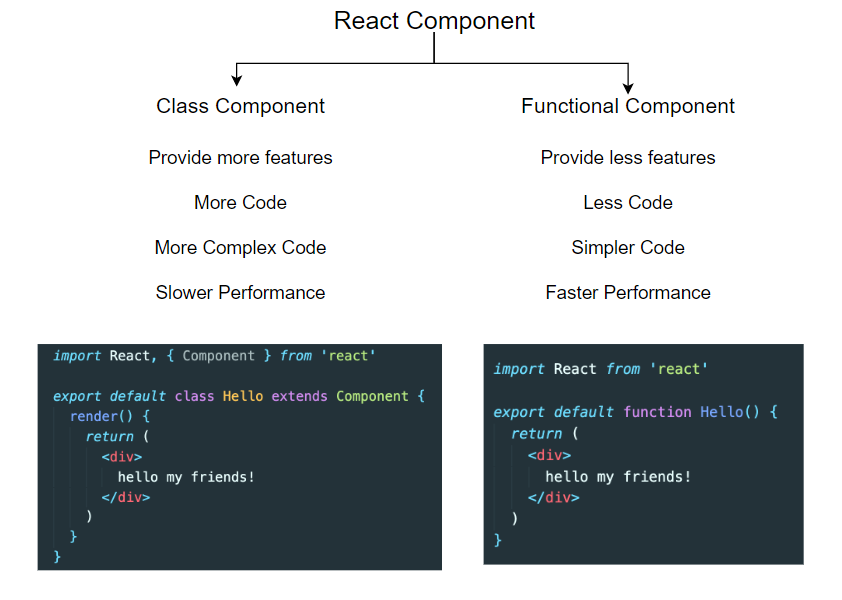
Node.js와 React로 간단한 웹페이지를 만들어보자 5편 (React.js 시작)
<목차>React란?Create-React-Appnpm npx구조 설명CRA to Our BoilerplateReact Router Dom데이터 Flow & AxiosCORS 이슈, Proxy 설정Proxy Server란?ConcurrentlyAntd CSS Fr

Node.js와 React로 간단한 웹페이지를 만들어보자 4편 (Node.js 마무리)
<목차>Auth 기능 만들기로그아웃 기능사이트의 여러 페이지 중 로그인한 사람만 이용할 수 있는 페이지 / 모두가 이용할 수 있는 페이지 등의 구분을 위해서 이 기능을 만듭니다.페이지 이동 때마다 로그인 되있는지, 안되어있는지, 관리자 계정인지 등을 체크합니다.글

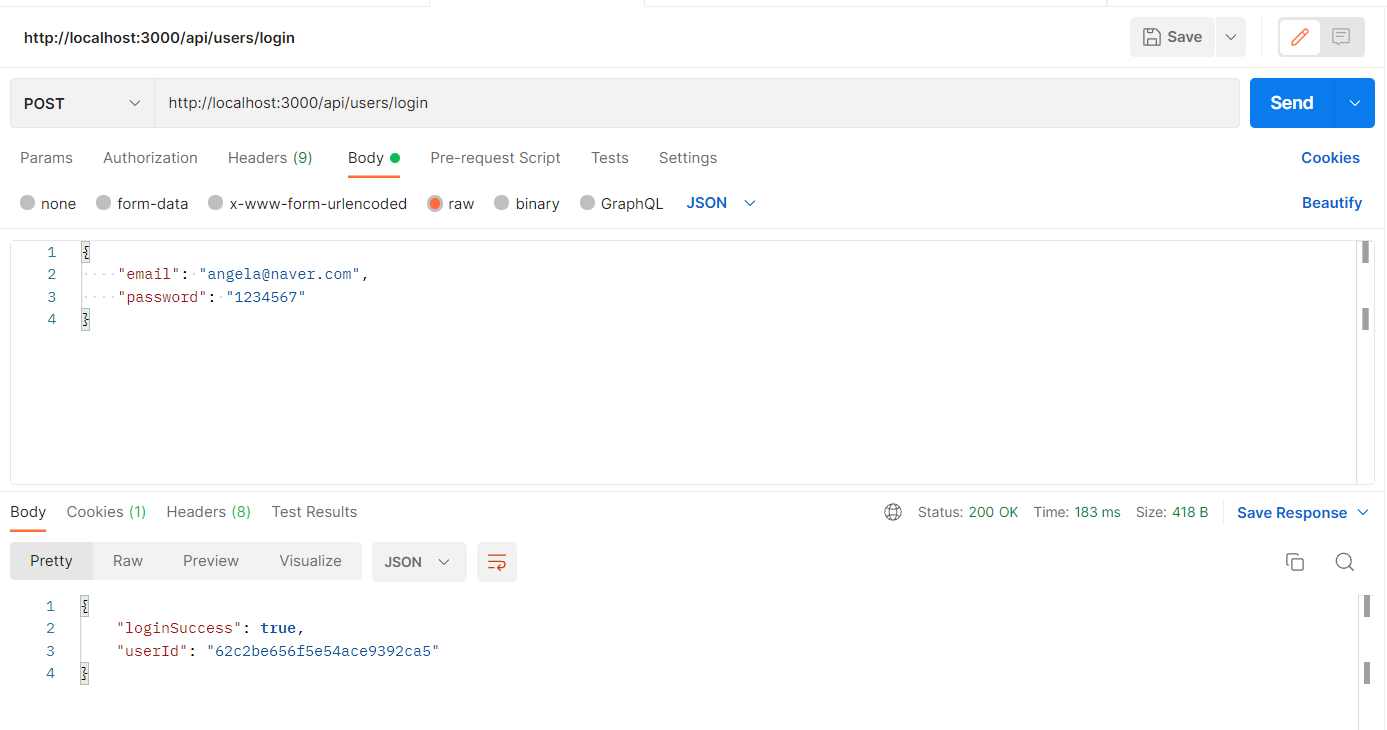
Node.js와 React로 간단한 웹페이지를 만들어보자 3편
<목차>Bcrypt로 비밀번호 암호화 하기로그인 기능 with Bcrypt토큰 생성 with jsonwebtokenAuth 기능 만들기로그아웃 기능현재 DB에 저장된 비밀번호의 데이터 저장 형태를 보면 전혀 안전하지 않습니다.그래서 Bcrypt를 이용해 비밀번호를

Node.js와 React로 간단한 웹페이지를 만들어보자 2편
<목차>BodyParser & PostMan & 회원 가입 기능 Nodemon 설치 비밀 설정 정보 관리 Bcrypt로 비밀번호 암호화 하기client와 sever간의 통신을 위해 미리 준비해야할 것들이 있습니다. client는 로그인할 때 정보를 입력하고, 서버

Node.js와 React로 간단한 웹페이지를 만들어보자 1편 (Node.js 시작)
해당 강의이번 포스팅의 목표는 MongoDB를 연결하고, git 설치 후 github까지 연결하는 것이다.MongoDB 연결index.js 파일에 아래의 코드를 추가해주었습니다.해당 강의에서는 useNewUrlParser: true, usefindandmodify: f

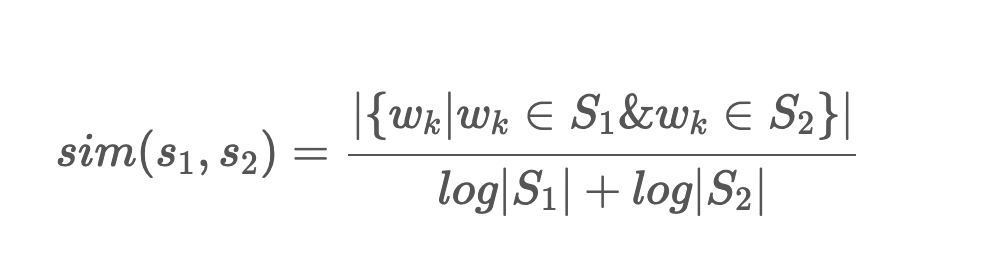
TextRank로 중요한 키워드와 문장을 추출해보자.
먼저 저희의 프로젝트 <백지 테스트 생성기>는원텍스트에서 주요 단어를 추출하고 이를 빈 칸으로 만들어 빈 칸 문제를 제공합니다. 원텍스트에서 중요한 문장을 추출하고 이를 빈 칸으로 만들어 빈 칸 문제를 제공합니다. 원텍스트와 사용자가 답안으로 적은 텍스트, 이 둘